Comments (15)
@FReeshabh fastpages does not support user pages, only project pages. You must name your repo something other than freeshabh.github.io, because fastpages autopublishes to gh-pages.
@nipunbatra - looks like you never merged the pull request on your repo. Please start over again and read the instructions carefully on the README regarding the setup steps :)
@xnutsive - BTW fastpages automatically sets the branch for you as gh-pages users don't have to set this.
from fastpages.
I'd second that I face similar issues.
Repo link: https://github.com/nipunbatra/blog
The build completed without errors: https://github.com/nipunbatra/blog/runs/468760092
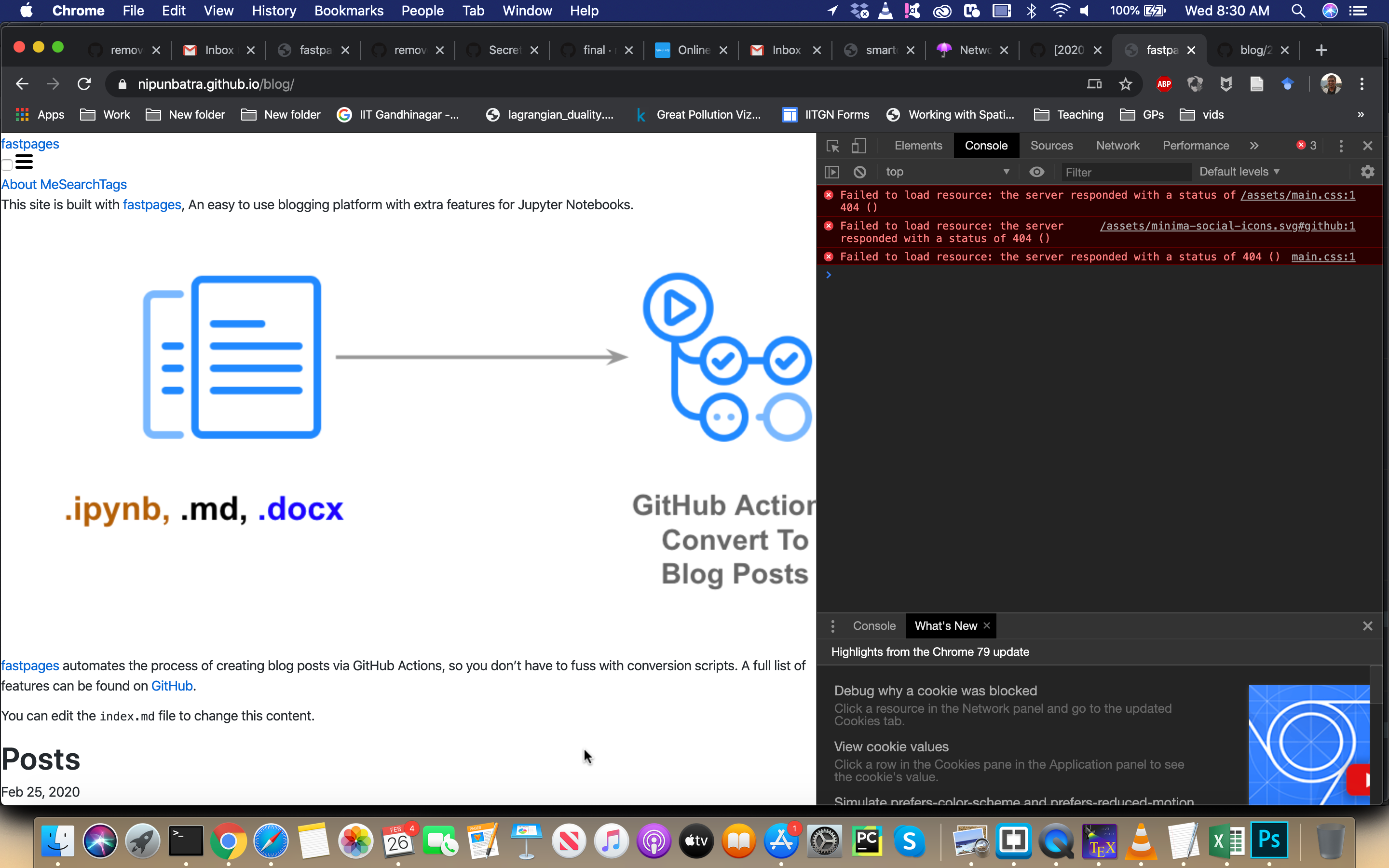
If I open https://nipunbatra.github.io/blog/ it does not show the new notebook I created: https://github.com/nipunbatra/blog/blob/master/_notebooks/2019-08-20-Gaussian-Processes.ipynb
Further, the rendered page has missing assets:

from fastpages.
