Discord GameSDK plugin for Godot 4.x using GDExtension
Disclaimer: This project is NOT affiliated with Discord Inc nor Godot Engine. It doesn't endorse Discord GameSDK. This project and sample Godot project are provided solely for educational purposes and may or may not comply with Discord's Terms of Service and/or Privacy Policy.
- Features
- How does it work
- Support the project development
- Cross-platform support
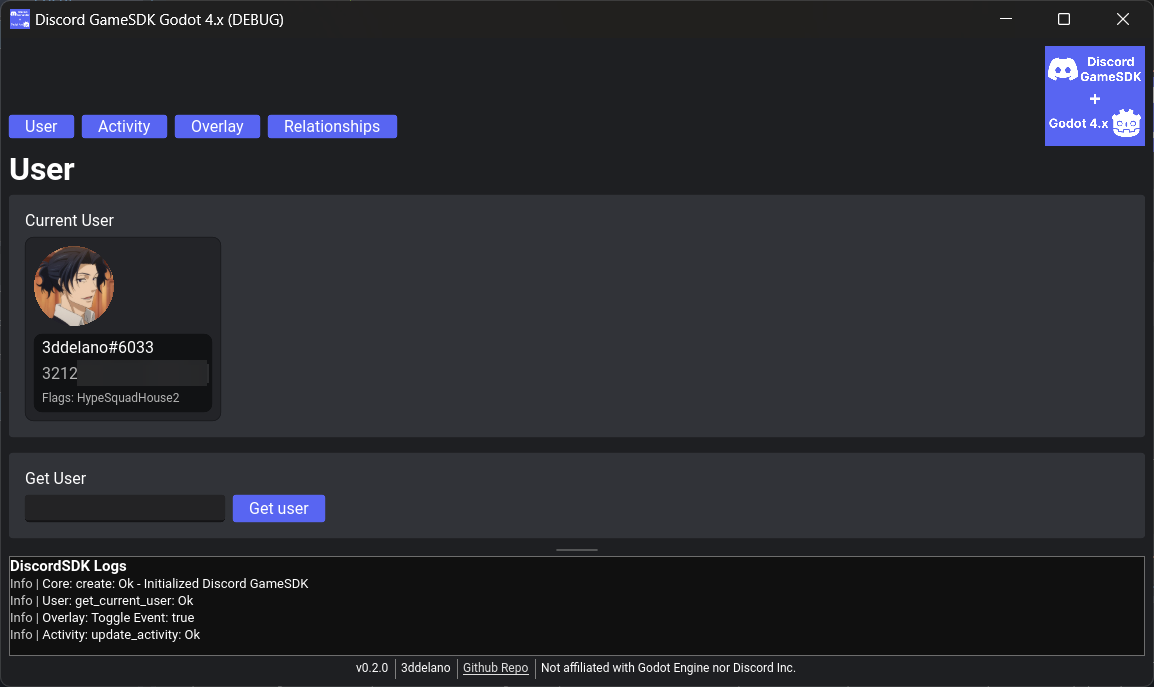
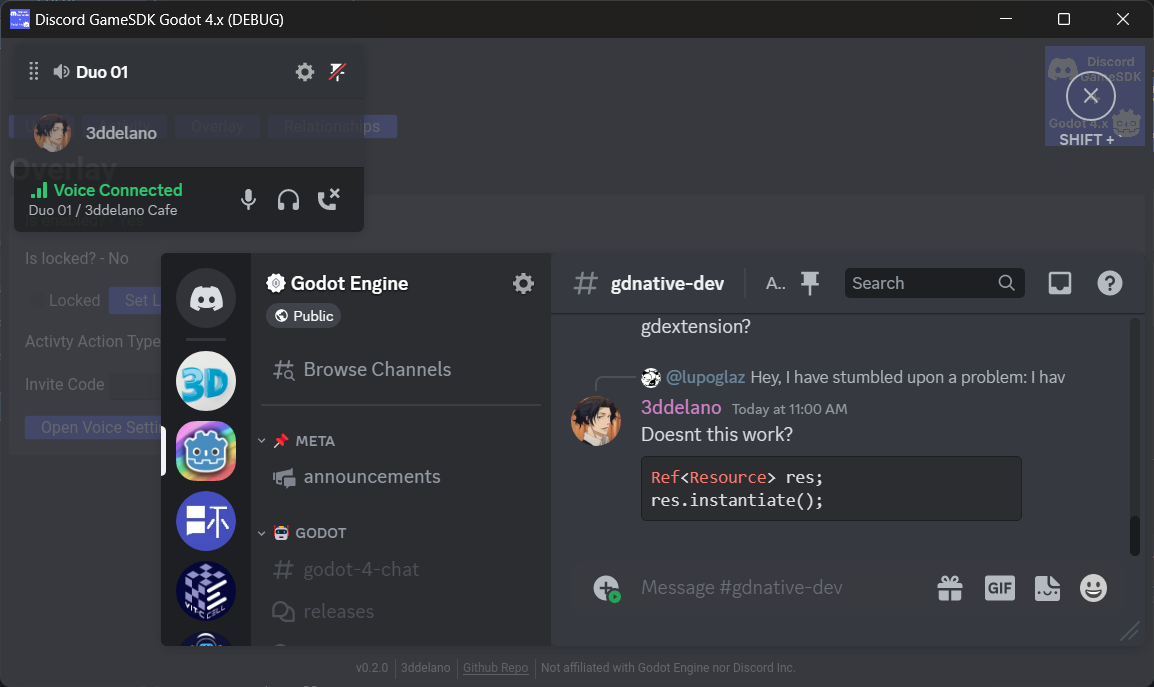
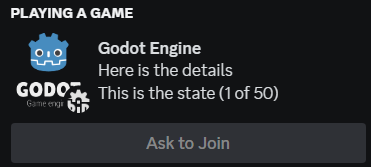
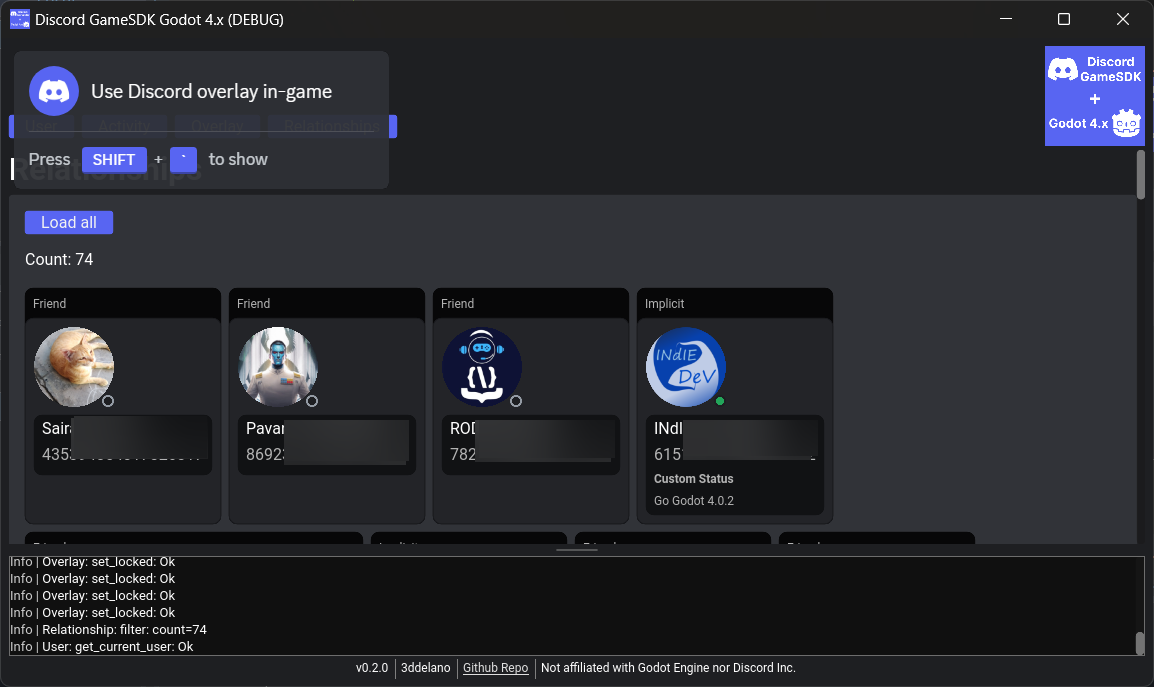
- Screenshots
- Installation
- Development Setup
- Documentation
- ✔️ Static type support
- ✔️ In-engine documentation
- ✔️ Uses signals for async events
- ✔️ Cross-platform Windows, Linux, MacOS
All features of the Discord GameSDK are supported and example provided in the sample project!
- ✔️ User (Get current user, get user by id, etc)
- ✔️ Activity (Update, clear, etc)
- ✔️ Overlay (Open/close voice settings, guild invite, etc)
- ✔️ Relationship (Load, filter, etc)
This project uses GDExtension to wrap the Discord GameSDK C SDK so that it can be easily used in Godot using GDScript, C#, etc with similar class hierarchy, static type support and in-engine documentation. It makes use of signals for sending events like activity updated, cleared, etc.
