Comments (7)
Setting the style flex: 1 is supposed to set flexGrow: 1, flexShrink: 1 and flexBasis: "auto".
from yoga.
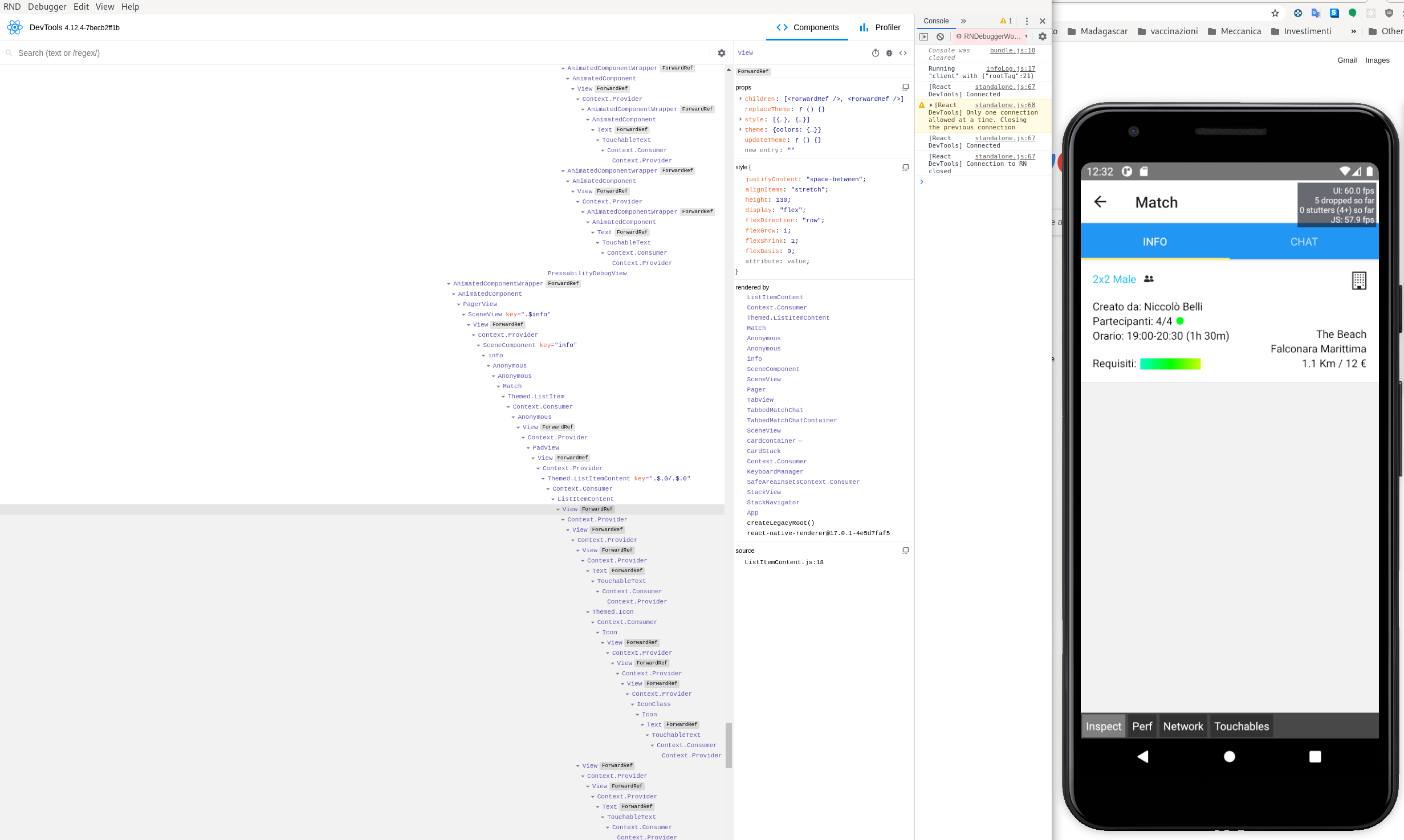
@ecreeth flex: 1 doesn't set flexGrow: 1, flexShrink: 1, flexBasis: 0 either, because flexGrow: 1, flexShrink: 1, flexBasis: 0 renders correctly (see screenshot below) while flex: 1 doesn't (see previous screenshot).
from yoga.
Same here. For me this happens when I set container to flex: 1 (everything OK) then to flexGrow: 1 (everything OK) then to flex:1 (container disappears - height: 0)
from yoga.
I'm not sure but I think it might be a react-native regression, if I recall correctly I've tried to downgrade several major versions and the issue disappeared. In the end I've decided to simply change my CSS because it was easier than debugging it.
from yoga.
Bump, seeing this as well!
from yoga.
exact same.
and this issue is closed without explanation
facebook/react-native#11565
from yoga.
Can we move this issue to the yoga repo?
cc @NickGerleman
from yoga.
Related Issues (20)
- Investigate using an IDL for binding generation HOT 1
- Use of bitwise '|' with boolean operands | XCode 14.3 fails builds using react-native Yoga - RN versions before 0.69 are no longer being supported. If there is a need to use an old version of RN/Yoga, an older version of XCode is required. HOT 2
- YogaNode Finalization is not thread safe HOT 14
- Building for iOS Simulator for unsupported Swift architecture HOT 2
- CMP0135 requires higher version of CMake HOT 1
- Make `aspectRatio` property spec compliant HOT 1
- Add text measuring support to the test generator HOT 3
- Split core Flexbox algorithm implementation into a separate file HOT 1
- Add `YGMeasureModeMinContent` and support for computing min/max content sizes of nodes
- Container `min-height` produces incorrect size when `flex-wrap` is enabled HOT 11
- What to do next after YogaKit is deprecated HOT 2
- Yoga 2.0.0 Beta Release Feedback HOT 8
- Yoga npm package version 2.0.0-beta.1 doesn't work with Webpack HOT 5
- Typescript and intellisense issues with Yoga npm package version 2.0.0-beta.1 HOT 4
- fix Yoga.cpp for Xcode14.3 HOT 1
- Evaluate Profile-Guided Optimization (PGO) on Yoga
- YGNodeClone memory leak HOT 1
- Build Yoga 2.0 as a shared library (partial implementation). HOT 15
- Typo:React Native Development HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from yoga.