Comments (72)
Ok on it...Thanks @annabauza
from anitab-org.github.io.
@Sonal240 Issue approved @devRD I have assigned you to the issue.
from anitab-org.github.io.
@Sonal240 we need to align this to fit latests metrics agreements. Thanks!
from anitab-org.github.io.
@adi-001 Yes, I'm currently working on this.
from anitab-org.github.io.
The design was again put under review as we all are developing the metric guidelines so I have deleted the design link...
I'll update the issue once the design gets approved again
from anitab-org.github.io.
Have you read this npm package which deals with having an overlay over the images @devRD if this does not give fruitful output go ahead with react-native-svg
I'll figure out something for other points that you've mentioned and revert back to you
from anitab-org.github.io.
Hi, @Sonal240, Can I make a WIP PR so that you can take a proper look at the code? Maybe I'm messing up somewhere.
from anitab-org.github.io.
@Sonal240 I have made a WIP pull request, please feel free to go through the code and review the needed modifications for the same.
from anitab-org.github.io.
@nandini45, @sakshi1499, @annabauza, is this the final design, can I work on this.
from anitab-org.github.io.
@Sonal240, Here's Progress, I've used this package called react-native-reflect, it's super helpful for these kind of projects.
from anitab-org.github.io.
@Sonal240 edit your issue add no of hours and other criteria.
from anitab-org.github.io.
check issue #46
you will know what to add and how
from anitab-org.github.io.
@Sonal240 we want to spread it into 2 components. Meet our open source community and all above. I will add related issues then. We don't have issue for content of Insights and we don't have issue for description of Meet our open source community.
from anitab-org.github.io.
@Sonal240 we need to give developer all insights - margins, fonts weight & sizing, colors, describe that size of image should be adjusted to text.
from anitab-org.github.io.
So what should I remove??
from anitab-org.github.io.
@Sonal240 you need to split it into 2 and maybe put red rectangle which section this ticket is about, and same thing in 2nd issue you create. Thanks!
from anitab-org.github.io.
Hi, can I work on this issue?
from anitab-org.github.io.
@Sonal240 this design is not complete information for developer, we need margins, paddings, font typography and colors used in this component. Please add this first, thanks!
from anitab-org.github.io.
on it @annabauza,
from anitab-org.github.io.
If this is open, can I work on this?
from anitab-org.github.io.
@mitchell-frost yes you can, also keep us in loop about your progress
from anitab-org.github.io.
If this is open, can I work on this?
I'm assigning it to you
from anitab-org.github.io.
@Sonal240 the design link for development isn't working?
from anitab-org.github.io.
@devRD is already working on this issue and @mitchell-frost you are already assigned another issue.. you can't work on two at the same time.. complete the first one
from anitab-org.github.io.
@nandini45 there's no harm if @mitchell-frost is willing to work two issues at the same time, also if she is unable to work then she will update us
from anitab-org.github.io.
@mitchell-frost are you willing to work on this issue?
If yes then I can assign it to you
from anitab-org.github.io.
Hey @devRD , are you still working on this?
from anitab-org.github.io.
@annabauza i had a question can a first timer work on two issues at the same time??
from anitab-org.github.io.
Now i don't think so @adi-001 that a coding issue can be assigned to two people at the same time??
Just correct me if i am wrong??
from anitab-org.github.io.
Just correct me if i am wrong?
Hush also I haven't heard anyone telling if there would be any fuss,
Anyways lets clear it in next bi-weekly meet
from anitab-org.github.io.
@adi-001 i apologize for sounding rude.
there are some rules which are to be maintained. those contribution guideline will be updated soon.
from anitab-org.github.io.
@adi-001 i apologize for sounding rude.
there are some rules which are to be maintained. those contribution guideline will be updated soon.
Never mind 😙
And @nandini45 yes coding issue can't be assigned to two people, my bad
from anitab-org.github.io.
@devRD how is it going?
from anitab-org.github.io.
@annabauza The design was being re-evaluated and the issue was on hold. I'll soon work on this and send a PR. :)
The design was again put under review as we all are developing the metric guidelines so I have deleted the design link...
I'll update the issue once the design gets approved again
from anitab-org.github.io.
@annabauza @anitab-org/coding-team I had a quick question about the setup as I am a bit new to react-native-web. How to add media queries for the mobile view of the page?