It would be great if you could support the development of this project. You can do so by:
- Github Sponsor
- Other methods contact me on Discord:
@3ddelano#6033 - Join the Discord server for suggestions or bugs: 3ddelano Cafe
| Platform | Supported | Tested | Size in exported game |
|---|---|---|---|
| Windows x64 | ✔️ | ✔️ | 4 MB |
| Linux x64 | ✔️ | ✔️ | 8 MB |
| MacOS x64 | ✔️ | ❌ | - MB |
- Discord application for your game (See Get set up) (You need the
CLIENT_IDfrom Discord Developer Portal)
This is a regular plugin for Godot 4.x. To install the plugin follow the steps below:
- Goto the Releases section and download the latest release zip.
- Extract the zip file and copy the
discord-game-sdk-godotfolder into theres://addons/folder of your project. If theres://addons/folder does not exist, create one. - Goto
Project->Project Settings->Pluginsand enable theDiscord GameSDK Godot 4.xplugin by3ddelano. - You can now use the plugin. Use the below example script or open the sample project:
# In main script extends Node func _ready(): # Setup logging for Discord GameSDK DiscordSDK.Core.get_instance().discord_log.connect(_on_discord_log) # Initialize Discord GameSDK var create_res = DiscordSDK.Core.create("YOUR_CLIENT_ID_HERE", DiscordSDK.Core.CreateFlags.NoRequireDiscord) if DiscordSDK.is_error(create_res): print("Failed to create Discord GameSDK: Got result %s" % DiscordSDK.result_str(create_res)) return print("Initialzized Discord GameSDK!") # Now you can use the Discord GameSDK # See the sample project for examples func _on_discord_log(log_msg: DiscordLogData): print(str(log_msg.level) + " | " + log_msg.message)
- Godot Engine 4.x (Get it here Godot Engine Download)
Discord GameSDK(Download from Discord Developer Portal)- Discord application for your game (See Get set up) (You need the
CLIENT_IDfrom Discord Developer Portal)
To develop this plugin locally, follow the below steps:
-
Clone / Download the repository.
-
Extract the
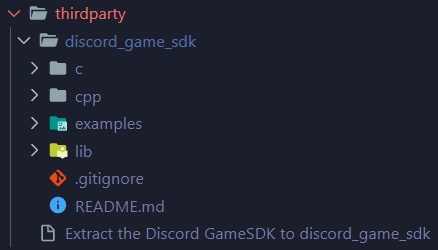
Discord GameSDKzip downloaded from Discord Developer Portal, rename it todiscord_game_sdkand paste it in thethirdparty/folder. Refer to the below folder structure. -
Follow the steps to generate the GDExtension bindings for C++ based on this tutorial. After this you should have built the
godot-cpplibrary successfully. -
Run the setup script
python3 setup.py
-
Build the GDExtension plugin in debug mode (With debug symbols)
# In root folder scons platform=<platform> target=template_debug dev_build=yes
Eg.
scons platform=windows target=template_debug dev_build=yes -
Build the GDExtension plugin for release (Optimized)
# In root folder scons platform=windows target=template_release dev_build=noEg.
scons platform=windows target=template_release dev_build=no -
The built GDExtension library files will be in the
addons/discord-game-sdk-godot/bin/folder.
The sample Godot project is located in the /sample folder
- Clone / Download the repository.
- Delete the existing
addons/discord-game-sdk-godotfolder in the project. - Download the latest release of the plugin from the Releases section. Then copy the
discord-game-sdk-godotfolder from the downloaded zip into theaddons/folder of the sample project. - Ensure that the
Discord GameSDK Godot 4.xplugin is enabled inProject->Project Settings->Plugins. - Ensure that the Discord desktop application is open.
- Run the
Main.tscnscene.
The entire documentation is available in the in-engine documentation. To view this, press F1 in the Godot Editor. Now in the popup window, search for any of the plugin's classes and view its documentattion.
- DiscordSDK
- DiscordSDK.Core
- DiscordSDK.User
- DiscordSDK.Activity
- DiscordSDK.Relationship
- DiscordSDK.Overlay
IMPORTANT: Whenever you connect to a signal of Discord GameSDK always connect it on the get_instance() object and not on the class itself.
Example
# This is correct way
DiscordSDK.Core.get_instance().discord_log.connect(_on_discord_log)
DiscordSDK.Core.get_instance().connect("discord_log", Callable(self, "_on_discord_log"))
DiscordSDK.Activity.get_instance().update_activity_cb.connect(_on_update_activity_cb)
# This is wrong way
DiscordSDK.Core.discord_log.connect(_on_discord_log)
DiscordSDK.Core.connect("discord_log", Callable(self, "_on_discord_log"))
DiscordSDK.Activity.update_activity_cb.connect(_on_update_activity_cb)Also do not directly use classes that start with IDGS such as IDGSCore, IDGSUser, etc.