Comments (18)
引用了 babel-plugin-import , 以及使用了antd 的 Button组件, 未复现出问题,如方便,能贴出可复现的代码么? 或者加入钉钉群讨论一下
from beidou.
引用babel-plugin-import,需要什么配置嘛。
这里就是一个引入了antd的advanced 工程,然后看到警告,就添加了babel-plugin-import,但不知道如何在beidou中配置这个插件。
from beidou.
我写的代码在这里: https://github.com/alex-my/beidou-boilerplate
config/config.default.js 第25到28行是我的配置,但应该是没有配置正确,目前被我注释了。
from beidou.
@alex-my babel-plugin-import 是用来按需加载 antd 组件的 babel 插件,这部分功能主要用来减少js bundle的体积,对于node端意义不大。
isomorphic: {
babel: {
plugins: [
[
require.resolve('babel-plugin-import'),
{ libraryName: 'antd', libraryDirectory: 'es', style: 'css' },
],
],
},
},这部分配置是对服务端生效的,你的目的应该想是在webpack打包中启用
如果想要启用 babel-plugin-import,可以这么写:
- 修改 config/config.default.js, 启用自定义webpack配置
webpack: {
custom: {
configPath: path.join(__dirname, './webpack.config.js'),
},
},- 在 config/webpack.config.js 中修改babel-loader 配置,启用 .babelrc
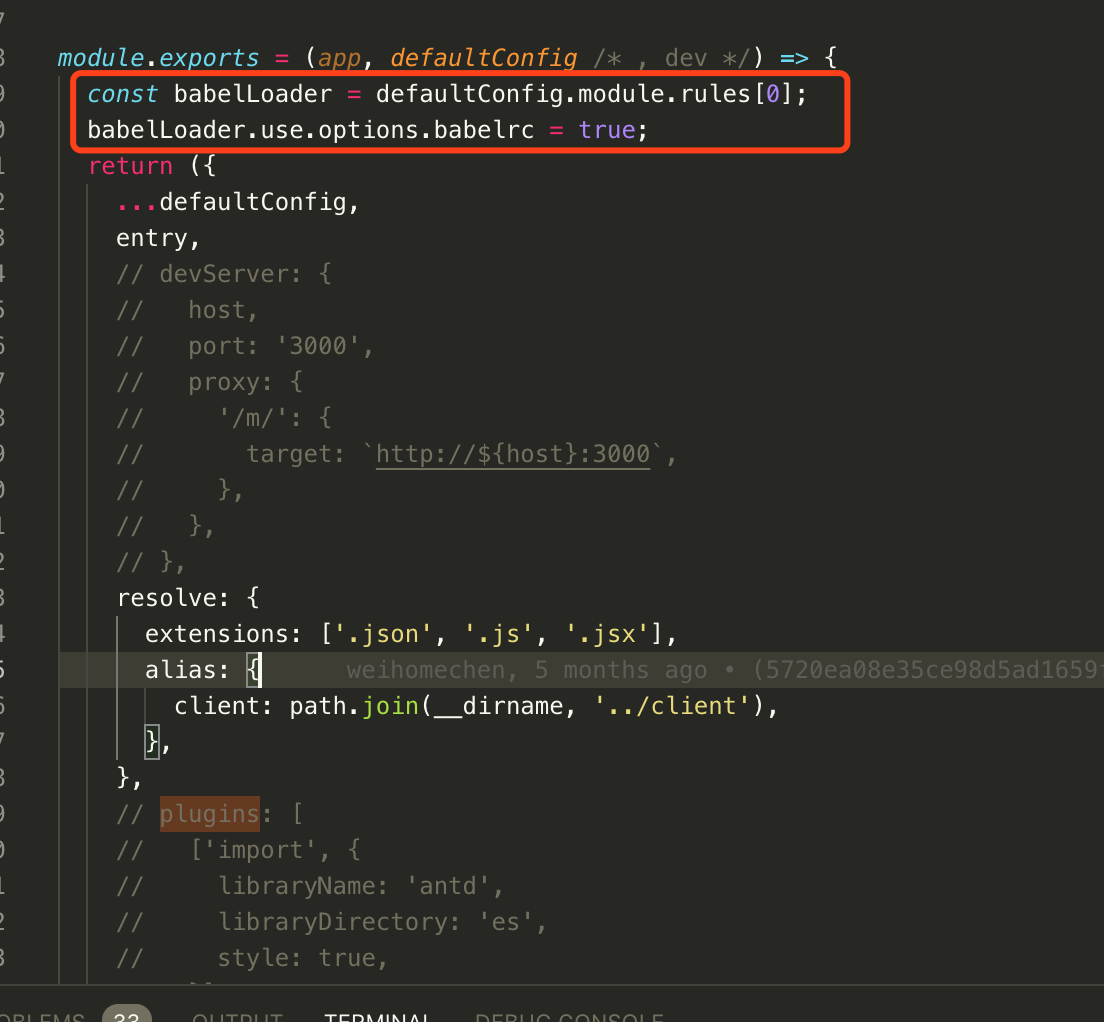
module.exports = (app, defaultConfig /* , dev */) => {
const babelLoader = defaultConfig.module.rules[0];
