Comments (12)
It does appear to be the same issue hit by #10. Your instructions also appear to be correct, as I can now use the sign-in panel and focus returns to my app without errors.
To help others, I thought I'd lay out all the steps: (this is assuming you've already completed the steps relating to "client id" from the plugin's readme -- to clarify, you should use the web client id for those instructions, not the android client id you'll be creating in step 1 below)
- Follow steps 1 and 2 from this SO answer (I only partially completed step 3 -- it doesn't seem to be necessary for my case): https://stackoverflow.com/a/49800546/2441655
- Go to: https://console.cloud.google.com/apis/credentials
- Click on the "Web client (auto created by Google Service)" item in the "OAuth 2.0 client IDs" list.
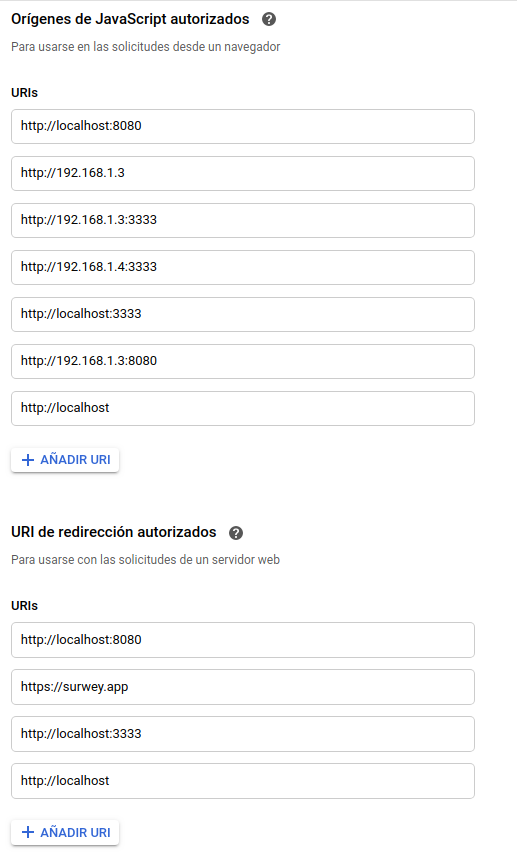
- Add your in-web-view domain to the "Authorized JavaScript origins" list.
- Add your in-web-view domain to the "Authorized redirect URIs" list.
I'm not very confident I know what I'm doing with all these configurations, but at least the sign-in panel seems to be succeeding/not-erroring.
However, the plugin doesn't seem to be "magically" transferring the sign-in data to my webapp the way I expected it to. In other words, I expected it to cause the website to act as if the in-regular-browser sign in process had occurred, but instead it still says "sign in" in my website's regular sign-in panel.
Something to note: My Capacitor webview is not set to load the site contents from the folder packaged with the app. That "site contents" is just a js file that executes window.location.href = "myapp.com";
Is this plugin not compatible with webviews that redirect and just display the regular website contents? (ie. does it require that the webview be serving up the local site contents packaged with the app?)
If it is compatible with "online" webviews, how do I get the plugin to transfer the android-app sign-in data to the regular myapp.com javascript code/context?
from capacitorgoogleauth.
Oops, you beat me by 13 seconds!
Thanks for the url config tip, though -- I'll use that from now on. :)
from capacitorgoogleauth.
This looks similar to #10
@Venryx have you done this step?
Exception 10 means your API key is not properly configured to be used in your app.
from capacitorgoogleauth.
@Venryx It does return the data to your web app regardless of it being online or local.
let googleUser = await Plugins.GoogleAuth.signIn();
googleUser should contain the data you need.
However, what happens next is for your web app to decide and handle.
You want to redirect or just update the dom. The plugin can't assume it for you.
Also, instead of redirecting via a packaged js file you can just configure capacitor.config.json to directly open your domain.
"server": {
"url": "myapp.com"
}
from capacitorgoogleauth.
Nevermind, I figured it out.
I use a library that integrates firebase into redux, and it also "wraps" the firebase authentication process: https://github.com/prescottprue/react-redux-firebase
So what I had to do is retrieve the sign-in data from android, and pass it to that library:
class RootUI extends BaseComponent<Props, {}> {
componentDidMount() {
// I was getting errors about "window.gapi" not being set, when calling Plugins.GoogleAuth.signIn(), so I use this timer to wait for it to load.
const gapiWaitTimer = new Timer(1000, ()=>{
if (window.gapi == null) return;
gapiWaitTimer.Stop();
(async()=>{
// if already signed in, no need to sign-in again (and actually, right now it clears the auth-data if you try to sign-in again!)
if (store.getData().firebase.auth != null) return;
const firebaseHelper = store.firebase.helpers;
const authData = await Plugins.GoogleAuth.signIn();
const account = firebaseHelper.login({
credential: firebase.auth.GoogleAuthProvider.credential(authData.authentication.idToken),
profile: authData,
});
})();
}).Start();
}
[...]
}
(The comment regarding "the sign-in data gets cleared otherwise" I think is just because I'm using an older version of the library which doesn't support the "signInAndRetrieveDataWithCredential" Firebase function -- plan to update soon.)
An alternative to the approach above, I believe, is to just copy the auth-data directly into redux -- but the approach above seems to work fine so I'll stick with it for now.
Anyway, I'm really new to Capacitor (and Firebase on Android in general) -- just started a few hours ago, so I think I'll leave good enough alone and work on higher-level stuff until I'm getting ready for release of the app. Then I'll do my homework and find out how to make the authentication system a bit more robust. :)
Thanks for your pointers.
from capacitorgoogleauth.
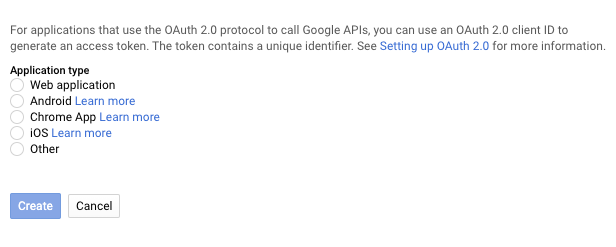
@parveenkhtkr @Venryx @th3brink i am new to this capacitor framework, still i am facing the above issues and which application type i need to select from OAuth client ID?

