logdown is a debug utility for the browser and the server with Markdown support, providing a single interface and a similar behavior between the browser and the server.
It doesn't have any dependencies for the browser version and it's only 2K gzipped.
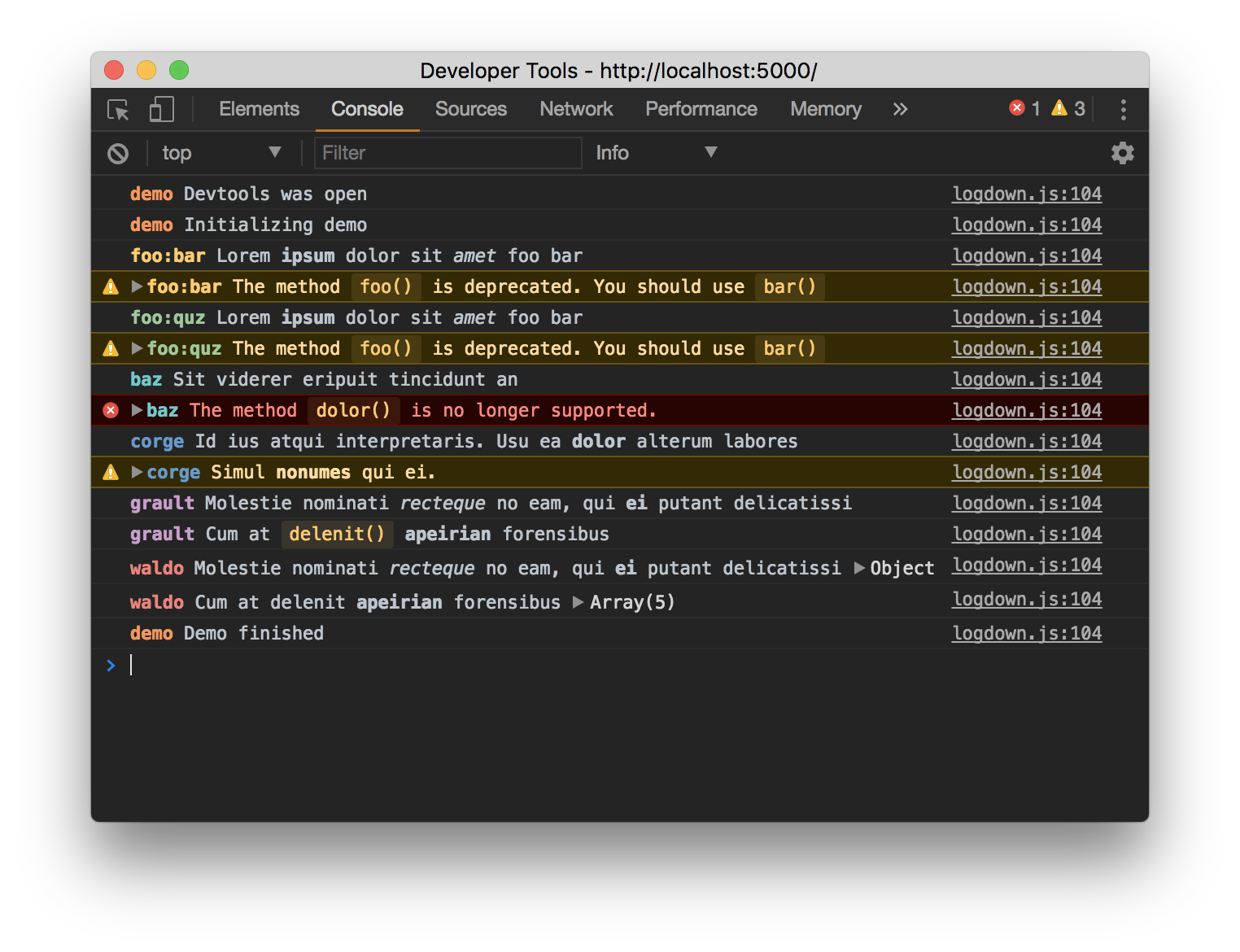
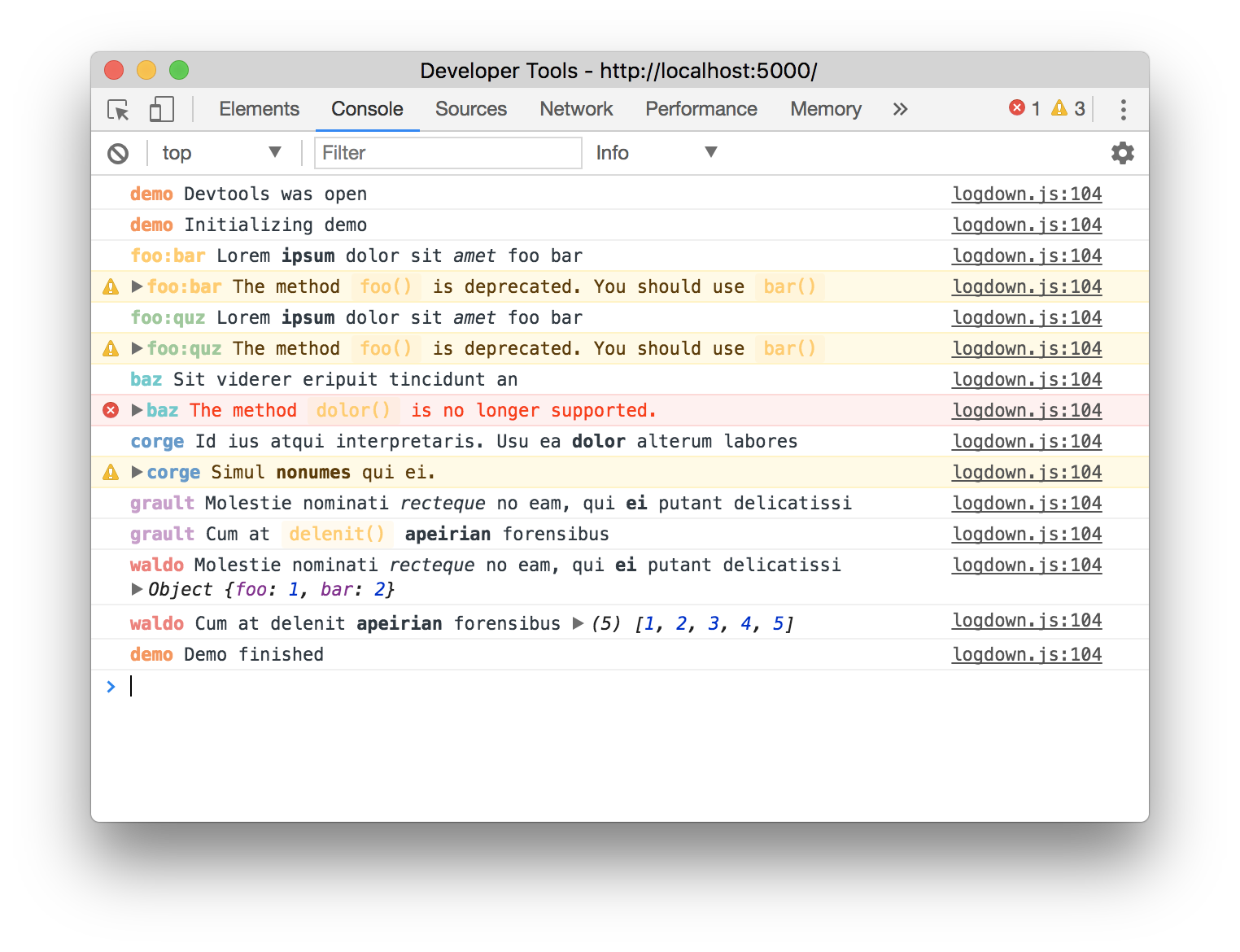
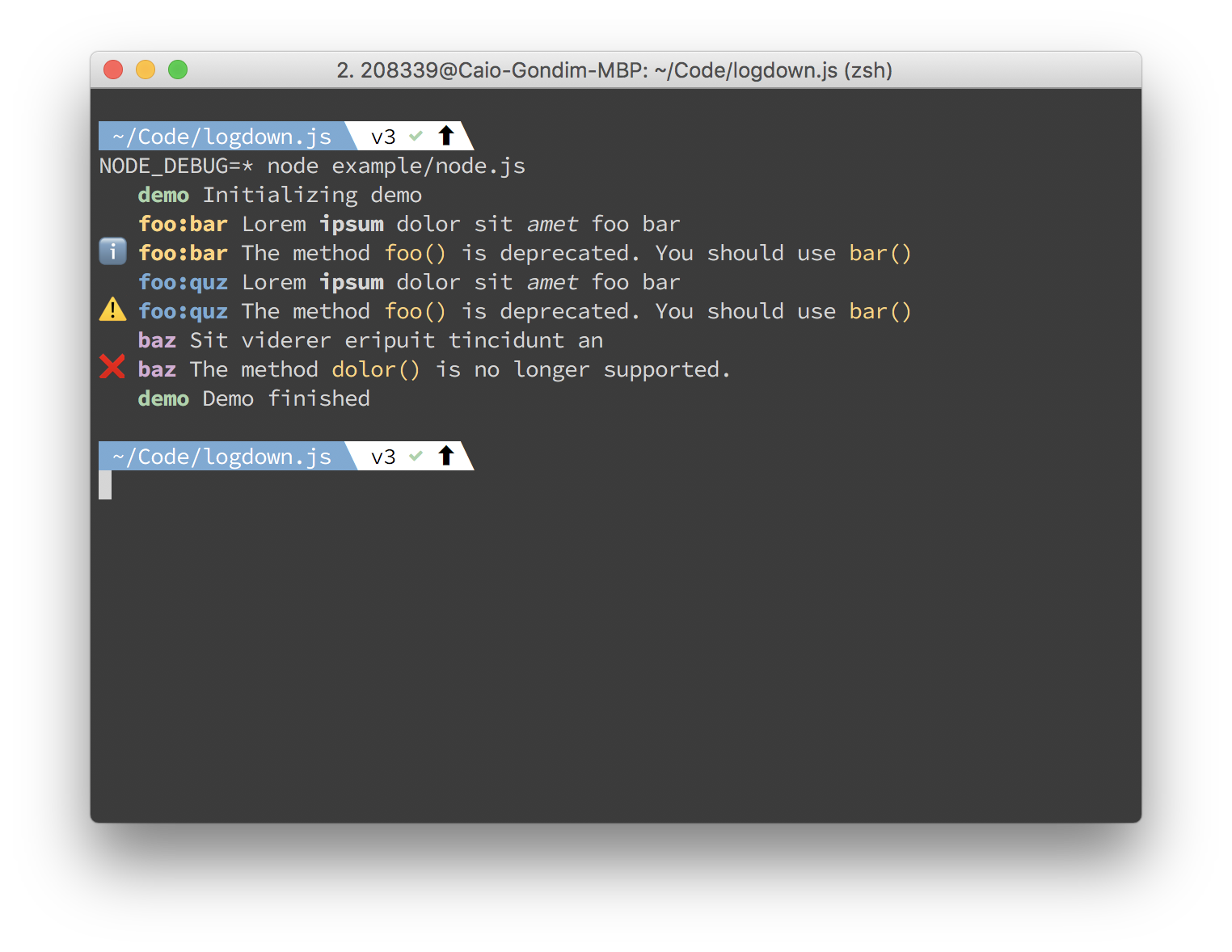
You can see it in action in the example page or in the preview below.
$ npm install --save logdownOut-of-the box colors work well on both light and dark themes.
logdown exports a function. For the simplest use case, pass the name of your module and
it will return a decorated console.
const logdown = require('logdown')
const logger = logdown('foo')Or in a more idiomatic way:
const logger = require('logdown')('foo')Just like debug.js and node core's debuglog, the enviroment variable NODE_DEBUG is used to decide which
module will print debug information.
$ NODE_DEBUG=foo node example/node.jsThe corresponding command for browsers is:
window.localStorage.debug = 'foo'Multiple comma-separated logger names and wildcards can be specified as well.
With the isEnabled state a specific logger instance can always be enabled, independent of the NODE_DEBUG setting:
const logger = require('logdown')('foo')
logger.state.isEnabled = true
logger.log('I will always log.')After creating your object, you can use the regular log, warn, info and error methods as we
have on console, but now with Markdown support. If a method is not provided by logdown, it will
just delegate to the original console object or opts.logger if passed.
logger.log('lorem *ipsum*')
logger.info('dolor _sit_ amet')
logger.warn('consectetur `adipiscing` elit')As the native APIs, multiple arguments are supported.
logger.log('lorem', '*ipsum*')
logger.info('dolor _sit_', 'amet')
logger.warn('consectetur', '`adipiscing` elit')The following options can be used for configuration.
