Comments (13)
Hi @solokingjec,
I've had a look and didn't found an easy way to do that. Mainly because top bar menu is using floating divs (on the left the hamburger menu and on the right the user details) and there's no easy way to centralize this without changing the template structure, see here.
I have made some progress but it breaks other things, mainly when you are on small screens and the menus are collapsed.
from admin-template.
Hi again,
Next version will have support for centralized title in top bar, just add
<ui:define name="center-header">
Your Title here
</ui:define>
To your template or page.
I've added an example here
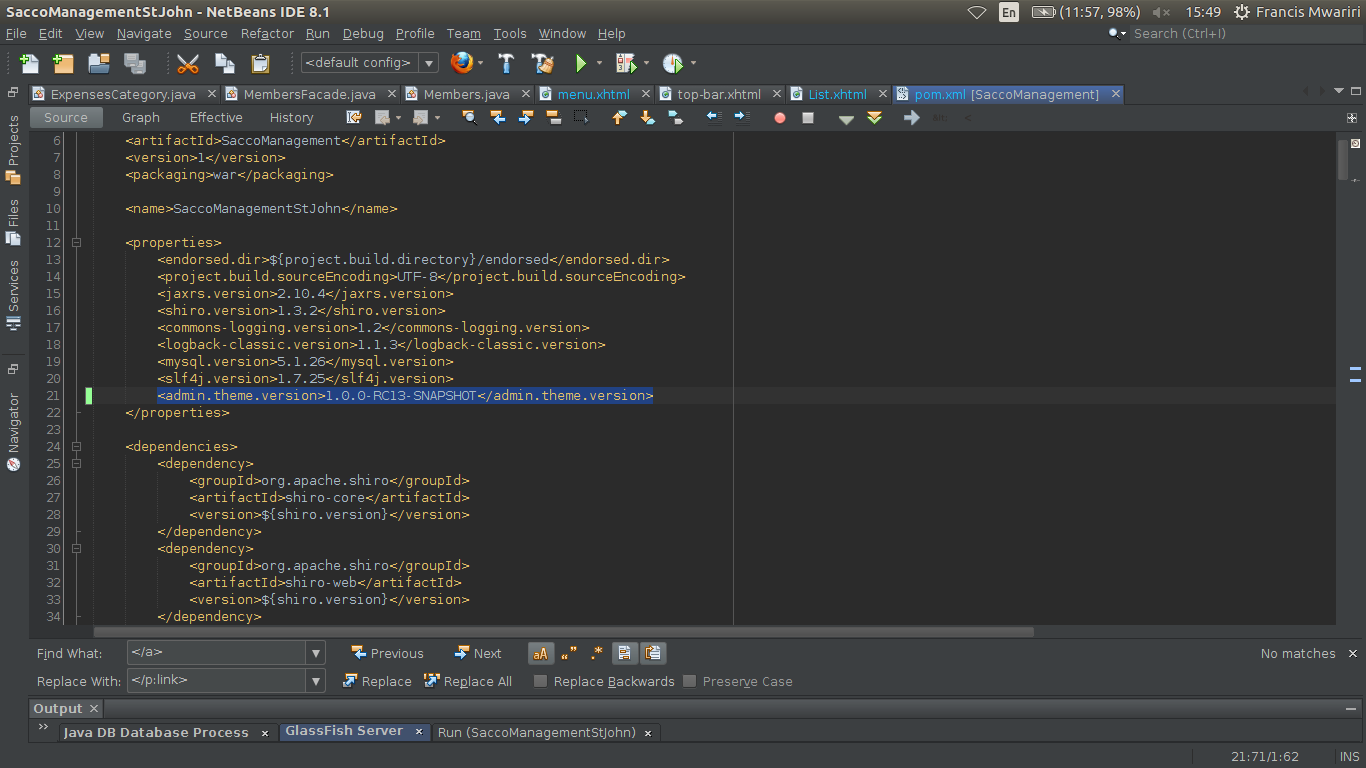
To use this now you need to use admin-template and admin-theme 1.0.0-RC13-SNAPSHOT:
<dependency>
<groupId>com.github.adminfaces</groupId>
<artifactId>admin-template</artifactId>
<version>1.0.0-RC13-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>com.github.adminfaces</groupId>
<artifactId>admin-theme</artifactId>
<version>1.0.0-RC13-SNAPSHOT</version>
</dependency>
You'll also need to add snapshots repository:
<repositories>
<repository>
<snapshots/>
<id>snapshots</id>
<name>libs-snapshot</name>
<url>https://oss.sonatype.org/content/repositories/snapshots</url>
</repository>
</repositories>
from admin-template.
from admin-template.
Can you share an example application or the error stacktrace? Otherwise I will not be able to help.
Also note that this feature is not tied to any PrimeFaces version, the example I've share was just to show the usage.
from admin-template.
from admin-template.
Hi,
your dependencies looks ok, your problem should be something else.
