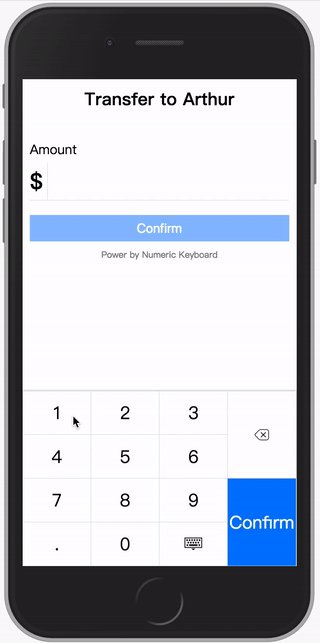
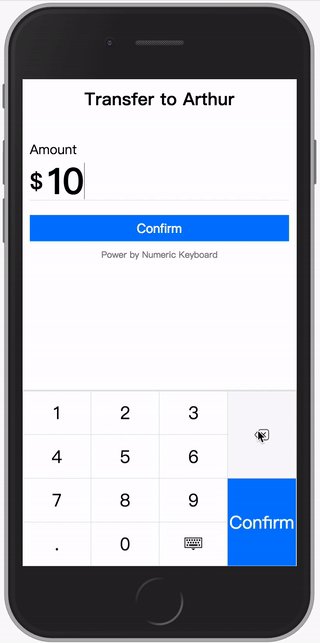
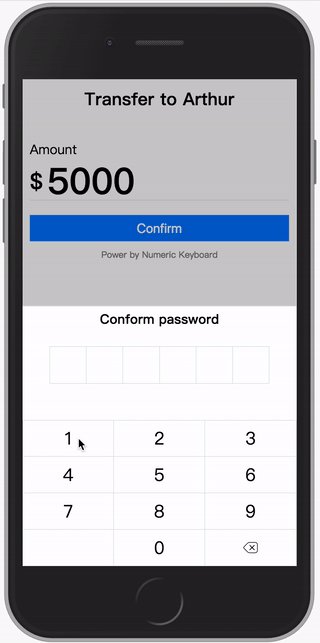
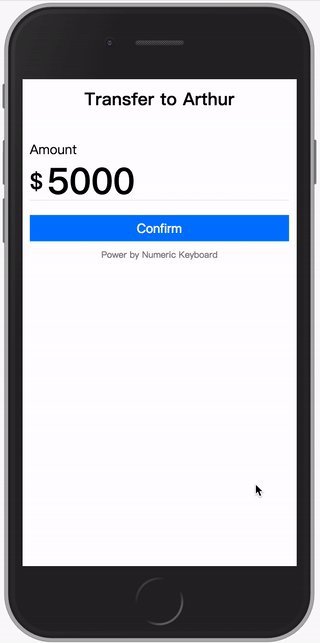
A custom virtual numeric keyboard works in mobile browsers. It contains a virtual input box which would invoke the numeric keyboard instead of system keyboard, the virtual input box supports many html5 standard properties and also has a nice cursor to make it behaves like native input element as much as possible. Besides, the numeric keyboard is a pluggable component can be used together with other input interfaces.
The numeric keyboard is created respectively for Vanilla JavaScript, React, Angular and Vue.
for React, Angular and Vue, only the latest version is supported.
🇨🇳 中文说明 🇨🇳 🇨🇳 🇨🇳 🇨🇳
You can install it via Yarn
yarn add numeric-keyboardConfig Webpack to use the right version
resolve: {
alias: {
// use Vue component for example
'numeric-keyboard$': 'numeric-keyboard/dist/numeric_keyboard.vue.js'
}
},
import { NumericInput } from 'numeric-keyboard'
new NumericInput({
type: 'number',
placeholder: 'touch to input',
onInput(value) {
...
}
}).mount('.input')
import { NumericInput } from 'numeric-keyboard'
class App extends React.Component {
input(val) {
...
},
render() {
return <div className="input">
<label>Amount: </label>
<NumericInput type="number" placeholder="touch to input" onInput={this.input.bind(this)} />
</div>
}
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<div className="input">
<label>Amount: </label>
<numeric-input type="number" placeholder="touch to input" [(ngModel)]="amount"></numeric-input>
</div>
`,
})
export class AppComponent {
public amount: number | string = ''
}
<template>
<div class="input">
<label>Amount: </label>
<NumericInput placeholder="touch to input" v-model="amount" />
</div>
</template>
<script>
import { NumericInput } from 'numeric-keyboard'
export default {
components: {
NumericInput
},
data() {
return {
amount: ''
}
}
}
</script>
As a substitute for native input element, the input box supports most of the standard attributes, you can refer the HTML spec for details.
