A Python package implementing various WebGPU-based visuals on top of pygfx for colour science applications.
It is open source and freely available under the BSD-3-Clause terms.
Table of Contents
Most of the objects are available from the colour_visuals namespace:
import colour_visualsimport colour_visuals
import numpy as np
import pygfx as gfx
from wgpu.gui.auto import WgpuCanvas, run
canvas = WgpuCanvas(size=(960, 540))
renderer = gfx.renderers.WgpuRenderer(canvas)
camera = gfx.PerspectiveCamera(50, 16 / 9)
controller = gfx.OrbitController(camera)
controller.register_events(renderer)
scene = gfx.Scene()
scene.add(gfx.Background(None, gfx.BackgroundMaterial(np.array([0.18, 0.18, 0.18]))))
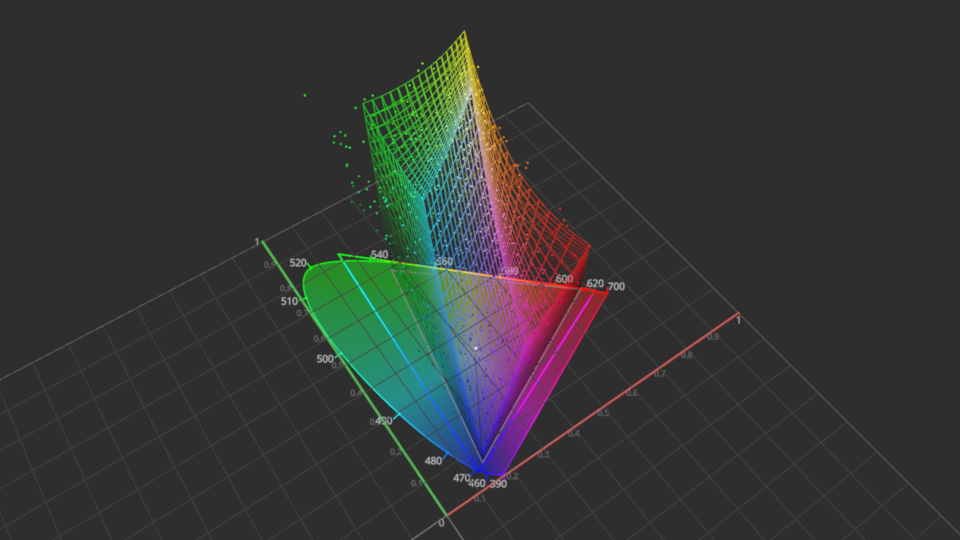
visuals = [
colour_visuals.VisualGrid(size=2),
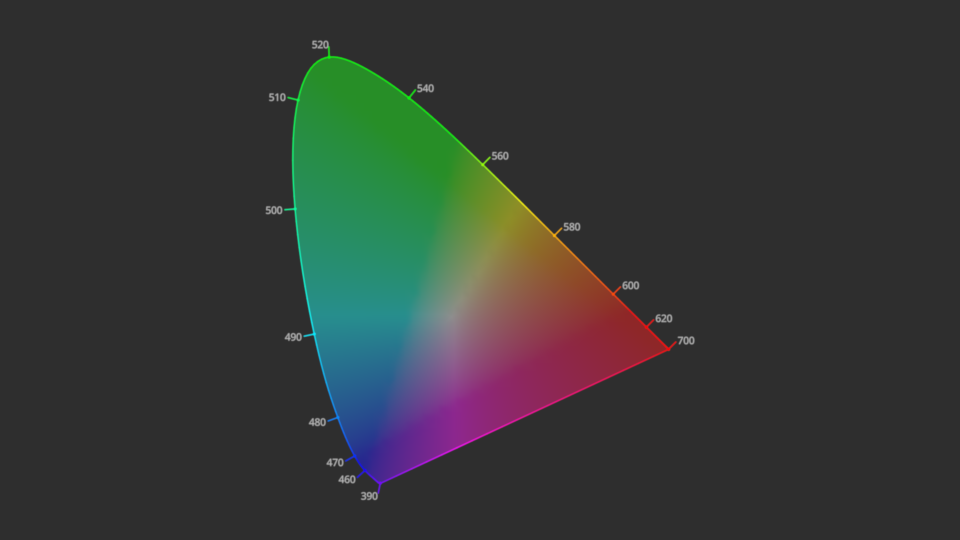
colour_visuals.VisualChromaticityDiagramCIE1931(
kwargs_visual_chromaticity_diagram={"opacity": 0.25}
),
colour_visuals.VisualRGBColourspace2D("ACEScg"),
