Comments (8)
Hi! Thank you for your compliments! We are delighted that you are using the package!
Unfortunately radioGroupButtons does not support individual CSS classes for buttons, but it's a good idea!
The only solution I see is to do some JavaScript:
library(shiny)
library(shinyWidgets)
ui <- fluidPage(
tags$h1("Custom for radioGroupButtons"),
tags$br(),
radioGroupButtons(
inputId = "sent",
label = h3("Sentiment"),
choiceValues = -2:2,
choiceNames = paste0(-2:2),
justified = TRUE, width = "300px"
),
tags$script("$(\"input:radio[name='sent'][value='-2']\").parent().css('background-color', '#DE6B63');"),
tags$script("$(\"input:radio[name='sent'][value='-1']\").parent().css('background-color', '#EDB6B2');"),
tags$script("$(\"input:radio[name='sent'][value='0']\").parent().css('background-color', '#E7E7E7');"),
tags$script("$(\"input:radio[name='sent'][value='1']\").parent().css('background-color', '#B2EDB5');"),
tags$script("$(\"input:radio[name='sent'][value='2']\").parent().css('background-color', '#7EF373');"),
verbatimTextOutput(outputId = "res")
)
server <- function(input, output, session) {
output$res <- renderPrint(input$sent)
}
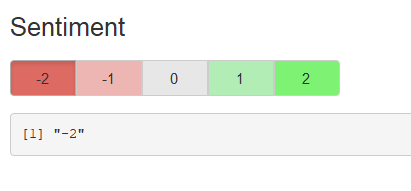
shinyApp(ui, server)This is little verbose, but we get expected result :
Victor
from shinywidgets.
Since shinyWidgets v0.6.3, you can use a vector of status for the buttons, so you can style buttons directly with CSS, e.g. :
library(shiny)
library(shinyWidgets)
ui <- fluidPage(
tags$h1("Custom colors via status for radioGroupButtons"),
tags$br(),
# Custom CSS for third button
tags$style(
".btn-three {background-color: blue; color: white;}",
".btn-three.active {background-color: red; color: white;}"
),
radioGroupButtons(
inputId = "sent",
label = h3("Sentiment"),
choiceValues = -2:2,
choiceNames = paste0(-2:2),
justified = TRUE,
status = c("one", "two", "three", "four", "five"), # custom status, will be prefixed by "btn-"
width = "300px"
),
verbatimTextOutput(outputId = "res")
)
server <- function(input, output, session) {
output$res <- renderPrint(input$sent)
}
shinyApp(ui, server)from shinywidgets.
You're welcome !
An attempt to explain the JavaScript code :
$("input:radio[name='sent'][value='-2']") // select with jQuery the input of type radio and name/inputId 'sent'
// and button with specific value '-2'
.parent() // select the parent element, the button itself
.css('background-color', '#DE6B63'); // set the background color
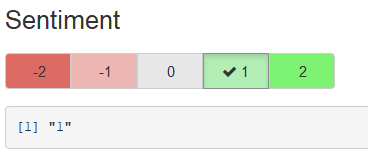
The easy way to get a more visual responce when button is clicked, is to put an icon on it with checkIcon = list(yes = icon("check")), like this :
radioGroupButtons(
inputId = "sent",
label = h3("Sentiment"),
choiceValues = -2:2,
checkIcon = list(yes = icon("check")),
choiceNames = paste0(-2:2),
justified = TRUE, width = "300px"
)Result looks like this :
You can also put an icon on buttons not clicked with checkIcon = list(yes = icon("check"), no = icon("remove"))
Hope it helps !
from shinywidgets.
It works perfectly fine, very useful! Thank you Victor. Though I don't understand the javascript. This remains a goal of 2018... One last question :D Do you know how to get a more precise/visual response when clicking the button?
from shinywidgets.
Awesome! Really helpful...
from shinywidgets.
Would you happen to know the js needed to change active color when selected?
For a radioGroupButtons with 2 selections, it may look something like this:
runjs("var sel = document.querySelector('input[name=radio_group_name]').value;
var chk = document.querySelector('input[name=radio_group_name]').checked;
alert(sel + \" \" + chk );
if(sel == 'number_one' && chk === true) {
$(\"input:radio[name='radio_group_name'][value='number_one']\").parent().css('background-color', '#28a745');
$(\"input:radio[name='radio_group_name'][value='number_two']\").parent().css('background-color', '#1e282c');
} else {
$(\"input:radio[name='radio_group_name'][value='number_one']\").parent().css('background-color', '#1e282c');
$(\"input:radio[name='radio_group_name'][value='number_two']\").parent().css('background-color', '#dc3545');
}"
)
may not actually need the value, just see which ones checked
from shinywidgets.
Yes and my example show how to change the color of the button when selected, have you run it ?
If you have a new question, open a new issue please.
from shinywidgets.
oh that's a nice feature, thank you.
from shinywidgets.
Related Issues (20)
- Include the required files for virtualSelect tooltips
- How to update noUiSlider from the 15.6.1 to latest one HOT 1
- Reversed logic for named-list input in inputSweetAlert in "select"-mode
- [Feature Request] Provide all drop down style pickers (pickerInput, virtualSelectInput) the option to update on close HOT 4
- materialSwitch won't align to end in flexbox HOT 1
- Internationalization for pickerInput's actions-box HOT 2
- virtualSelectInput hides element name when only one element for one group is present HOT 2
- HTML special characters in `choices` of `pickerInput` when using `choicesOpt`
- Not able to click whole button in quarto HOT 11
- `updateAirDateInput()` does not update selected date if options is used HOT 2
- Spinner remains visible when rendering DT HOT 2
- [docs] deprecated docs in switchInput() HOT 1
- virtualSelectInput(..., multiple = TRUE, showValueAsTags = TRUE, updateOn = "close") -> Removing tags does not have an effect on `input$...` HOT 1
- `sliderTextInput` compatibility problem on Quarto doc in the argument `choices`. HOT 2
- `updateAirDateInput()` does not update value if no options provided HOT 2
- Button width not working in dashboard sidebar
- updateSliderTextInput() doesn't have a default argument for session HOT 1
- radioGroupButton rendered incorrectly by renderUI when used in conjunction with jsTreeR
- updateAirDateInput() behaviour inconsistent when server and client timezones differ
- Bug: Special characters in virtualSelectInput HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from shinywidgets.