// There are only two types: number and tel, the corresponding layout of keyboard would be invoked by default.
type: {
type:String,
default: 'number'
},
autofocus: {
type: Boolean,
default: false
},
disabled: {
type: Boolean,
default: false
},
maxlength: {
type: Number
},
name: {
type: String
},
placeholder: {
type: String
},
readonly: {
type: Boolean,
default: false
},
value: {
type: [String, Number]
},
// Passs a regexp string or function to limit the input.
format: {
type: [String, Function]
},
// change the layout of keyboard
layout: {
type: [String, Array],
default: 'number'
},
// change the label of keyboard enter key, use iconfont for icon.
entertext: {
type: String,
default: 'enter'
}
The input event is emitted when the value of input changes. The first argument for the callback is the value of the input box rather than an event object from a native input element. A onInput() callback is used in vanilla javascript version.
The enterpress event is emitted when the enter key of keyboard is pressed.
The keyboard is a pluggable component which supports custom layout. In order to be able to work properly in a real scene, it usually needs to match an output interface.
import { NumericKeyboard } from 'numeric-keyboard'
new NumericKeyboard('.keyboard', {
layout: 'tel',
onPress(key) {
...
}
})
import { NumericKeyboard } from 'numeric-keyboard'
class App extends React.Component {
press(key) {
...
}
render() {
return <div className="keyboard">
<NumericKeyboard layout="tel" onPress={this.press.bind(this)} />
</div>
}
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<div class="keyboard">
<numeric-keyboard layout="tel" (onPress)="press($event)"></numeric-keyboard>
</div>
`,
})
export class AppComponent {
press(key) {
...
}
}
<template>
<div class="keyboard">
<NumericKeyboard layout="tel" @press="press" />
</div>
</template>
<script>
import { NumericKeyboard } from 'numeric-keyboard'
export default {
components: {
NumericKeyboard
},
methods: {
press(key) {
...
}
}
}
</script>
// change the layout of keyboard
layout: {
type: [String, Array],
default: 'number'
},
// change the label of keyboard enter key, use iconfont for icon.
entertext: {
type: String,
default: 'enter'
}
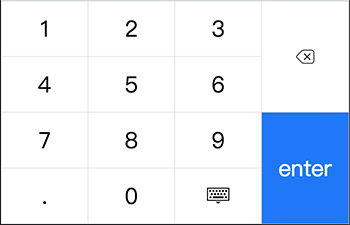
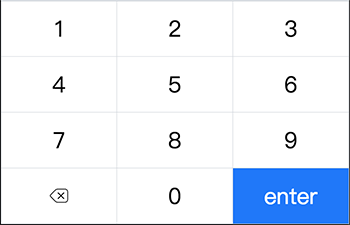
There are two built-in layouts called number and tel which can be used as a replacement of system keyboard. You can still rearrange all the keys to create your own layout. The layout object is a two-dimension array which constructs a table layout, you can make table-specific operations like merging cells.
// code sample for the build-in number layout
import { keys } from 'numeric-keyboard'
[
[
{
key: keys.ONE
},
{
key: keys.TWO
},
{
key: keys.THREE
},
{
key: keys.DEL,
rowspan: 2,
},
],
[
{
key: keys.FOUR
},
{
key: keys.FIVE
},
{
key: keys.SIX
},
],
[
{
key: keys.SEVEN
},
{
key: keys.EIGHT
},
{
key: keys.NINE
},
{
key: keys.ENTER,
rowspan: 2,
},
],
[
{
key: keys.DOT
},
{
key: keys.ZERO
},
{
key: keys.ESC
},
],
]
the press event is emitted with a key code when the key is pressed. The argument for the callback is the key just pressed. A onPress() callback is used in vanilla javascript version.
The enterpress event is emitted when the enter key of keyboard is pressed.
Welcome to contributing, the guidelines are being drafted.
