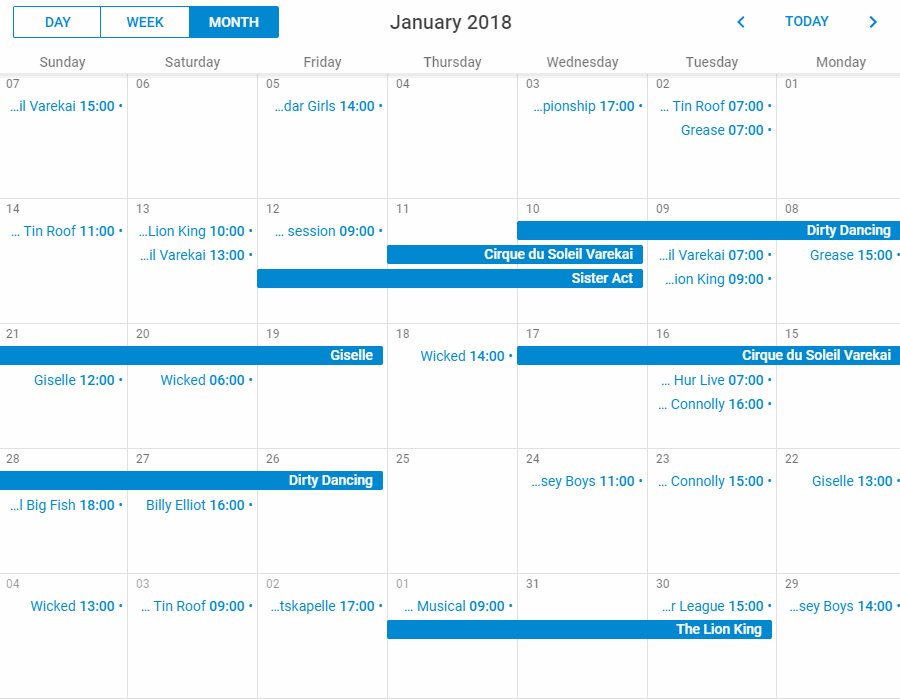
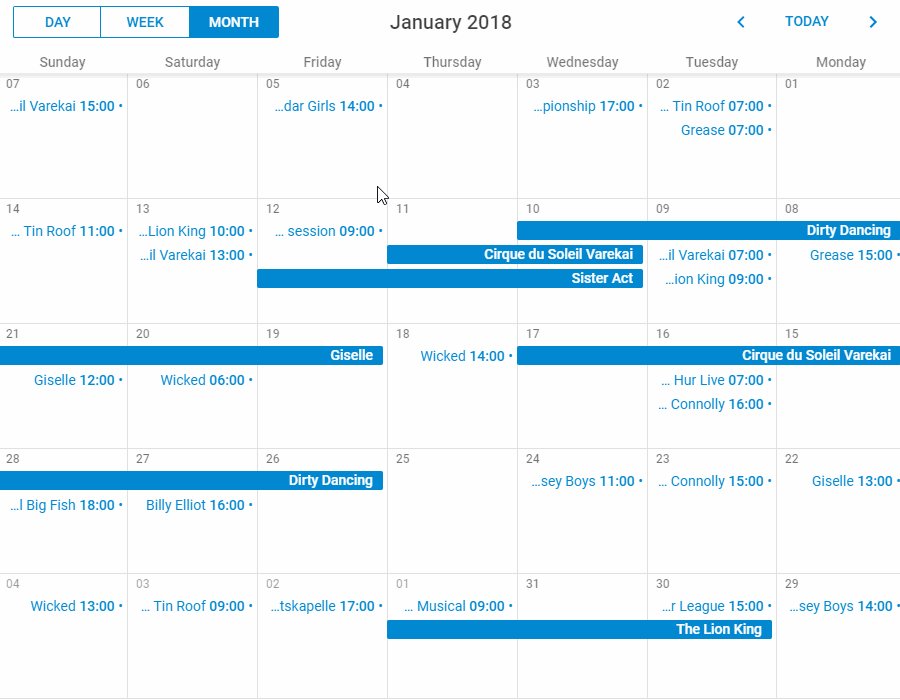
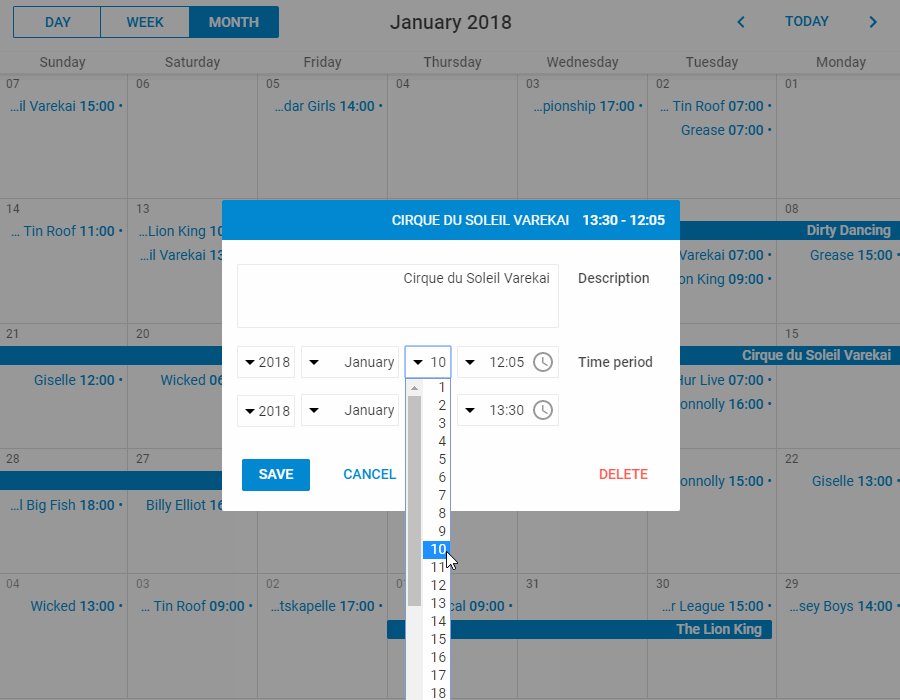
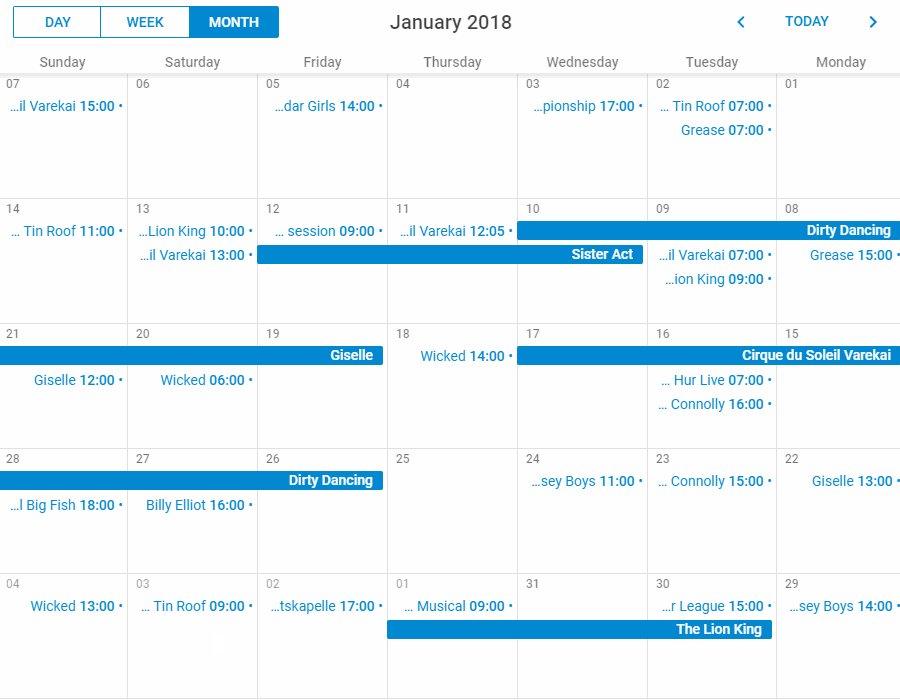
DHTMLX Scheduler is a JavaScript library that allows you to add a Google-like scheduler to your web app or website.
Intuitive drag-and-drop interface allows end users to quickly manage events and appointments in 10 different views, including Day, Week, Month, Year, Agenda, Timeline, etc. The Scheduler also supports integration with Google Maps so users can assign a location to the particular calendar events. Moreover, they can create recurring and multiday events.
==> See more samples
Add files:
<script src="dhtmlxscheduler.js" ></script>
<link rel="stylesheet" href="dhtmlxscheduler_material.css" type="text/css" charset="utf-8">Add markup:
<div id="scheduler_here" class="dhx_cal_container" style='width:100%; height:100vh;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_tab" data-tab="day"></div>
<div class="dhx_cal_tab" data-tab="week"></div>
<div class="dhx_cal_tab" data-tab="month"></div>
</div>
<div class="dhx_cal_header"></div>
<div class="dhx_cal_data"></div>
</div>And initialize:
scheduler.config.first_hour = 6;
scheduler.config.last_hour = 19;
scheduler.init('scheduler_here', new Date(2019, 3, 20), "week");
scheduler.parse([
{ id:1, start_date: "2019-04-15 09:00", end_date: "2019-04-15 12:00", text:"English lesson" },