Hey @nipunbatra, I might be able to help with at least one of the issues! It looks like you didn't complete this step : https://github.com/nipunbatra/blog/pull/1
from fastpages.
@nipunbatra, thanks for the detailed report!
I do see the generated post on Gaussian Process in your gh-pages branch: https://github.com/nipunbatra/blog/blob/gh-pages/2020/02/25/2019-08-20-Gaussian-Processes.html — which makes me curious, did you setup Github Pages to use gh-pages branch? It's a setting in the repo settings:
Here's a gif: https://share.getcloudapp.com/2NuBBXlg
from fastpages.
@FReeshabh, checking out your repo and the action log, here's the step where it converted the post: https://github.com/FReeshabh/freeshabh.github.io/runs/468190387?check_suite_focus=true#step:6:7
And then here's the line where Jekyll picked it up and built the page: https://github.com/FReeshabh/freeshabh.github.io/runs/468190387?check_suite_focus=true#step:8:315
And here's the built post in gh-pages branch: https://github.com/FReeshabh/freeshabh.github.io/tree/gh-pages/2020/02/25
So if it doesn't show up in the published blog, and you've previously used fast_template — then could you please check and make sure the repo uses gh-pages branch in Settings for Github Pages?
If not — it looks like we might need to add a notice about this behavior for folks upgrading from fast_template. /cc @hamelsmu
from fastpages.
I'll open a PR soon that opens an issue telling users they have named their repo incorrectly and telling them to start over again if this happens
from fastpages.
Closing this issue for now, since we have collectively identified all the problems here. Feel free to reopen or open another issue if this is not the case.
Thank you
from fastpages.
@hamelsmu Thanks! It works now. Just a minor question. Do I need to set up a redirect for freeshabh.github.io to go to freeshabh.github.io/blog ?
from fastpages.
I don't know if you can redirect or how to do that? You can also check the section "Using Your Own Domain Name". https://www.fast.ai/2020/01/18/gitblog/
from fastpages.
@FReeshabh just leave your website url as is https://freeshabh.github.io/blog/ works fine
from fastpages.
Hello, I used fastai pages to build a GitHub pages blog. I uploaded two python files as per instructions, but only one shows up as a post. The first created in Google Colab, the second created with local Jupyter notebook. Please advise. blog repository
from fastpages.
Hello please open a separate issue and follow the troubleshooting instructions carefully before doing so
from fastpages.
Hello, I used fastai pages to build a GitHub pages blog. I uploaded two python files as per instructions, but only one shows up as a post. The first created in Google Colab, the second created with local Jupyter notebook. Please advise. blog repository
How you solved your issue , I am having same problem.
from fastpages.
I'm not sure Google Colab is compatible, it may not parse.
from fastpages.
I'm not sure Google Colab is compatible, it may not parse.
Is kaggle notebook compatible?
from fastpages.
Related Issues (20)
- Option to group blogs under folders - for a tree hierarchy instead of current flat structure HOT 3
- Keep-Alive-Actions HOT 1
- CI / build-site Failed HOT 2
- There are no comments in my notebook cells HOT 1
- Jupyter notebook isn't displaying the python comments HOT 5
- Keep-Alive-Actions HOT 1
- Auto upgrade fails HOT 7
- Question: Why .gitattributes ? HOT 2
- Keep-Alive-Actions HOT 1
- Fastpages + mkdocs ?? HOT 2
- [fastpages] Automated Upgrade HOT 1
- Initial commit Setup #1 [The requested URL returned error: 403] HOT 5
- Problem rendering notebooks even with gh pages working fine HOT 4
- Failed to set up locally in M1 Mac HOT 2
- Post in different pages HOT 1
- First PR of initial commit is not showing up HOT 2
- Deleting published pages HOT 2
- [fastpages] Automated Upgrade
- [fastpages] Automated Upgrade
- I am not able to figure out how to make my blog searchable on any search engine (Google, Bing etc.) HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from fastpages.