Licensed under the MIT license.
numeric-keyboard's People
Forkers
sadiqmmm hbcbh1999 rockyhu libin1991 zevfung xyqfer mvpleung ycr6708536 moyus byterotate trendingtechnology coolrabbit520 msdgwzhy6 frustigor inspiredole licco89 oppcat alphawq bothyan look4me noahsun jacobg wbcz hhy5277 lucasethomas mithenji leeonfield dulumao liodo198592 lpetka datura-lj leesx dreamhight himmatong chendind chenyao1208 tanchongshi nicholaiii 91cola zqy009 thoughtzer rubycoder shweiki togoog shuto-cn sanyuesiyuewuyue zhengjin chowjp jasminecaicai hezuogongying iamforrest leov1 lxngoddess5321 danielpoonnova simjh zhanghaoh vimko alehro leaves-27 childfoot-developer symbol-dev hope183 521hellogithub xianrenqh senliontec yolkmonday senlion-web cinderellayue alexislaurier gitbbbbbbbbbb bbbbbbbbcccccccc uelekezonumeric-keyboard's Issues
Value Get Option From Textbox
Hi thanks for this repo its useful. i added this into my project and i am using like below in my angular project
<ng-numeric-input [layout]="'tel'" [class]="'form-control log-input'" [id]="'InmateID'" [entertext]="'Next'" [formControlName]="'InmateID'" [placeholder]="'Type your Inmate ID'" [ngClass]="{ ' is-invalid ': submitted && login.InmateID.errors }" >
i can get error validation message if
i left the textbox by blank. but after entered the value the validation message not hiding.
and also i am not able to read the textbox values. how to read the values entered in textbox, because i need to pass the values to server.
i attached the image too. kindly check with this and help me to solve the issues. thanks once again
样式问题
用上amfe-flexible 不能够适配
Please add a @NgModule annotation.
When I try to build a AOT build with Angular 8.* I got the following error:
ERROR in : Unexpected value 'NumericKeyboardModule in app/node_modules/numeric-keyboard/dist/numeric_keyboard.angular.js' imported by the module 'ComponentsModule in app/src/app/components/components.module.ts'. Please add a @NgModule annotation.
vue build后出现TypeError: Cannot read property 'format' of undefined
vue项目使用numeric-keyboard,使用build后报错 TypeError: Cannot read property 'format' of undefined
运行在浏览器 TypeError: Cannot call a class as a function
Cannot get this to work in Angular 8. No error, just not see the input element working.
I have installed numeric-keyboard via npm into the Angular 8 project. I got no errors when I did 'ng serve' but just not seeing the input box getting manifested on the browser. Below is my simple input dialog ... I am thinking that I perhaps need to install additional packages to work with Webpack or something, I added [email protected] but no avail. Any help is appreciated.
import { Component } from '@angular/core';
import { NumericKeyboardModule } from 'numeric-keyboard/dist/numeric_keyboard.angular';
@component({
selector: 'app-root',
template: <div class="input"> <label> Amount: </label> <numeric-input class="numeric-input" type="number" placehold="type something here"></numeric-input> </div>,
})
export class AppComponent {
public amount: number | string = ''
}
NumericKeyboard is not working
the following piece prompt Cannot read property 'init' of undefined
import { NumericKeyboard } from 'numeric-keyboard'
class App extends React.Component {
press(key) {
...
}
render() {
return <div className="keyboard">
<NumericKeyboard layout="tel" onPress={this.press.bind(this)} />
</div>
}
}
[Vue] Unable to fire `press` event from NumericKeyboard
Here is my setup. I am using vue@^2.6.11
<template>
<div class='dialog fixed-bottom'>
<v-numeric-keyboard :layout='PasswordLayout' @press='press' />
</div>
</template>
<script lang='ts'>
import Vue from 'vue';
import { NumericKeyboard, Keys } from 'numeric-keyboard/dist/numeric_keyboard.vue.js';
const PasswordLayout = <Same as in demo folder>
export default Vue.extend({
components: { 'v-numeric-keyboard': NumericKeyboard },
data() { return { PasswordLayout, password: '' }},
methods: {
press(key) {
console.log(key); // Never Fired.
}
}
});
</script>
怎么主动唤起键盘?
when prop 'format' is function,the last character can not be deleted
here is my way to solve this:
...
`if(newValue===''){
_this2.set('value', newValue);
_this2.set('rawValue', newRawValue);
_this2.set('cursorPos', isAdd ? cursorPos + 1 : cursorPos - 1);
_this2.dispatch('input', newValue);
}else if (formatFn(newValue)) {
if (type === 'number') {
if (!RNumber.test(newValue)) {
return;
}
newValue = parseFloat(newValue, 10);
if (isNaN(newValue)) {
newValue = '';
}
} else if (newValue.length > maxlength || type === 'tel' && !RTel.test(newValue)) {
return;
}
_this2.set('value', newValue);
_this2.set('rawValue', newRawValue);
_this2.set('cursorPos', isAdd ? cursorPos + 1 : cursorPos - 1);
_this2.dispatch('input', newValue);
}`
...