It looks like this at the moment. Any help regarding how to proceed further would be appreciated. :)
from anitab-org.github.io.
@devRD are you using Avenir Font... ,coz it doesn't seem so
from anitab-org.github.io.
@devRD can you add an green color triangle as overlay as mentioned in the design
Moreover the image should extend till last line of Insights.. Currently it is not
Please check the margins too
from anitab-org.github.io.
Regarding the font not sure, it should come from style possibly we will need to attach the font in assets. I would Google it.
from anitab-org.github.io.
Hi @annabauza, the mentioned font 'Avenir' looks like a paid font, I think we wouldn't want to include a paid font into our open-source project. I would personally recommend using the font 'Nunito', which is the closest alternative to 'Avenir' and is also freely available. What's your opinion about it?
from anitab-org.github.io.
I think the header too is using Avenir font if not then try using the same font as header @devRD
from anitab-org.github.io.
@Sonal240 I checked the font that I was using for the header section, turns out it was 'Avenir', thanks for mentioning it, I added the font-family for the rest. I would also suggest keeping a fallback font for the same in case the users' system doesn't have this font available. :)
I tried correcting the margins accordingly and the top margin of 128pt looks rather odd. Here's a screenshot for reference.
The image section uses height: 996px as mentioned and doesn't fit the whole text area, and also breaks, any suggestion on how to correct this? I've looked for a solution and couldn't find any. :/
I also thought I was mistaking the use of pt as px and I tried changing the height of the image to 996pt and this is what I get:
Although it kind of fits the text area, I think it should be more responsive than this. Any idea on how to proceed with it?
One more query I had regarding this was about the green triangle overlay over the image. Since react-native doesn't use the CSS property clip-path, I found the library for SVG in react-native called the react-native-svg, should I go ahead and use that?
from anitab-org.github.io.
@devRD instead of using an API to convert given pt values can you directly use them in your code, considering dp=pt like padding:32...I know pt!=dp, but still just want to see how things look...another thing the image extends only till the last line of INSIGHTS section
from anitab-org.github.io.
I found an interesting article that deals with creating polygons without using any react library may you go through it else try using react shapes for the same...first try making the polygon responsive keeping in mind the margins that it should maintain from the text fields...
Another article on using clip-path for responsive polygons hope it helps @devRD
from anitab-org.github.io.
Hi, @Sonal240 I went through the articles you suggested and it was of great help. 👍 I tinkered around with it and could eventually figure out a way to overlay the triangle shape on top of the image. 😅
Here's what it looks like, although it needs a lot more work since both the image and the overlay isn't that responsive yet.
Do we have a mobile view of the About Us page or are we only implementing the desktop version of it at the moment and expanding it later to the mobile view?
I tried using your suggestion to assign height: 996 and it kind of looks the same. The above image height was changed to height: 1230 to fit until the last line of the INSIGHTS section. Any suggestions on how to make the image fit into the screen as required without breaking its shape? 🤔
from anitab-org.github.io.
As we are developing it on react-native mobile responsiveness should not be an issue..earlier even I thought that we should provide developers with a mobile view of pages but @annabauza explained to me this point...
Convert px to pt first and then assign the values for all fields like padding: 32, height: 747 like that...
Another query...Is the alone polygon responsive??
Few links that you may go through:
How to put an image in a polygon
react-native-shape-image-view package
responsive image in react-native
from anitab-org.github.io.
how's it going @devRD ??
from anitab-org.github.io.
ok @devRD ...but before that may you attach a screenshot of your work here
from anitab-org.github.io.
It kind of looks like this at the moment, although the image is responsive now, it dynamically contains the respective image width and height in different screen sizes. 😕
from anitab-org.github.io.