. much appreciate! If you are able

to help me on this
from capacitorgoogleauth.
@saravanababu1694 Try following my instructions here: #15 (comment)
Direct answer of which type of OAuth Client ID to create? Well, it's been a while, but re-reading my instructions apparently you're supposed to use your project's auto-created web client ID (for the plugin readme, prerequisite step) and create an Android app ID (for step 2 of the StackOverflow answer I linked to).
Not sure if both are necessary, but those are the steps I took to get it working. (again, check my instructions in my linked comment above)
from capacitorgoogleauth.
Hi @Venryx thanks for your instructions!
I have it working for Web, but can't get it working in Android
I have created web client id and the android app id as well (but just using the web client id), but I'm still getting the exception 10. I'm using just capacitor (not ionic), and running it from Android Studio (after running npx cap sync and npx cap copy.
I guess the problem is in the console's configuration. What do you mean by "in-web-view domain" in points 4 and 5?
I have this, for now to test, but none works (in production I just will setup my own domain):

As you can see, I have tried with different IPs (192.168.1.4 is my laptop and 192.168.1.3 is my tablet)... how should it be?
Thanks in advance!
from capacitorgoogleauth.
Sorry, I was using a wrong SHA1... Thanks!
from capacitorgoogleauth.
Can someone make this clear please? Do I have to use the android client id or not? In demos there are different ID's as described in this ticket #35
I have created the Android client id, added SHA1, added it to the firebase, updated google-services.json, used web client id as described in capacitor.json, strings.xml and index.html. Despite that I can't still make it work on android
from capacitorgoogleauth.
ok figure it out, you have to also setup OAuth consent screen as external with support address https://stackoverflow.com/questions/56196172/error-403-restricted-client-with-google-signin-in-flutter
from capacitorgoogleauth.
In my case I solved the problem on capacitor 4 using the type 3 SHA-1 (oauth default web client) and string config server_client_id.
from capacitorgoogleauth.
Related Issues (20)
- Not working for Android HOT 1
- Android Error Code: 10 HOT 5
- popup_closed_by_user issue on Chrome or Safari HOT 2
- bug: Property 'GoogleAuth' is missing in type
- Package not found: com.codetrixstudio.capacitor.GoogleAuth.capacitorgoogleauth HOT 2
- something went wrong HOT 16
- Warnings for deprecated getConfigValue method (iOS) HOT 4
- GoogleAuth.signIn: undefined is not an object (evaluating 'gapi.auth2.getAuthInstance') HOT 1
- something went wrong android code 10 HOT 1
- [FEATURE]: Add required `Privacy Manifest` file for iOS HOT 1
- Capacitor v5 compatibility in 3.4.x HOT 1
- TypeError: Cannot read properties of undefined (reading 'grantOfflineAccess) HOT 1
- GoogleAuth" plugin is not implemented on android HOT 1
- Minimal deployment version HOT 1
- Compatibility with capacitor 6
- Capacitor 6 support
- iOS CAP_PLUGIN Macro for GoogleAuth HOT 2
- iOS CAP_PLUGIN Macro for GoogleAuth HOT 3
- Plugin is not loaded in Android + Capacitor 6 HOT 1
- iOS M1 Mac GoogleAuth.signOut() nil value error HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from capacitorgoogleauth.