Comments (7)
Perhaps we should be aiming straight for the new design by Tobias?
from tuba.
I don't have a strong opinion on this, but the view style is only found on the textview (To indicate that it's editable I assume(?)), so I'm leaning towards removing its view style instead as to not deal with the same problem for the other pages:
| Version | Text | Media |
|---|---|---|
| Raised headerbar |  |
 |
view on headerbar |
 |
 |
textview without view |
 |
 |
from tuba.
For now, I agree that removing the view class from the text view looks the best 👍
from tuba.
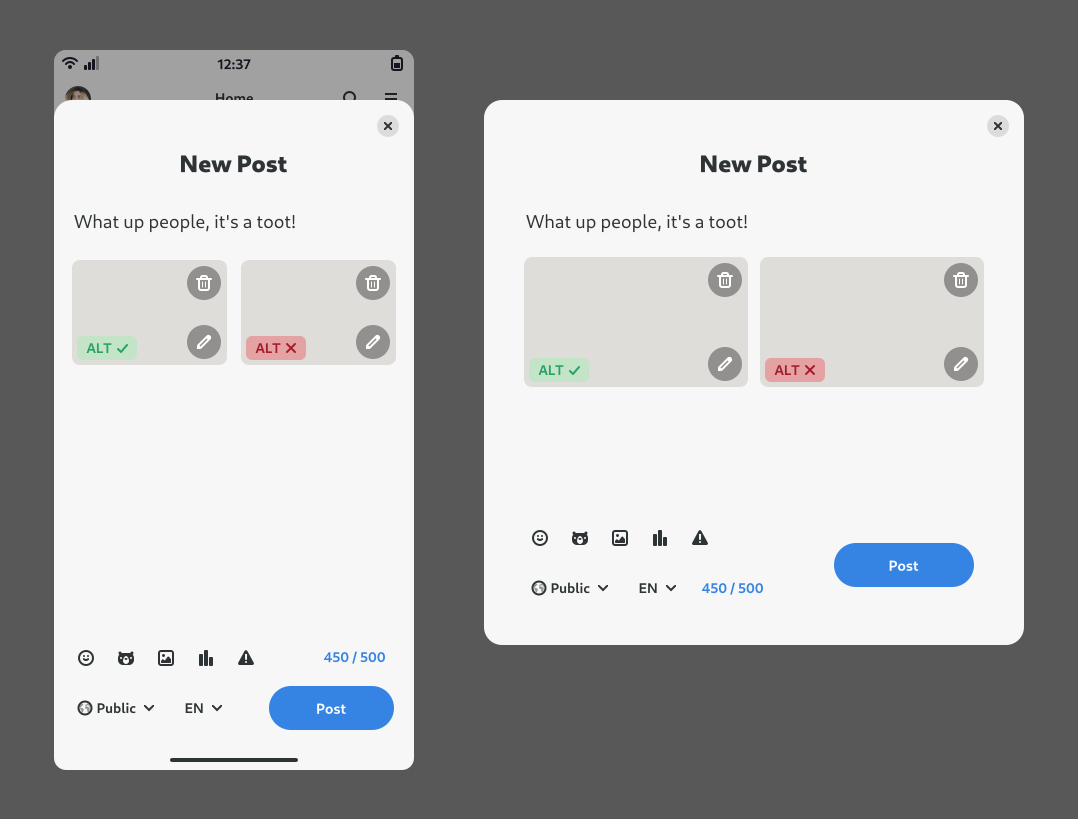
Needs more polish, but something like this.
from tuba.
In addition to this, the bottom toolbar should be added as a bottom child to the toolbar view, to make it integrate better with the content as well.
Won't go forward with this for now. There's a spacial case on the narrowest size that puts it on top due to the OSK & other issues with Phosh(? Mobile?) that prevent the dropdowns from poping up (#284, #65)
Needs more polish, but something like this.
Looks good so far! There are some cases the mockups don't take into account yet so it's probably best to wait:
- For instances that allow > 4 media, should everything scroll or just the media section? what if there's also too much text? (multiple scrolled windows won't act nice on top of each other :/ )
- Content warning entry, keep it as is or maybe a popover?
- Polls
- The buttons at the bottom will get crowded based on what items are active (polls = +4 buttons, media = +2 buttons)
(too early to answer them all probably but they are open)
I think we will probably follow elk.zone behavior wise 🤷
from tuba.
- For instances that allow > 4 media, should everything scroll or just the media section? what if there's also too much text? (multiple scrolled windows won't act nice on top of each other :/ )
I was thinking everything'd scroll together. This is also something that ScrolledBin would be useful for, so maybe I should complete it. So we'd have
ScrolledWindow {
Box {
orientation: vertical;
$ScrolledBin {
GtkSource.View { ... }
}
FlowBox {
$SomeMediaWidget { ... }
$SomeMediaWidget { ... }
$SomeMediaWidget { ... }
}
}
}
- Content warning entry, keep it as is or maybe a popover?
Though it's not visible in the screenshot above, I have it as another top bar in the ToolbarView there. It #NeedsDesign though, @bertob please help us 😄
- Polls
- The buttons at the bottom will get crowded based on what items are active (polls = +4 buttons, media = +2 buttons)
I don't think I understand what you mean by these, please elaborate?
from tuba.
I don't think I understand what you mean by these, please elaborate?
Continuing this issue on #553
from tuba.
Related Issues (20)
- [Bug]: Tuba crashes when pressing reply on a post [Mobian Trixie/L5] HOT 1
- [Request]: Pull/Scroll down to refresh HOT 1
- [Bug]: GtkVideo with GraphicsOffload crashes when playing certain videos HOT 3
- [Bug]: Nickname of one account on three not displayed HOT 2
- [meta] Admin Dashboard outside of Mastodon
- [Bug]: Crash after clicking on embedded media into Mastodon's toot HOT 6
- [Bug]: cant find admin mode HOT 6
- [Request]: Admin reports greyscale and blur media
- [Request]: Make alert dialogs HIG compliant HOT 3
- [Request]: Avoid stacking dialogs HOT 3
- [Request]: Use button row list add pattern
- [Bug]: Notes field EntryRow cannot show full contents (except scrolling while editing) HOT 1
- [Bug]: Drag to refresh on librem 5 stops working when returning to top of feed HOT 2
- [Request]: Autocompletion for the "From User" username filtering field in the "Advanced Search" helper dialog HOT 3
- [Bug]: The margin of the popover when clicking on an avatar is odd HOT 8
- [Request]: Lock timeline scroll in Federated view when not at top HOT 2
- [Bug]: Opening videos more than once crashes the app (failed to flush Wayland connection) HOT 1
- [Bug]: Crash when repeatedly playing / pausing and/or entering/exiting enlarged video playback mode
- [Bug]: Papercut: missing tooltip on clickable usernames, inaccurate "Open profile" tooltip on avatars
- [Request]: Simplify window resizing HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from tuba.