Comments (8)
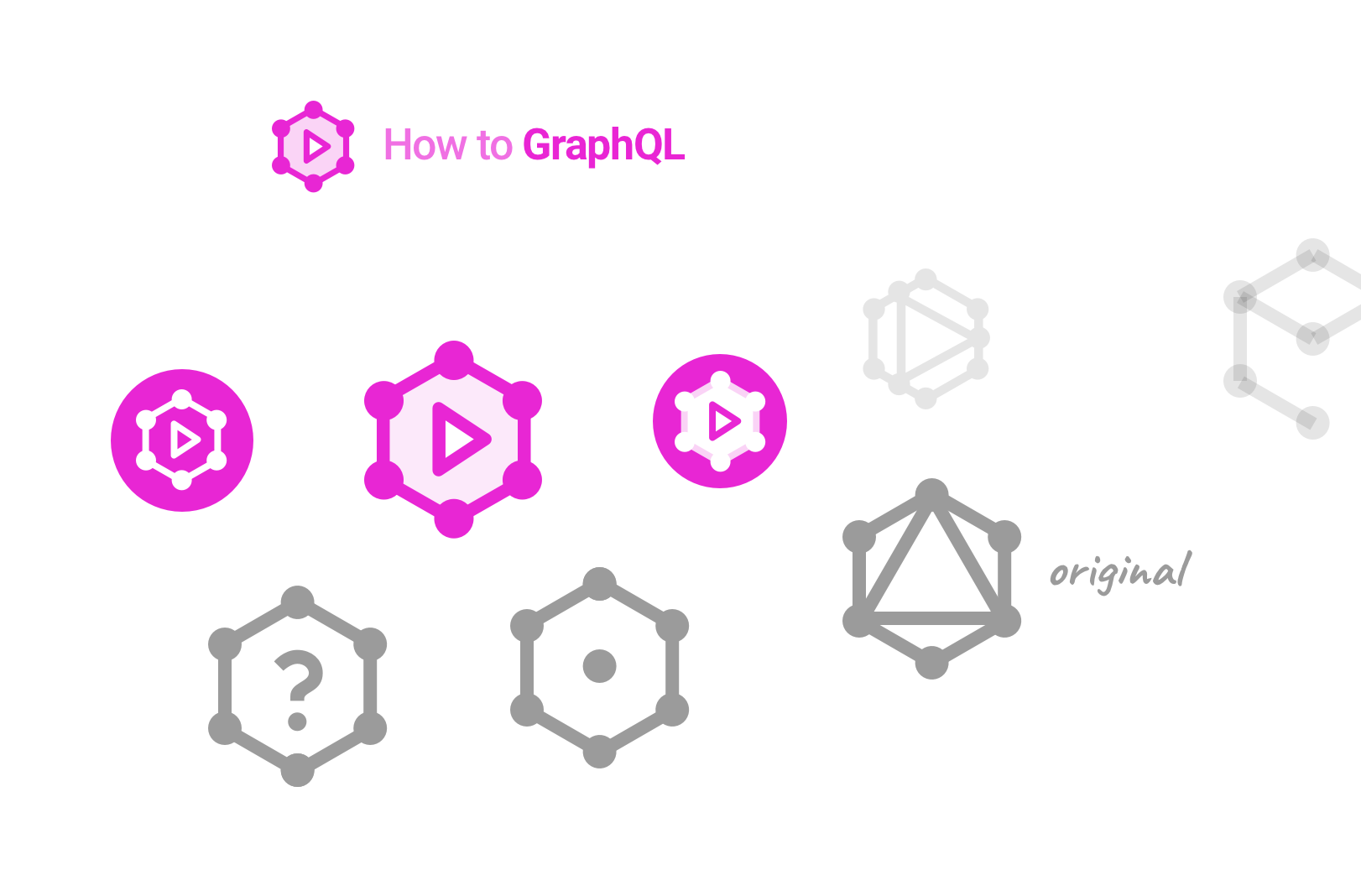
Gotcha, valid feedback, thanks. I gave another version a spin with a play button theme. This is more true to the original triangle-in-hexagon motive that GraphQL has.
from howtographql.
First draft by @kuldarkalvik:
from howtographql.
This goes maybe partly hand-in-hand with the font selection for the brand (and thus the website). Currently I'm using Roboto – https://fonts.google.com/specimen/Roboto. Does anyone have comments/thoughts about this direction?
from howtographql.
Hi Kuldar :-) I'm really excited about the progress on howtographql. I have some quick feedback on the logo:
I really don't have a good understanding for design, so take my input for what it is.
-
I think the cut-in-half logo is too disconnected from the GraphQL design language.
-
It feels very unbalanced to look at. Johannes showed it to me transposed on the webpage, and it felt distracting rather than complementing.
Does that make sense?
from howtographql.
I like the Roboto font, however we have to see how it looks like for the general content.
I very much like the visual style of the logo but I think @sorenbs has a point that the logo is hard to connect to the GraphQL logo.
Any thoughts on this suggestion?
Should communicate "learning" or "tutorial" 🎓
from howtographql.
I really like the darker purple in your first post. It's close to the GraphQL pink but with an interesting twist. I think it's worth considering that the primary color of htgql.
I like the idea to deviate from the GraphQL logo on your first post as well, but I don't like the specific form.
Random idea, could we try something like an infinity sign but with the characteristic "dots" along the way? The two "circles" could represent the backend and frontend, respectively. Maybe we can even squeeze in a play icon or something else, too.
from howtographql.
About Søren's point that the logo is too disconnected from the vanilla GraphQL logo, I'd like to bring up the Relay logo. It perfectly complements the GraphQL and React logos while still representing Relay itself. So I don't think that something else than a hexagon is necessarily bad.
from howtographql.
I really like the idea of a play button in the GrahQL logo and I just I just realized: Turning the GraphQL logo by a few degrees actually reveals a
Sidenotes:
- The stroke of the logo suggestions feel a tad to "thick".
- Can you put identifiers (A1, A2, ...) to the logo suggestions so we can reference them more easily when discussing them?
from howtographql.
Related Issues (20)
- Route exact in "react-router-dom" seems to be depracated
- gopls.go_get_package has failed on go-graphql-hackernews... HOT 1
- New tuto in Typescript react for frontend with apollo client ? HOT 3
- Unable to achieve completion chapters on Ruby tutorial
- Dark mode(Theme options) will be good for UX and DX HOT 2
- [howtographql/content/frontend/react-apollo/6-more-mutations-and-updating-the-store.md] - Link's index is undefined in lesson
- apollo-node tutorial uses version 2 of apollo-server which is no longer available HOT 1
- Typo in the Authentication section HOT 2
- problem in authentication
- Logged in User tutorial does not work HOT 2
- server.go failed to compile in golang examples
- Pagination in React/Apollo doesn't work correctly. HOT 2
- Updating Store - Guide needs an update HOT 1
- Prisma, NextJs, Issue with nested query with nested where Provided Json, expected Int.
- (node:8616) [DEP0111] DeprecationWarning: Access to process.binding('http_parser') is deprecated. HOT 1
- Go Tutorial it's broken HOT 1
- Python tutorial with Strawberry HOT 11
- upgrade tutorial to apollo v4
- React + Apollo Tutorial- Mutations:Creating Links
- Incorrect Code in Documentation HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from howtographql.