babelLoader.use.options.babelrc = true;
return defaultConfig;
};defaultConfig的内容可以在 run/webpack.local.json 里查看 dump,babel-loader 是默认配置中的第一个 module.rule
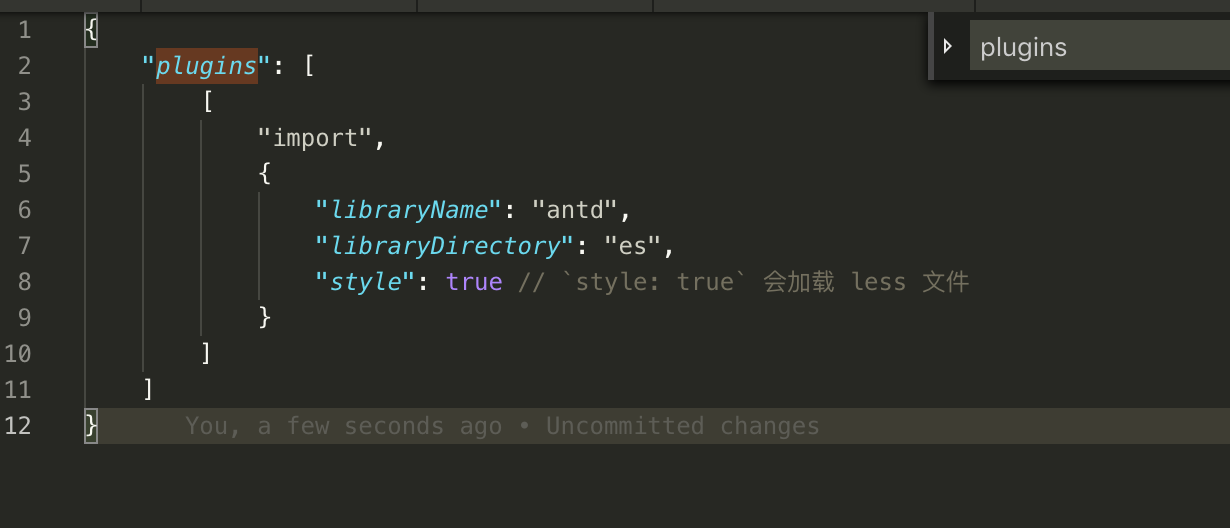
- 在 .babelrc 中添加需要的配置
{
"plugins": [["import", {
"libraryName": "antd",
"style": true
}]]
}from beidou.
兄弟,你热加载可以用吗,就是react的模块热替换。我一直报unaccepted module
from beidou.
目前需要手动刷新下页面,还没细看,今天周末我好好看看。
from beidou.
嗯嗯,我昨晚试了下可能是通用bug.我提个issue
from beidou.
from beidou.
@njugray 用以上方法尝试了下, 仍然会有警告
You are using a whole package of antd, please use https://www.npmjs.com/package/babel-plugin-import to reduce app bundle size.
.babelrc文件也生效了。代码见https://github.com/alex-my/beidou-boilerplate
from beidou.
@alex-my 上述方法是antd按需加载的配置方式,至于你这个告警我无法复现,如果实在node端上打印的话,没有影响的,node上引打包还是小包没大区别
from beidou.
这样子啊,我打包试试,谢谢。
from beidou.
@alex-my 有试着在生产环境下看看加载大小吗,我这边也是这个问题,然后试着生产环境跑了下,打包后的文件都找不到了。。。
from beidou.
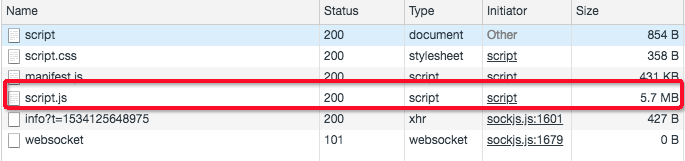
我也发现没用,也没报错。。。打出来的index.js永远是2.2M无论我的组件是多还是少
from beidou.
from beidou.