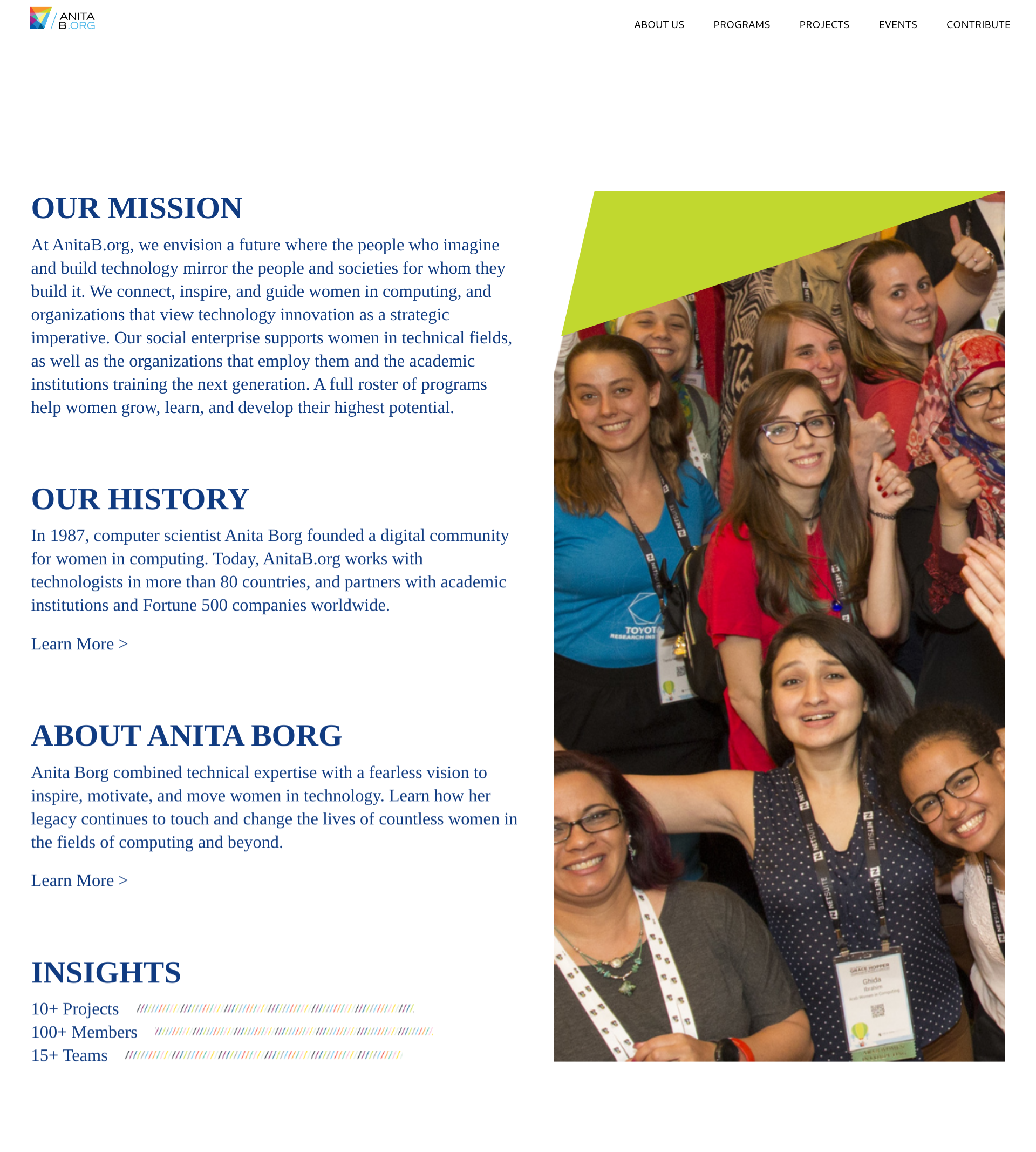
Looks good...Can you start the image from OUR MISSION and extend it till the last line if INSIGHTS as mentioned in the mock given in issue?? and adjust the overlayed triangle as well...thanks
from anitab-org.github.io.
How is it going? are you done with the issue @devRD ? May you submit a pr for the same...thanks
from anitab-org.github.io.
@devRD kindly see the issue again and do the required changes in the code and update it here...thanks
from anitab-org.github.io.
@devRD Are you still working on it? You closed the PR.
from anitab-org.github.io.
@sakshi1499 he said he cant work on it. so i think we should reopen it. or you can ask him if anything we can do to help him out
from anitab-org.github.io.
@nandini45 Actually the issue was assigned and also labelled as available. I might have missrd comments by him, where he said he won't work on it. So yes, you can unassign him then.
from anitab-org.github.io.
from anitab-org.github.io.
