Comments (7)
@einazare thanks!
I am trying to support RTL - for example the CustomInput has RTL in the RTL page.
I cant see any information in the documentation page about how to use RTL:
https://demos.creative-tim.com/material-dashboard-react/#/documentation/
If there will be some simple example for how to set RTL it's will be great.
Thanks,
Gal.
from material-dashboard-react.
hey @einazare
this fork, support RTL. i hope useful for everyone need
https://github.com/moshtaghi/material-dashboard-react-rtl
from material-dashboard-react.
https://material-ui-next.com/customization/themes/
Do you want to add a link in the RTL guide to that section? (BTW, wrong repo for this issue.)
from material-dashboard-react.
Hello @moshtaghi and @mbrookes ,
This product does not support RTL.
I am going to discuss this with my superior and see if we are going to add RTL or not, probably we are going to add support.
I'll come again here with a response in a few days.
Best,
Manu
from material-dashboard-react.
hello @moshtaghi ,
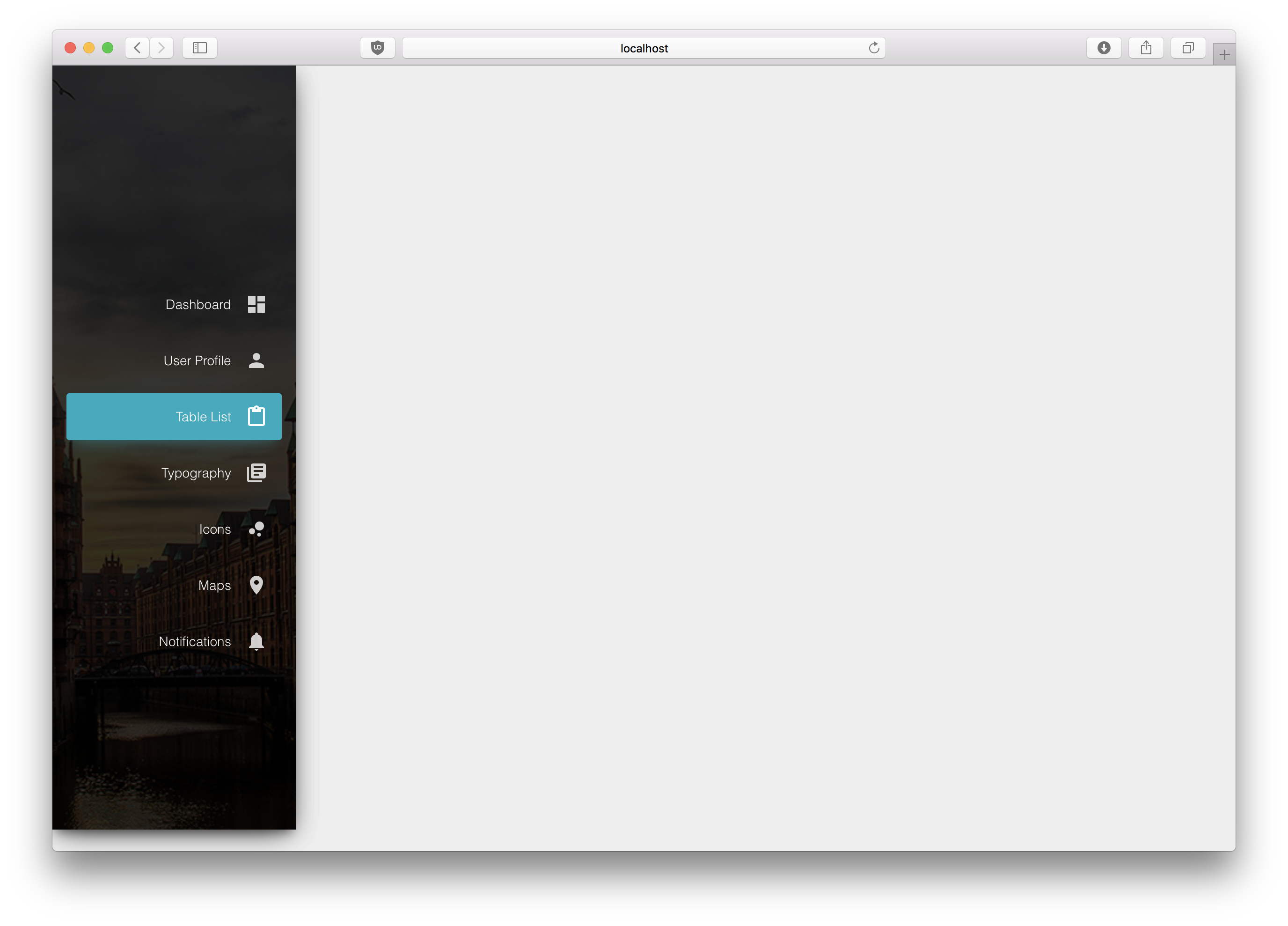
Thanks for creating this fork it is working correctly when running locally. However, when I created the production build using "yarn build" it will break. See screenshot:

Any ideas?
from material-dashboard-react.
Hello @moshtaghi and @mbrookes ,
This product does not support RTL.
I am going to discuss this with my superior and see if we are going to add RTL or not, probably we are going to add support.
I'll come again here with a response in a few days.Best,
Manu
Hi @einazare any update for the RTL? in the https://demos.creative-tim.com/material-dashboard-react/#/admin/dashboard there is a RTL page.
But is all the component can get "rtlActive" as a props?
For example the Button ?
Thanks , Gal.
from material-dashboard-react.
Hello there, @galdanay ,
Only the components present in the RTL page are working on RTL.
Buttons usually have the text centered, so either way, RTL, LTR should work fine.
Best,
Manu
from material-dashboard-react.
Related Issues (20)
- [Feature Request] ISSUE_TEMPLATE
- [Bug] Search does not work even if the search function is activated.
- Input Adornment in password not showing for chrome HOT 1
- Build fails HOT 2
- SideNav not Working HOT 1
- How to add a separate home page HOT 2
- When i turn on dark mode and i press on another tab the dark mode will turn of automatically. how i can fix that? HOT 2
- [Feature Request] admin dashboard HOT 8
- [Bug] cannot read pathname of undefined HOT 1
- [Bug] How to hide the side bar
- jerky when shifting from dashboard to tables.
- i got eslint typescript error
- [Feature Request] Is it possible to show a loading component inside <DataTable/> ? HOT 1
- [Bug] Migrating to Mui 5, Material Dashboard React 2
- search component - how to implement logic
- Admin dash
- Save theme values HOT 1
- FocusTrap Bug
- select autocomplete in material dashboard 2 react autocomplete select option not avaibale
- [Feature Request] I want to clone for use it for the Ride app.
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from material-dashboard-react.