The Powerful Conversational AI
JavaScript Library ✨💬
Docs Website | Discord Community | X
Do you like this project ? Please star the repo to show your support 🌟 🧡
Building with NLUX ? Get in touch — We'd love to hear from you.
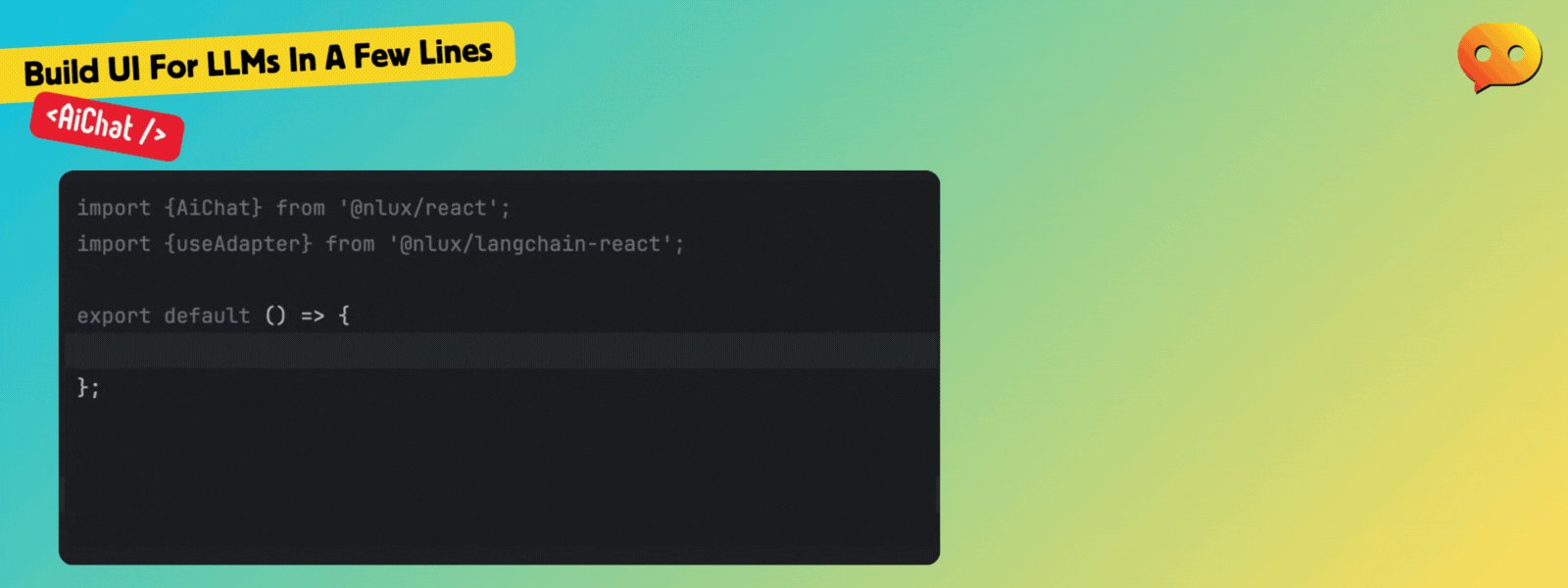
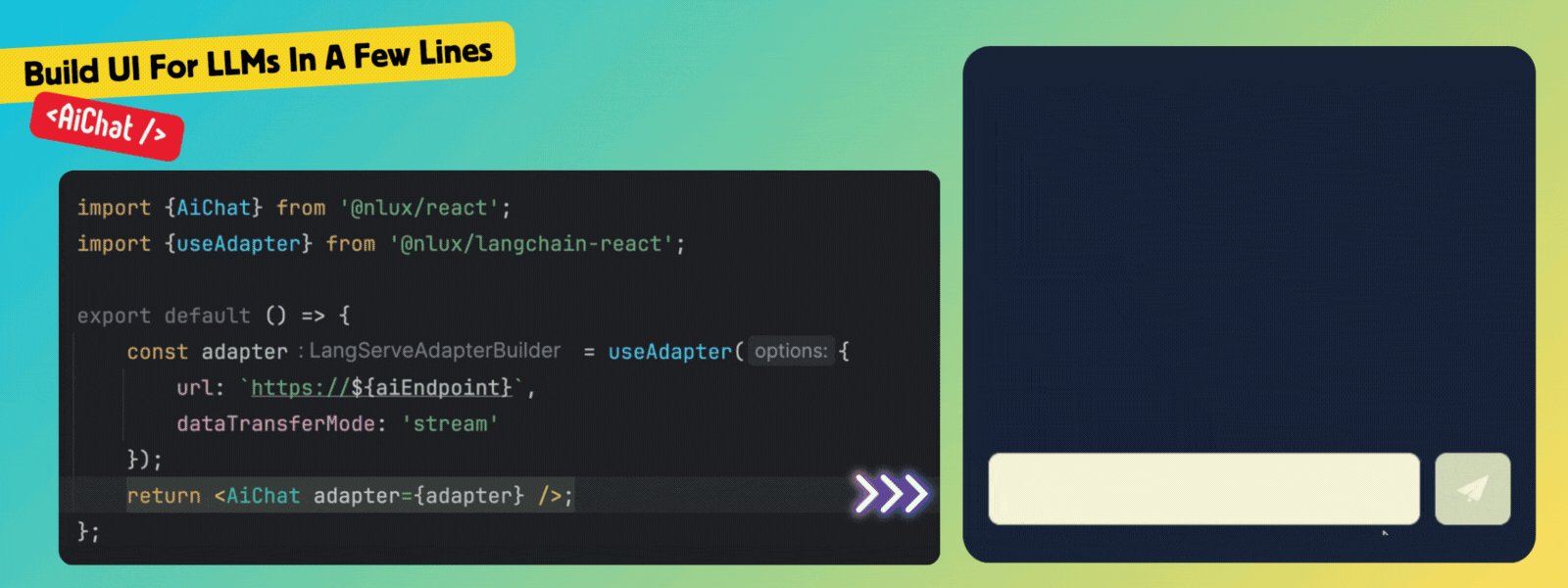
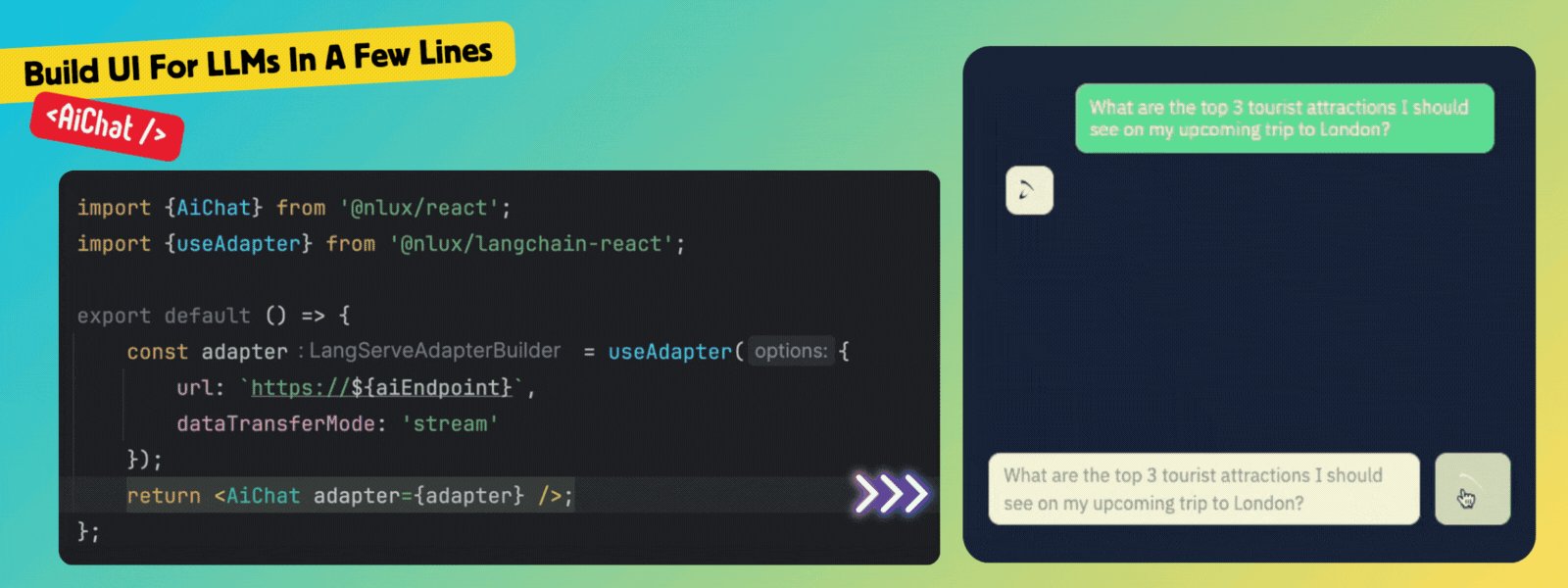
NLUX (for Natural Language User Experience) is an open-source JavaScript and React JS library that makes it super
simple to integrate powerful large language models (LLMs) like ChatGPT into your web app or website. With just a few
lines of code, you can add conversational AI capabilities and interact with your favourite LLM.