@annabauza, @Sonal240 should I use "SectionSubHeader" component for titles like "OUR MISSON", "OUR HISTORY", "ABOUT ANITA BORG", "INSIGHTS".
from anitab-org.github.io.
Yes
from anitab-org.github.io.
@annabauza, @Sonal240, @sakshi1499, For content, Should I follow the design , or the content/about_us.json, because both have got different content. And the styling of the "SectionSubheader" component doesn't match with the design.
from anitab-org.github.io.
@saideepesh000 Follow about_us.json for content. The design has dummy content.
from anitab-org.github.io.
@saideepesh000 follow section subheader...I had updated the design accordingly long ago when it was discussed. Try working on the image thing first after a dummy set-up because that's the most tricky part of this section...thanks
from anitab-org.github.io.
@annabauza, @Sonal240, @sakshi1499, Are we going to use this library for responsiveness react-native-web-responsive
from anitab-org.github.io.
So far the issues that I have been following...the assignees have not used this library(they might have tried at their end)... They have used Platform OS etc for responsiveness... You may give that lib a try...
@sakshi1499 @annabauza what do you say?
from anitab-org.github.io.
If it is open can i work on this issue
from anitab-org.github.io.
@Sonal240, @annabauza Is this fine.

Was trying with responsiveness, I think Platform==='web' doesn't work for 'web' according to the RN docs, now trying with some external modules for responsiveness, can we use 'rem' for size because react-native-web-example.
from anitab-org.github.io.
Make sure you don't use em for font size... For others give it a try
Also the insights should have a count Up effect on Number mentioned
So far it looks good to me...
Share the responsive view once done.. Thanks
from anitab-org.github.io.
@Sonal240, On the mobile screen either image should come first or the text part should come first, and both of them should be aligned column wise, right?
from anitab-org.github.io.
aligned column wise
from anitab-org.github.io.
Hey,@saideepesh000 it looks great!! just few comments...
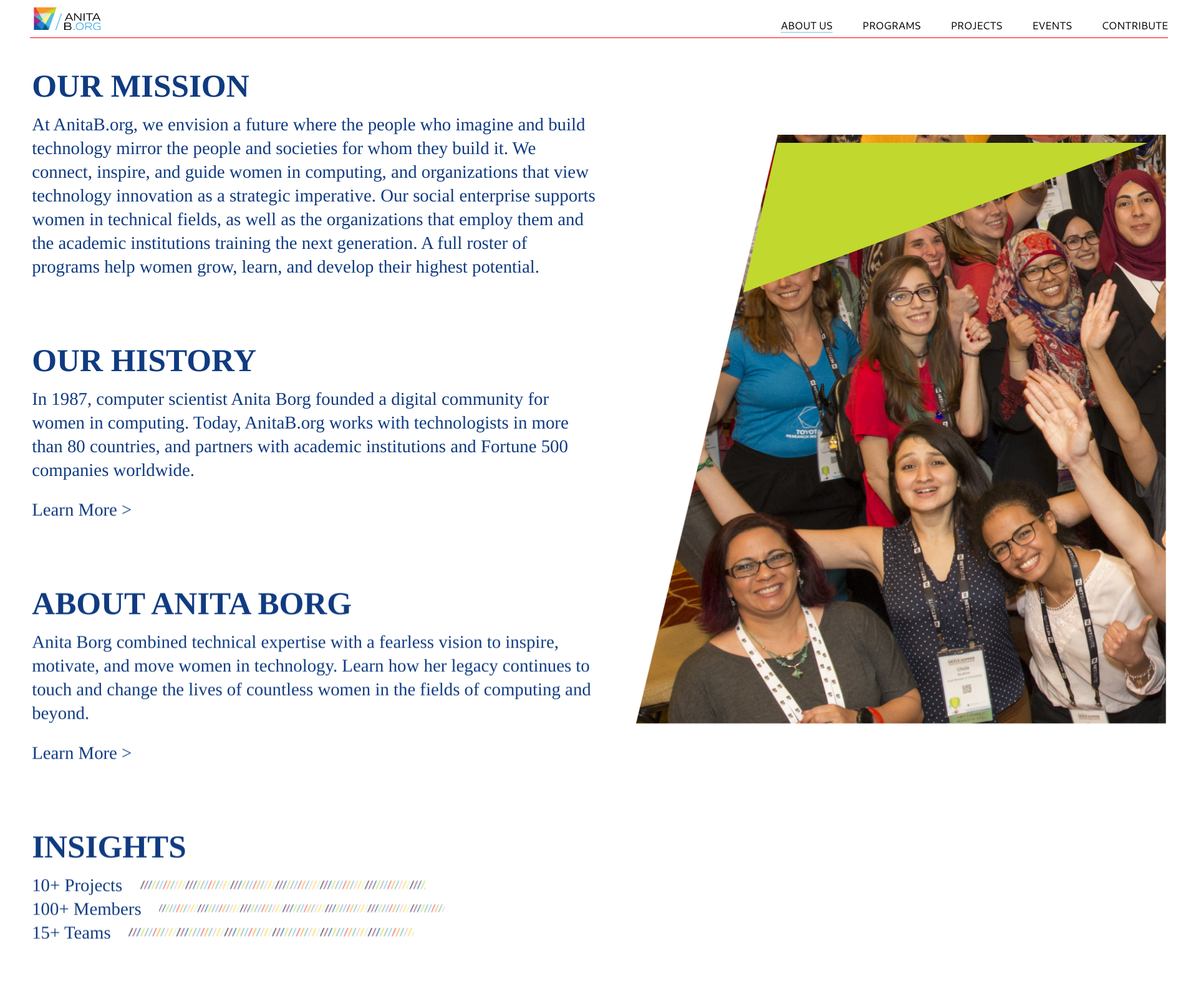
make sure the image extends till the last line of the insights section
also the trapezium looks a bit cut try to fix that...
regarding the mobile view, I'm not sure if it looks good, the image below the text...can you try not to shift the image below or up...keep it side by side ...in this case I think the user would need to zoom in ....@sakshi1499 what do you think? I had asked Anna for a mobile view design but she told me that it would be catered since we are developing on react native...or for the time being, let's approve this and later we can add a feature request?