- Type:
String
const logger = logdown('foo')
logger.log('Lorem ipsum')var fooBarLogger = logdown('foo:bar')
fooBarLogger.log('Lorem ipsum')
var fooQuzLogger = logdown('foo:quz')
fooQuzLogger.log('Lorem Ipsum')- Type:
Boolean - Default:
true
If setted to false, markdown will not be parsed.
var logger = logdown({ markdown: false })
logger.log('Lorem *ipsum*') // Will not parse the markdownFor Markdown, the following mark-up is supported:
// Bold with "*"" between words
logger.log('lorem *ipsum*')
// Italic with "_" between words
logger.log('lorem _ipsum_')
// Code with "`" (backtick) between words
logger.log('lorem `ipsum`')- type:
String - default: next value after last used on the
logdown.prefixColorsarray.
Hex value for a custom color.
const logger1 = logdown('foo', { prefixColor: '#FF0000' }) // Red prefix
const logger2 = logdown('bar', { prefixColor: '#00FF00' }) // Green prefix
const logger3 = logdown('quz', { prefixColor: '#0000FF' }) // Blue prefix- type: 'Object'
- default:
console
Custom logger. On Node it's possible to instantiate a new console setting it's output to a
different stream other than stdout and stderr.
const output = fs.createWriteStream('./stdout.log');
const errorOutput = fs.createWriteStream('./stderr.log');
const fileLogger = new console.Console(output, errorOutput)
const logger = logdown('foo', {
logger: fileLogger
})- type: 'Boolean'
- default:
false
This will enable plaintext logging, that means, all objects will be stringified and the
logging function will use only one argument (i.e. console.log('[my project] my message') instead
of console.log('[my project]', 'my message').).
const logger = logdown('foo', { plaintext: 'true' })- type: 'Boolean'
- default: default value is derived from
localStorage.debugon browser and from env varNODE_DEBUGon node.
Used to enable/disable a given instance at runtime.
// Prevents `logger` to output debug info
logger.state.isEnabled = falselogdown is compatible with Node.js
util.debuglog and
debug.js as it uses the NODE_DEBUG enviroment variable to
control which instances are enabled to output debug info.
For the browser use localStorage.debug.
# Will enable instances with *foo* prefix
NODE_DEBUG=foo node foo.js// Will enable instances with *foo* prefix
localStorage.debug = 'foo'Multiple instances should be separated by comma
# Will enable instance with *foo* or *bar* prefix
NODE_DEBUG=foo,bar node foo.js// Will enable instance with *foo* or *bar* prefix
localStorage.debug = 'foo,bar'Wildcard * is supported.
# Enables all instances
NODE_DEBUG=* node foo.js
# Enables all instances with a prefix starting with *foo*
NODE_DEBUG=foo* node foo.jsUse - to do a negation.
# Enables all instances but the ones with *foo* prefix
NODE_DEBUG=*,-foo node foo.js
# Enables all intances with foo in the prefix and disable *foobar*
NODE_DEBUG=*foo*,-foobar node foo.jsIf you'd like to send some part of logs into e.g. sentry or some file. You can extend logdown by adding a transport functions:
logdown.transports = [ transport, transport2, ... ]logdown.transports is simply an array of functions. You can modify it at runtime in any way you like.
Each transport function will be called with an Object as an argument. The object has the following fields:
state: Object— contains the current state objectinstance: string— the instance name, you've specified, when created a logger instancelevel: string— the name of the method, that was called (e.g.'warn'forlogger.warn('foo'))args: Array<any>— an array of arguments passed to logging methodmsg: string— contains a string with instance name and concatenated args (except objects). Forlogdown('foo')('bar', {quz: 1}, 'baz')it will produce[foo] bar baz
Please note, that transport functions will be called even if the logger.state.isEnabled === false. You must decide inside your transport function whether you want to consider the global isEnabled state.
Example of transport implementation:
function transport({ msg, level, args, state }) {
if (!state.isEnabled) {
// We dont care, but we can use this if we want
}
const levelMap = {
warn: 'warning',
error: 'error'
}
if (levelMap[level] && process.env.NODE_ENV === 'production') {
Raven.captureException(msg, {
level: levelMap[level],
extra: args[1]
})
}
}
logdown.transports = [ transport ]If you're using this in one or more of your libraries, you should use the name of your library so that developers may toggle debugging as desired without guessing names. If you have more than one debuggers you should prefix them with your library name and use ":" to separate features. For example "bodyParser" from Connect would then be "connect:bodyParser".
If you found this library useful and are willing to donate, transfer some
bitcoins to 1BqqKiZA8Tq43CdukdBEwCdDD42jxuX9UY.
- debug.js for some pieces of copied documentation
- Node core's debuglog
caiogondim.com · GitHub @caiogondim · Twitter @caio_gondim