- Build AI Chat Interfaces In Minutes ― High quality conversational AI interfaces with just a few lines of code.
- React Components & Hooks ―
<AiChat />for UI anduseChatAdapterhook for easy integration. - LLM Adapters ― For
ChatGPT―LangChain🦜LangServeAPIs ―Hugging Face🤗 Inference. - A flexible interface to Create Your Own Adapter 🎯 for any LLM ― with support for stream or batch modes.
- Assistant and User Personas ― Customize the assistant and user personas with names, images, and descriptions.
- Streaming LLM Output ― Stream the chat response to the UI as it's being generated.
- Custom Renderers ― Render AI messages with custom components inside the chat interface.
- Highly Customizable ― Tune almost every UI aspect through theming, layout options, and more.
- Zero Dependencies ― Lightweight codebase ― Core with zero dependency and no external UI libraries.
This GitHub repository contains the source code for the NLUX library.
It is a monorepo that contains code for following NPM packages:
⚛️ React JS Packages:
@nlux/react― React JS components forNLUX.@nlux/langchain-react― React hooks and adapter for APIs created using LangChain's LangServe library.@nlux/openai-react― React hooks for the OpenAI API, for testing and development.@nlux/hf-react― React hooks and pre-processors for the Hugging Face Inference API@nlux/nlbridge-react― Integration withnlbridge, the Express.js LLM middleware by the NLUX team.
🟨 Vanilla JS Packages:
@nlux/core― The core Vanilla JS library to use with any web framework.@nlux/langchain― Adapter for APIs created using LangChain's LangServe library.@nlux/openai― Adapter for the OpenAI API, for testing and development.@nlux/hf― Adapter and pre-processors for the Hugging Face Inference API.@nlux/nlbridge― Integration withnlbridge, the Express.js LLM middleware by the NLUX team.
🎁 Themes & Extensions:
@nlux/themes― The defaultLunatheme and CSS styles.@nlux/markdown― Markdown stream parser to render markdown as it's being generated.@nlux/highlighter― Syntax highlighter based on Highlight.js.
Please visit each package's NPM page for information on how to use it.
- The docs website is available at:
docs.nlkit.com/nlux.
You can toggle between React JS and Vanilla JS, and you can choose the version of the library you are using.
The following design principles guide the development of NLUX:
-
Intuitive ― Interactions enabled by
NLUXshould be intuitive. Usage should unfold naturally without obstacles or friction. No teaching or thinking should be required to use UI built withNLUX. -
Performance ―
NLUXshould be as fast as possible. Fast to load, fast to render and update, fast to respond to user input. To achieve that, we should avoid unnecessary work, optimize for performance, minimize bundle size, and not depend on external libraries. -
Accessibility ― UI built with
NLUXshould be accessible to everyone. It should be usable by people with disabilities, on various devices, in various environments, and using various input methods (keyboard, touch, voice). -
DX ―
NLUXrecognizes developers as first-class citizens. The library should enable an optimal DX (developer experience). It should be effortless to use, easy to understand, and simple to extend. Stellar documentation should be provided. The feature roadmap should evolve aligning to developer needs voiced.
Our mission is to enable developers to build outstanding LLM front-ends and applications, cross platforms, with a focus on performance and usability.
- Star The Repo 🌟 ― If you like
NLUX, please star the repo to show your support.
Your support is what keeps this open-source project going 🧡 - GitHub Discussions ― Ask questions, report issues, and share your ideas with the community.
- Discord Community ― Join our Discord server to chat with the community and get support.
- docs.nlkit.com/nlux Developer Website ― Examples, learning resources, and API reference.
NLUX is licensed under Mozilla Public License Version 2.0 with restriction to use as
part of a training dataset to develop or improve AI models, or as an input for code
translation tools.
Paragraphs (3.6) and (3.7) were added to the original MPL 2.0 license.
The full license text can be found in the LICENSE file.
In a nutshell:
- You can use
NLUXin your personal projects. - You can use
NLUXin your commercial projects. - You can modify
NLUXand publish your changes under the same license. - You cannot use
NLUX's source code as dataset to train AI models, nor with code translation tools.
Wondering what it means to use software licensed under MPL 2.0? Learn more
on MPL 2.0 FAQ.
Please read the full license text in the LICENSE file for details.
NLUX is a new open-source project that's being led by Salmen Hichri, a senior front-end
engineer with over a decade of experience building user interfaces and developer
tools at companies like Amazon and Goldman Sachs, and contributions to open-source projects.