Comments (5)
Sorry, i don't know how to reproduce it, are you sure that is related to this project?
from react-native-bottom-sheet-behavior.
I downloaded the example file:
https://github.com/cesardeazevedo/react-native-bottom-sheet-behavior/tree/master/example
Dependencies installed:
{
"name": "example",
"version": "0.0.2",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"android": "trash node_modules/react-native-bottom-sheet-behavior && npm install && react-native run-android",
"lint": "eslint -c .eslintrc.js views index.android.js",
"lint:fix": "eslint -c .eslintrc.js views index.android.js --fix"
},
"dependencies": {
"react": "16.0.0-alpha.12",
"react-native": "^0.47.1",
"react-native-bottom-sheet-behavior": "1.0.0-beta.7",
"react-native-collapsing-toolbar": "^1.0.0-beta.5",
"react-native-maps": "^0.10.0",
"react-native-nested-scroll-view": "3.0.0",
"react-native-vector-icons": "^4.3.0",
"react-navigation": "1.0.0-beta.10"
},
"devDependencies": {
"babel-preset-react-native": "^1.9.0",
"eslint": "^3.9.1",
"eslint-config-airbnb": "13.0.0",
"eslint-plugin-babel": "^3.3.0",
"eslint-plugin-import": "^2.1.0",
"eslint-plugin-jsx-a11y": "^2.2.3",
"eslint-plugin-react": "^6.6.0",
"eslint-plugin-react-native": "2.1.0"
}
}
Just start the project from the following error.
Is there any other way to test the module?
from react-native-bottom-sheet-behavior.
@cesardeazevedo: The problem with that error message is the following line:
https://github.com/cesardeazevedo/react-native-bottom-sheet-behavior/blob/master/example/DrawerMenu.js#L117
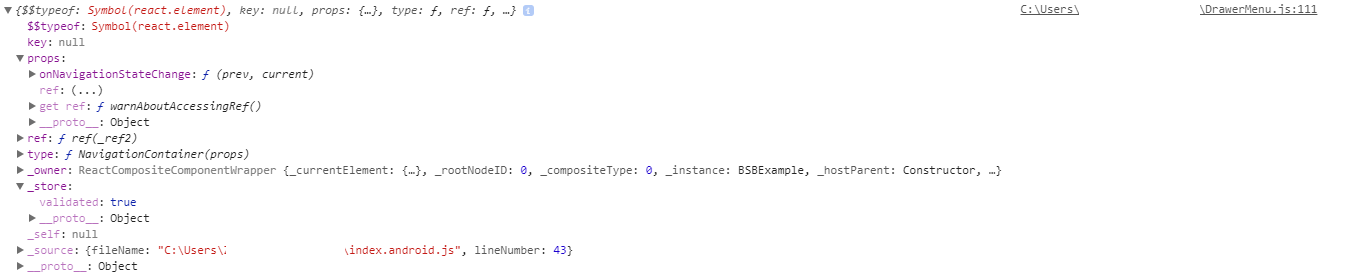
That is: {this.props.children}
It's printed on consoles, something like this:

What exactly is this {this.props.children} accurate?
As soon as I take the line, I get a white screen where DrawerLayoutAndroid works.
But when you click on one of the following items:
Simple, nestedScroll ....
I get the following error message:
Undefined is not an object (evaluating '_this.navigation.dispath')
She also said: Can not read property 'dispatch' of undefined.
Then go to the following line: https://github.com/cesardeazevedo/react-native-bottom-sheet-behavior/blob/master/example/index.android.js#L23
In: handlePush = (routeName) => {
I did print, console.log(this.navigation), waiting for something to come back to me.
Print undefined.
I've also changed dependencies by updating some of them:
{
"name": "example",
"version": "0.0.2",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"android": "trash node_modules/react-native-bottom-sheet-behavior && npm install && react-native run-android",
"lint": "eslint -c .eslintrc.js views index.android.js",
"lint:fix": "eslint -c .eslintrc.js views index.android.js --fix"
},
"dependencies": {
"react": "16.0.0-alpha.12",
"react-native": "^0.47.1",
"react-native-bottom-sheet-behavior": "1.0.0-beta.7",
"react-native-maps": "^0.16.2",
"react-native-nested-scroll-view": "3.0.0",
"react-native-vector-icons": "^4.3.0",
"react-navigation": "^1.0.0-beta.11"
},
"devDependencies": {
"babel-preset-react-native": "^1.9.0",
"eslint": "^4.5.0",
"eslint-config-airbnb": "15.1.0",
"eslint-plugin-babel": "^4.1.2",
"eslint-plugin-import": "^2.1.0",
"eslint-plugin-jsx-a11y": "^6.0.2",
"eslint-plugin-react": "^7.2.1",
"eslint-plugin-react-native": "3.0.1"
}
}
Some advice?
I do not know where I'm wrong, the only thing I did was take your example is installing dependencies and making the linking.
from react-native-bottom-sheet-behavior.
It's because you changed the react-navigation version, that has some breaking changes now, if you want to change it to use in your project is fine, but i've no intent to maintain the example, because it's actually poor written by myself, and just for people who want to give a quick test, nothing more.
I am currently in a vacation, so, i've no plans to update the example dependencies anytime soon, i would love to receive a pull request with these fixes.
from react-native-bottom-sheet-behavior.
react-navigation was updated to version 1.0.0-beta.13 at 1ab9403, so i'm going to close this issue.
from react-native-bottom-sheet-behavior.
Related Issues (20)
- Null pointer exception shouldInterceptTouchEvent HOT 3
- Pass touch events to underlying view when BackdropBottomSheet is not defined while at anchor point
- Execution failed for task `:app:transformClassesWithMultidexlistForDebug` HOT 6
- Could not find a declaration file for module 'react-native-bottom-sheet-behavior' HOT 1
- requireNativeComponent: "BSBBottomSheet-BehaviorAndroid" was not found in the UIManager. HOT 3
- UIManager['BSBottomSheetBehaviourAndroid'] is no longer supported . Use UIManager.ViewManagerConfig('BSBottomSheetBehaviourAndroid') instead warning HOT 6
- Crashes when dragging if keyboard is open
- Update to latest library support to latest and change compile to implementation HOT 1
- Task :app:transformDexArchiveWithExternalLibsDexMergerForDebug FAILED HOT 3
- Bottom container height without anchor point HOT 9
- collected in excellent-RN-libs
- Can't Build React-Native App HOT 1
- _reactNative.UIManager.getViewManagerConfig('BSBBottomSheetBehaviorAndroid') HOT 1
- Package android.support.design.widget does not exist HOT 1
- Task :react-native-bottom-sheet-behavior:compileDebugJavaWithJavac FAILED HOT 1
- Q: Additional FloatingActionButton, anchored, above BottomSheet HOT 1
- BottomSheetBehavior ref is null
- pull up to show more,pull down to hide
- Thank you for making this
- Crash when <BottomSheetBehavior /> is hidden within <CoordinatorLayout />
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from react-native-bottom-sheet-behavior.