Comments (9)
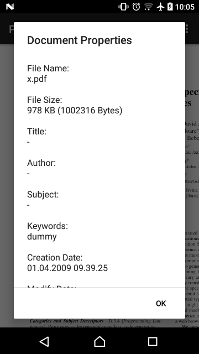
I've implemented an menu option to view document properties here (almost finished):
79ae289
Are the visuals ok like this? (Displayed metadata matches the PDF.js demo)
Additionally, i made some further UI changes (Opening the document is now a Floating Action Button, Menu is being hidden initially). Should i pr them too? (I think the UI could use some overhauling to make it prettier)
from pdfviewer.
Yes, that looks like a good start. It doesn't need to be perfect to be a useful improvement.
from pdfviewer.
Additionally, i made some further UI changes (Opening the document is now a Floating Action Button, Menu is being hidden initially). Should i pr them too? (I think the UI could use some overhauling to make it prettier)
That makes sense, but I wouldn't want that floating button there after a document is open.
from pdfviewer.
Of course. The button gets hidden once a PDF is opened.
The benefit with the Floating Button is that the menu item disabling stuff can be removed and the action bar menu can be hidden initially.
However, there's still a lot of room for changes / improvements:
- With the Floating Button present the menu could be reworked to replace the "open document" menu item with something like "close document", which would then proceed to close the current PDF and go back to initial screen (in my opinion this would be superior to keeping the "open document" item, however would need additional code which handles closing the PDF (i'm not too familiar with javascript))
- There's a lot of unused space initially, could be used to implement f.e. a recyclerview which shows most recently opened files or something else
- Possibly more + the stuff on the issue tracker
from pdfviewer.
I'm not sure if I want that floating action button but the metadata display is definitely wanted.
from pdfviewer.
@thestinger
I forgot to mention: The floating button would add a dependency on the design support library, so i presume it's out.
I've simply decided to hide all menu items except for "open document" initially, what do you think about it?
(https://github.com/Applications-Development/platform_packages_apps_PdfViewer/commit/6b844e000f779c9f0d44e0fbb59c464f45c88f73)
Would also allow dropping some ugly code.
from pdfviewer.
Design Support library, etc. are in AOSP so that's fine.
from pdfviewer.
Hiding them seems like a good approach.
from pdfviewer.
Alright, good to know, so i can overhaul https://github.com/CopperheadOS/platform_packages_apps_PdfViewer/pull/17 and use a more modern edit text.
I'll wait for you to review the existing pr's, before sending out more (there are few more incoming).
from pdfviewer.
Related Issues (20)
- Cannot built the app HOT 5
- Scroll to go next/previous page like Google drive pdf viewer..
- App not supported HOT 1
- Possible to enter page to jump to HOT 1
- Make llight theme seamless just like dark theme.
- Add support for verifying at least a hash of pdf.js HOT 1
- Support for document dark theme
- Raise the minimum SDK for PDF Viewer from Android 8 to at least Android 9 or 10
- Markup/Editor option (enhancement)
- Page selector should be an input field HOT 2
- File Properties Dialogue Legiblity
- Improve Animations HOT 1
- PDF Page Persistence HOT 2
- Adaptive background color viewer background
- Consider updating com.android.application to 8.2.0 and com.google.android.material:material to 1.11.0
- Swipe for next/previous page HOT 1
- Share is missing the file extention HOT 2
- Cannot open file with invalid MIME type HOT 2
- Feature Request: Night Mode/ Reverse Video
- PDF is rendered differently from Firefox HOT 9
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from pdfviewer.