Comments (7)
Could you share a jsfiddle or some other sort of live example?
from procedural-gl-react.
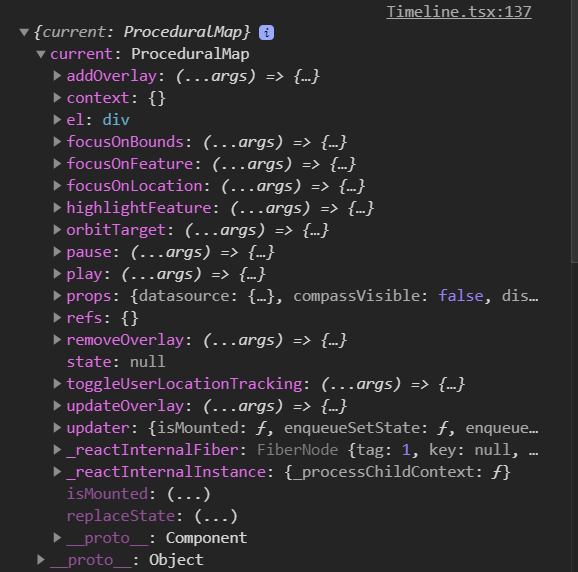
This is the current ProceduralMap object I get from react component

As you can see there are lots of functions missing like onOverlayAdded...etc.
I can add a Basic Line, but can't add marker and text marker or image markers, following the same logic on the documentation.
from procedural-gl-react.
I've updated the example repo to show adding an overlay and responding to clicks on features. It works fine for me with an image marker.
The relevant part is here:
export default class Example extends React.Component {
constructor( props ) {
super( props );
this.map = React.createRef();
}
componentDidMount() {
// Once map is initialized add an overlay
const map = this.map.current;
map.addOverlay( overlay );
}
render() {
return React.createElement( ProceduralMap, {
ref: this.map,
datasource,
// Configure UI elements to show
compassVisible: true,
// Configure initial map location
displayLocation: {
latitude: 47.25,
longitude: 13.56
},
// Define callbacks
onFeatureClicked: id => {
// The id passed here is defined in the overlay
const map = this.map.current;
// Simply focus on the feature when clicked
map.focusOnFeature( id );
}
} );
}
} As to your other point, the onOverlayAdded etc functions are missing because you haven't defined them. They are callbacks that you define on the map component. If they are not defined then it is expected that they will not be present and thus they won't get called. Again, see the above example to see how to define these.
from procedural-gl-react.
Hum...strange, I'm using React with hooks. I'm unable to get the same results:
import overlay from "overlay.js"
.
.
const component =()=>{
.
.
.
const NASADEM_APIKEY = "xxxxxxxxxxxxxxx";
const MAPTILER_APIKEY = "xxxxxxxxxxx";
const datasource = {
elevation: {
apiKey: NASADEM_APIKEY,
},
imagery: {
apiKey: MAPTILER_APIKEY,
urlFormat: "https://api.maptiler.com/tiles/satellite/{z}/{x}/{y}.jpg?key={apiKey}",
attribution:
"<a href="https://www.maptiler.com/copyright/">Maptiler</a> <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors",
},
};
const aref = createRef();
useEffect(() => {
if (aref.current) {
aref.current.addOverlay(overlay);
aref.current.onOverlayAdded = function (name) {
console.log("Overlay added:", name);
};
}
}, []);
return (
<div>
<ProceduralMap
ref={aref}
datasource={datasource}
compassVisible={false}
displayLocation={{
latitude: 47.25,
longitude: 13.56,
}}
/>
</div>
);
};
I can see the maps, but no added custom overlay. This same approach works with the basic line however.
from procedural-gl-react.
Without seeing what you have in overlay.js I can't help debug this. That why it would be useful to be able to take a look at a live example. My guess is that there is something wrong with the overlay you've defined
from procedural-gl-react.
Sorry, I'm using the exact same overlay.js file you have here: https://github.com/felixpalmer/procedural-gl-react-example/blob/main/overlay.js
from procedural-gl-react.
Ok, so I found a solution, but I think this should be included on documentation or the component itself.
The font awesome css was missing on my index.html
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
from procedural-gl-react.
Related Issues (2)
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from procedural-gl-react.