colour_visuals.VisualRGBColourspace2D(
"Display P3", colour=np.array([0.5, 0.5, 0.5])
),
colour_visuals.VisualRGBColourspace3D("Display P3", opacity=0.5, wireframe=True),
colour_visuals.VisualRGBScatter3D(np.random.random([24, 32, 3]), "ACEScg"),
]
group = gfx.Group()
for visual in visuals:
group.add(visual)
scene.add(group)
camera.local.position = np.array([-0.25, -0.5, 2])
camera.show_pos(np.array([1 / 3, 1 / 3, 0.4]))
canvas.request_draw(lambda: renderer.render(scene, camera))
run()import colour_visuals
import numpy as np
import pygfx as gfx
from wgpu.gui.auto import WgpuCanvas, run
canvas = WgpuCanvas(size=(960, 540))
renderer = gfx.renderers.WgpuRenderer(canvas)
camera = gfx.PerspectiveCamera(50, 16 / 9)
controller = gfx.OrbitController(camera)
controller.register_events(renderer)
scene = gfx.Scene()
scene.add(gfx.Background(None, gfx.BackgroundMaterial(np.array([0.18, 0.18, 0.18]))))
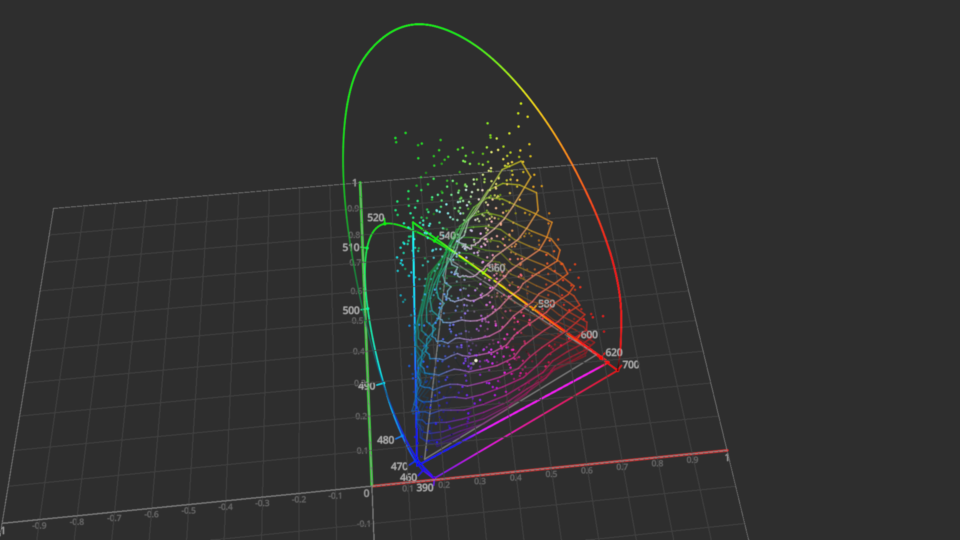
visuals = [