{ id:2, start_date: "2019-04-16 10:00", end_date: "2019-04-16 16:00", text:"Math exam" },
{ id:3, start_date: "2019-04-16 10:00", end_date: "2019-04-21 16:00", text:"Science lesson" },
{ id:4, start_date: "2019-04-17 16:00", end_date: "2019-04-17 17:00", text:"English lesson" },
{ id:5, start_date: "2019-04-18 09:00", end_date: "2019-04-18 17:00", text:"Usual event" }
]);- Vue.js
- Angular
- Node
- ASP.NET
- PHP
- Ruby on Rails
-
Responsive design and full support for touch screens
-
Support for all modern browsers: Google Chrome, Safari, Firefox and MS Edge
-
Configurable options - color shapes, time scales, custom form for recurring events, 25 languages, and RTL support
-
Export service to XML, iCal, JSON, PDF, PNG, MS Project
-
Dynamic loading
-
PHP, ASP.NET, Java, CF connectors
dhtmlxScheduler v.6.0.4 Standard
To use dhtmlxScheduler in non-GPL projects (and get Pro version of the product), please obtain Individual, Commercial, Enterprise or Ultimate license on our site https://dhtmlx.com/docs/products/dhtmlxScheduler/#licensing or contact us at [email protected]
(c) XB Software
- Documentation
- Online samples
- Video tutorials
- DHTMLX Scheduler product page
- List of available integrations
- Export services
- Support forum
Star our GitHub repo ⭐
Take a survey to help us understand your needs 📝
Read us on Medium 📰
Follow us on Twitter 🐦
Like our page on Facebook 👍