I add a jugement when newValue equals '',if there is other way ,please point out
how to suppress native keyboard
this looks interesting, but how do you suppress the native keyboard reliably?
建议给键盘的DOM加一个css类
否则不好给键盘加样式。比如z-index之类的。
现在我用此插件和别的插件z-index冲突了。
new logo
Hi, @viclm I am a graphic designer, I want to help others in graphic design.
After I reviewed your project, you have no logo on this project. Therefore I want to contribute to this project by creating a new logo / icon. what do you think?
Cannot use with ts
TS2307: Cannot find module 'numeric-keyboard'.
react引入失败
'numeric-keyboard': paths.appSrc + '/utils/numeric_keyboard.react.js'
Failed to compile.
./src/utils/numeric_keyboard.react.js
Line 4: 'define' is not defined no-undef
Line 5: 'define' is not defined no-undef
Line 420: Unexpected use of 'self' no-restricted-globals
Line 420: Unexpected use of 'self' no-restricted-globals
Line 420: Unexpected use of 'self' no-restricted-globals
Line 1507: 'DEBUG' is not defined no-undef
Search for the keywords to learn more about each error.
启动时报错
keyboard dismiss when the input show up
vanilla 版本 退格键点按过快报错
Uncaught TypeError: Failed to execute 'removeChild' on 'Node': parameter 1 is not of type 'Node'.
usage for pin
Lovely work you gave to the community..
Though i haven't installed the keyboard, and the reason was because i am not sure if this can be used as a pin entry.
I am currently developing an ionic 4 app, and i was hoping i could use this numeric keyboard to achieve pin entry such that, number pad is displayed and the characters would be in password type.
I would like to confirm if this is possible this piece.
Thanks in adv.
Not working with vue cli 3 (webpack 4)
Webpack shows a warning:
"export 'NumericKeyboard' was not found in 'numeric-keyboard'
And at runtime, there is this error:
numeric_keyboard.vue.js?457d:2 Uncaught TypeError: Cannot read property 'Vue' of undefined
at webpackUniversalModuleDefinition (numeric_keyboard.vue.js?457d:2)
at Module.eval (numeric_keyboard.vue.js?457d:10)
at eval (numeric_keyboard.vue.js:3801)
at Module../node_modules/numeric-keyboard/dist/numeric_keyboard.vue.js (app.js:7422)
at __webpack_require__ (app.js:725)
at fn (app.js:102)
at eval (cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/cache-loader/dist/cjs.js?!./node_modules/vue-loader/lib/index.js?!./src/components/PinPad.vue?vue&type=script&lang=js&:2)
at Module../node_modules/cache-loader/dist/cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/cache-loader/dist/cjs.js?!./node_modules/vue-loader/lib/index.js?!./src/components/PinPad.vue?vue&type=script&lang=js& (app.js:937)
at __webpack_require__ (app.js:725)
at fn (app.js:102)
How to set value dynamically
const numericInput = new NumericInput({type: 'number',...});
//1
numericInput.set('value', value);
numericInput.set('rawValue', rawValue);
numericInput.set('cursorPos', cursorPos);
//2
numericInput.setProps({ 'value': value });
I tried those two methods found in source code to change the value.
Sometimes i got error:

Is there any way to make it?
在vue项目中资源引入报错,为什么的?我感到很困惑
引入numeric-keyboard插件的时候不去配置webpack中的reslove.alias为什么不行呢?
是否抱歉再次提出issue!
import { NumericKeyboard, NumericInput, Keys } from 'numeric-keyboard/dist/numeric_keyboard.vue.js'
我的疑惑是为什么直接移入会报错的呢???我想不太明白,可以解惑一下吗(你在#9的issue里面用英文说了一下,但是我看不太懂说明意思),十分感谢!
enter button on NumericInput
Hi,
How do I change the NumericInput label on the enter button and set a custom function on Enter press?
Thank you
引入组件报错
Angular 8
How can I use it with Angular 8?
In the example, you don't import any component or directive. Then, compiler sends an error:
`ERROR Error: Uncaught (in promise): Error: Template parse errors:
'numeric-input' is not a known element:
-
If 'numeric-input' is an Angular component, then verify that it is part of this module.
-
If 'numeric-input' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message. ("
[ERROR ->]
"): ng:///LoginModule/LoginComponent.html@17:4
'numeric-input' is not a known element:`
I tried to import a "numeric keyboard module" but it doesn't exist.
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.