from anitab-org.github.io.
Hey,@saideepesh000 it looks great!! just few comments...
make sure the image extends till the last line of the insights section
also the trapezium looks a bit cut try to fix that...
regarding the mobile view, I'm not sure if it looks good, the image below the text...can you try not to shift the image below or up...keep it side by side ...in this case I think the user would need to zoom in ....@sakshi1499 what do you think? I had asked Anna for a mobile view design but she told me that it would be catered since we are developing on react native...or for the time being, let's approve this and later we can add a feature request?
@Sonal240, As a confirmation, should I send a PR with this(with changes mentioned above) or should I send the unresponsive code?, or should I wait for mentors to say about responsiveness
from anitab-org.github.io.
Put a pr with the video and I'll ask @sakshi1499 and @annabauza for reviews...Anna is busy right now so may be by next week or so your pr would get approved
from anitab-org.github.io.
@Sonal240, Ya but which one should I send one with the responsive view(image going down on resize) or just the normal view
from anitab-org.github.io.
both responsive and web view
from anitab-org.github.io.
Related Issues (20)
- GitHub Actions for Prettier process is failing / not respecting some rules that should HOT 1
- GitHub Actions is not deploying the project to GitHub Pages HOT 3
- Comment out placeholders in Pull Request template HOT 4
- Update contribute docs to clarify adding/running prettier locally HOT 5
- Welcome bot not working HOT 4
- Replace Prettier Action with pretty-quick pre-commit HOT 1
- Make navigation items work with routes HOT 5
- Programs page timeline doesn't work on mobile HOT 13
- Make GSoC project linkable in Programs page HOT 8
- Broken CONTRIBUTING.md link inside the current README.md HOT 1
- Implementation of dark mode HOT 7
- Redesign Home Page UI HOT 3
- Typo in Archive page HOT 7
- Typo in Archive page HOT 2
- Welcome bot check
- Addition of links required HOT 2
- Update https://anitab.org/ page footer with Copyright date to 2022 (it is 2021) HOT 5
- Hyperlink Zulip in the Contribute Page HOT 2
- UI redesign fixes HOT 1
- a11y issues with links and images on About Us and Contributor pages HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.







from anitab-org.github.io.