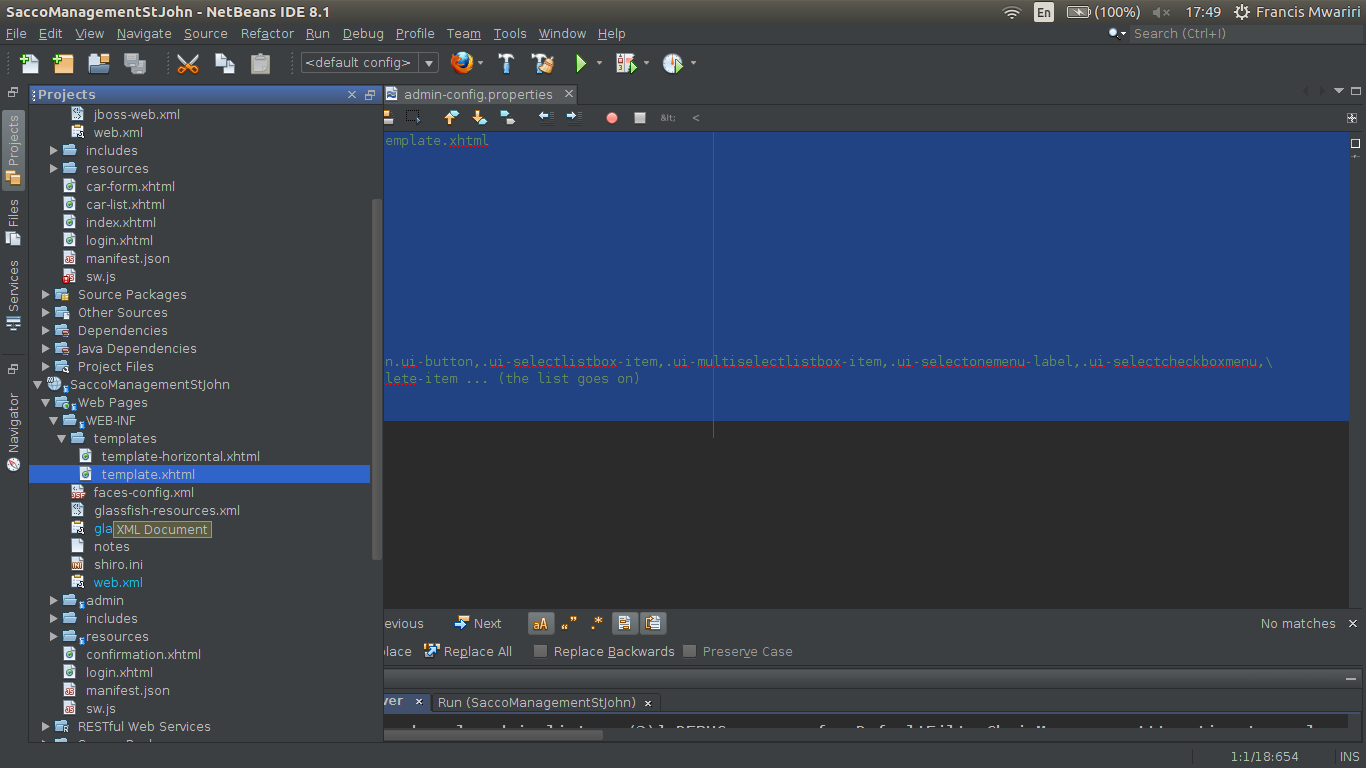
How's your web.xml and admin-config.properties?
from admin-template.
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<context-param>
<param-name>primefaces.THEME</param-name>
<param-value>admin</param-value>
</context-param>
<context-param>
<param-name>primefaces.FONT_AWESOME</param-name>
<param-value>true</param-value>
</context-param>
<context-param>
<param-name>javax.faces.INTERPRET_EMPTY_STRING_SUBMITTED_VALUES_AS_NULL</param-name>
<param-value>true</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.htm</url-pattern>
</servlet-mapping>
<listener>
<listener-class>
org.apache.shiro.web.env.EnvironmentLoaderListener
<filter>
<filter-name>ShiroFilter</filter-name>
<filter-class>org.apache.shiro.web.servlet.ShiroFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>ShiroFilter</filter-name>
<url-pattern>/*</url-pattern>
<dispatcher>REQUEST</dispatcher>
<dispatcher>FORWARD</dispatcher>
<dispatcher>INCLUDE</dispatcher>
<dispatcher>ERROR</dispatcher>
</filter-mapping>
from admin-template.
admin.templatePath=/WEB-INF/templates/template.xhtml
admin.loginPage=login.htm
admin.indexPage=login.htm
admin.dateFormat=MM/dd/yyyy HH:mm:ss
admin.templatePath=admin.xhtml
admin.breadcrumbSize=5
admin.renderMessages=false
admin.renderAjaxStatus=false
admin.disableFilter=false
admin.renderBreadCrumb=true
admin.enableSlideMenu=true
admin.enableRipple=true
admin.rippleElements= .ripplelink,button.ui-button,.ui-selectlistbox-item,.ui-multiselectlistbox-item,.ui-selectonemenu-label,.ui-selectcheckboxmenu,
.ui-autocomplete-dropdown, .ui-autocomplete-item ... (the list goes on)
admin.skin=skin-blue
admin.autoShowNavbar=true
admin.ignoredResources=
from admin-template.
from admin-template.
When I test the starter project, Its working fine with the dependencies. The error is only happening when I change the dependencies
from admin-template.
I can pm you the project link
from admin-template.
Hi, just zip It and attach here or send to my e-mail.
from admin-template.
from admin-template.
Related Issues (20)
- Admin properties labels HOT 2
- na
- Upgrade to PrimeFaces 10
- ADMIN LTE 3 support
- Migrate CI/CD to github actions
- Error FileUpload HOT 4
- syncax error in filea admintemplate.js HOT 1
- Provide a Jakarta EE 9 version HOT 8
- Error while loading breadcrumb HOT 1
- Updates bootstrapt to 3.4.1
- Web session cluster is not working HOT 2
- Support javax package
- Failure to compile against admin-template 1.5.1 HOT 3
- Update to Java 11 HOT 1
- Adminfaces 1.6.0 is not Jakarta EE 9 Compatible HOT 8
- Automate the release of javax & jakarta artifacts HOT 1
- Consider different branch for "jakarta" and "javax" releases HOT 1
- Drop javax support
- error with mvn compile
- Como eu faço para utilizar essa ultima versão com o spring boot?
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.






from admin-template.