配置了babel import 同样没有生效,前后打包大小没变化 ~
from beidou.
你用的哪个例子? 或者把wepack的配置贴一下?
from beidou.
@alex-my
babel-plugin-import是用来按需加载 antd 组件的 babel 插件,这部分功能主要用来减少js bundle的体积,对于node端意义不大。isomorphic: { babel: { plugins: [ [ require.resolve('babel-plugin-import'), { libraryName: 'antd', libraryDirectory: 'es', style: 'css' }, ], ], }, },这部分配置是对服务端生效的,你的目的应该想是在webpack打包中启用
如果想要启用
babel-plugin-import,可以这么写:
- 修改 config/config.default.js, 启用自定义webpack配置
webpack: { custom: { configPath: path.join(__dirname, './webpack.config.js'), }, },
- 在 config/webpack.config.js 中修改babel-loader 配置,启用 .babelrc
module.exports = (app, defaultConfig /* , dev */) => { const babelLoader = defaultConfig.module.rules[0]; babelLoader.use.options.babelrc = true; return defaultConfig; };defaultConfig的内容可以在 run/webpack.local.json 里查看 dump,babel-loader 是默认配置中的第一个 module.rule
- 在 .babelrc 中添加需要的配置
{ "plugins": [["import", { "libraryName": "antd", "style": true }]] }
from beidou.
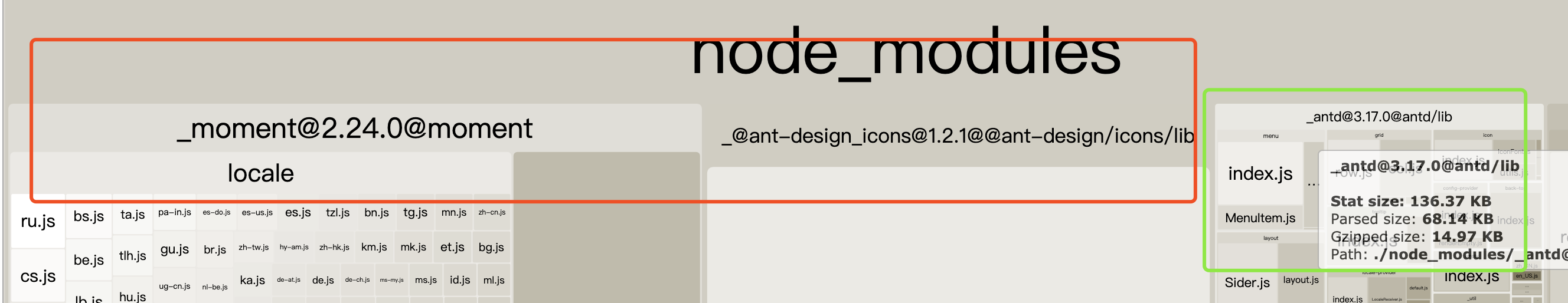
实际上antd按需加载是实现了的,可以用webpack-bundle-analyzer这个插件看看。
实际上,无论是用babel-plugin-import还是手动引入,都这么大。
而真正大的是左侧的红框圈起来的。
from beidou.
Related Issues (20)
- 路由错误最小复现
- 招贤纳士
- v2.2.1版本修改factory.getPlugin返回值无效 HOT 1
- with-dva 项目运行警告
- with-dva 在官方demo 修改成路由的模式
- 如何使用app.injectCsrf和app.injectNonce HOT 1
- Build framework on the top of Beidou HOT 2
- npm包版本问题
- 关于设置alias,出现Debug下无法加载资源
- ReactDOM.hydrate会覆盖服务端渲染结果,如果注释,相关事件就无效。如何处理? HOT 2
- facebook分享报206 HOT 4
- client获取controller数据 HOT 2
- 请问现在beidou还更新吗,有更好的解决方案了吗? HOT 2
- NODE_LOG_DIR not configured HOT 1
- typescript模板打包报错 HOT 3
- with-react-loadable 無法載入 HOT 1
- webpack 服务是否可以支持https
- 继续升级,作者继续啊
- 从零开始搭建应用 无法启动 HOT 3
- 主进程会偶尔收到SIGTERM信号导致程序exit HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.








from beidou.