colour_visuals.VisualGrid(size=4),
colour_visuals.VisualSpectralLocus3D(model="CIE Lab"),
colour_visuals.VisualPointerGamut3D(model="CIE Lab", colour=np.array([1, 0.5, 0])),
colour_visuals.VisualRGBColourspace3D(
"Display P3",
model="CIE Lab",
opacity=0.5,
wireframe=True,
segments=8,
),
colour_visuals.VisualRGBScatter3D(
np.random.random([24, 32, 3]), "Display P3", model="CIE Lab"
),
]
group = gfx.Group()
for visual in visuals:
group.add(visual)
scene.add(group)
camera.local.position = np.array([1.5, -1.5, 5])
camera.show_pos(np.array([0, 0, 0.5]))
canvas.request_draw(lambda: renderer.render(scene, camera))
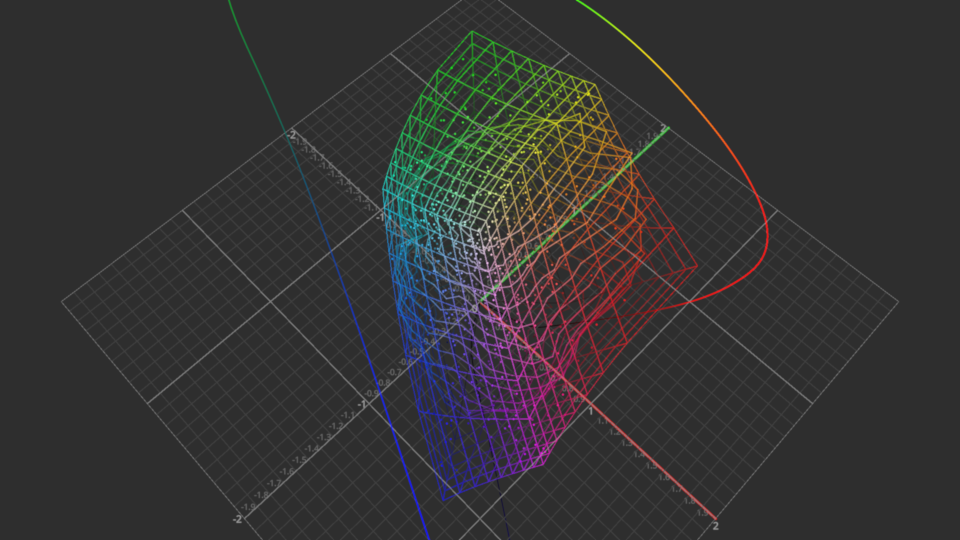
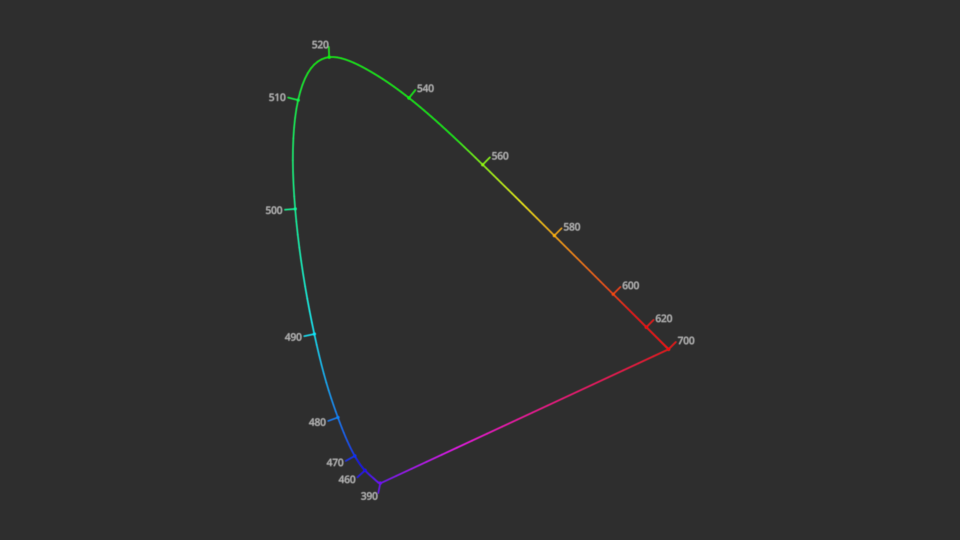
run()colour_visuals.Plotting_VisualDaylightLocus()colour_visuals.Plotting_VisualSpectralLocus2D()colour_visuals.VisualChromaticityDiagramCIE1931(
kwargs_visual_chromaticity_diagram={"opacity": 0.25}
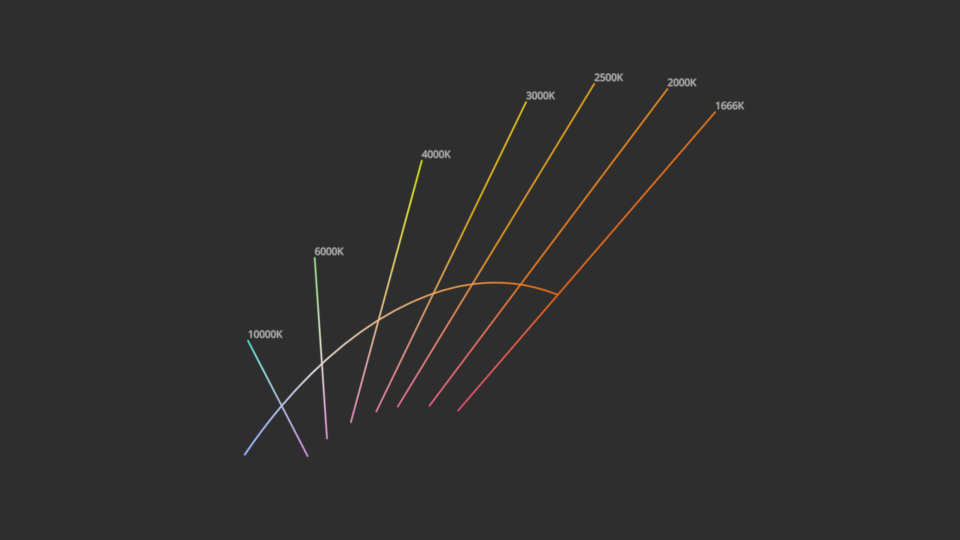
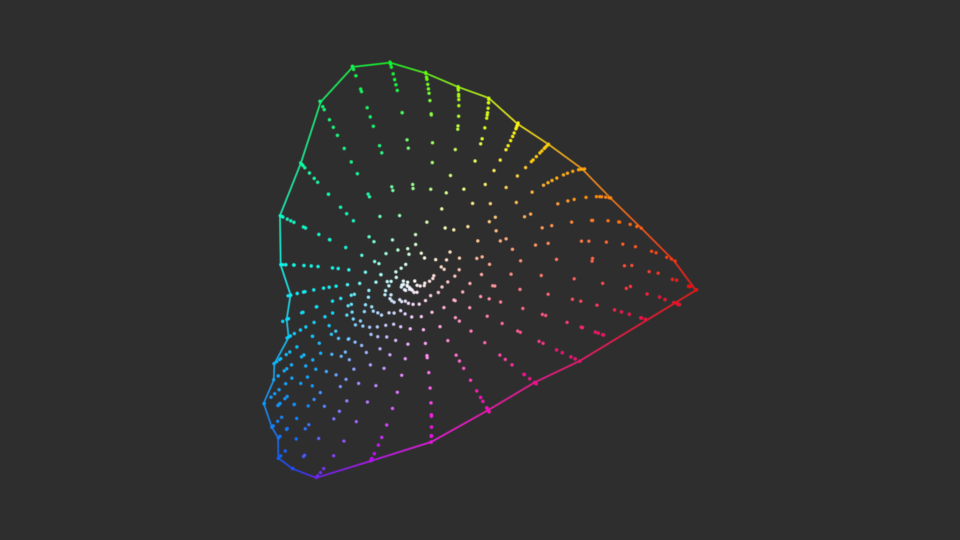
)colour_visuals.VisualPlanckianLocus()colour_visuals.VisualPointerGamut2D()colour_visuals.VisualPointerGamut3D()colour_visuals.VisualRGBColourspace2D()colour_visuals.VisualRGBColourspace3D()colour_visuals.VisualRGBScatter3D(np.random.random([24, 32, 3]))colour_visuals.VisualRoschMacAdam()colour_visuals.pattern_hue_swatches()colour_visuals.pattern_hue_stripes()colour_visuals.pattern_colour_wheel()- python >= 3.9, < 4
- colour-science (git)
- imageio >= 2, < 3
- networkx >= 2.7, < 3
- numpy >= 1.22, < 2
- pygfx
- pyside >= 6, < 7
- scipy >= 1.8, < 2
colour-visuals is not available on Pypi yet.
If you would like to contribute to Colour - Visuals, please refer to the following Contributing guide for Colour.
The main technical reference for Colour - Visuals is the API Reference.
The Code of Conduct, adapted from the Contributor Covenant 1.4, is available on the Code of Conduct page.
The Colour Developers can be reached via different means: