htmlacademy / console.js Goto Github PK
View Code? Open in Web Editor NEWhttp://htmlacademy.github.io/console.js/
http://htmlacademy.github.io/console.js/
При подключении скрипта в демо, получаю ошибку.
STR:
<head>
<meta charset="utf-8">
<title></title>
<script src="https://htmlacademy.github.io/console.js/js/index.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/chai/4.0.1/chai.min.js"></script>
</head>
Uncaught Error: Console is not inited!
at index.js:1
at index.js:1
at index.js:1
Currently I have to write too complex conditions to set up settings:
var settings = {
object: {
expandDepth: 1,
showMethodBodyOnly: true,
minFieldsToExpand: 1
}
};
if (Array.isArray(window.jsConsolePresets)) {
window.jsConsolePresets.push(settings);
} else {
window.jsConsolePresets = [settings];
}
It would be great to get rid of this conditional, so the config would look like:
window.jsConsolePresets.config({
object: {
expandDepth: 1,
showMethodBodyOnly: true,
minFieldsToExpand: 1
}
});
На вход консоли — мы отдаём дерево объектов, а на выходе получаем на выбор:
htmlplain/textrichtextДобавить разные типы рендеров:
Это нужно для того чтобы внедрить консоль в courses-content
После исполнения кода:
let a = [];
for(let i = 0; i < 5; i++) { a.push(a); }
console.log(a);в консоли видим:
// пропущено
[
"...",
"...",
"...",
"...",
],
,
]
]
],
,
]Запятые «висящие в воздухе» выглядят странно.
Uncaught TypeError: Cannot read property 'appendChild' of undefined
at console.value (index-silent.js:1)
at print (851:4)
at 851:7Добавьте чёрную тему)))
Got an exception on load
Uncaught TypeError: t.extend is not a function
at VM37 index-silent.js:1
at VM37 index-silent.js:1
4index-silent.js:34 Uncaught TypeError: t.extend is not a function
at VM37 index-silent.js:1
at VM37 index-silent.js:1
at b.value (main.min.16.js:13)
at b.<anonymous> (main.min.16.js:13)
at d.notifyAll (main.min.16.js:5)
at e.close (main.min.16.js:5)
at e.closeAll (main.min.16.js:5)
at e.perform (main.min.16.js:5)
at e.perform (main.min.16.js:5)
at Object.y [as flushBatchedUpdates] (main.min.16.js:5)
Если отобразить объект window, то получим нечитаемую кашу https://yadi.sk/i/eUHl_vcs3TeQpm
Надо сократить вывод содержимого объекта до 2-3 полей.
This wouldn't work, since this context would be lost:
<script>
var jsConsole = new Console(document.querySelector('.console-container'));
console.log = jsConsole.log;
console.log(123);
</script>
Also I would recommend to change example from:
<style> @import url('//htmlacademy.github.io/console.js/css/style.css'); </style>
<script src="//htmlacademy.github.io/console.js/js/index.js"></script>
to
<link href="//htmlacademy.github.io/console.js/css/style.css" rel="stylesheet">
<script src="//htmlacademy.github.io/console.js/js/index.js"></script>
Currently there is no info about default presets in Readme.md it would be great if I could copy and paste some good default presets and take a look what these presets are about.
@htmlacademy/javascript-authors, как думаете, полезно было бы добавить возможность конфигурировать консоль (новое поле), на основе того, есть ли внутри вьюхи примитивные объекты?
Например, в этой демке все объекты не раскрыты. (Да и зачем раскрывать массив, в котором 4 числа?)
Здесь хотим показать не только поля, но и методы прототипа
Здесь мы прям обязаны показать, что внутри объектов, поэтому открываем их. Нам не интересно видеть, что есть массив с 4-мя объектами, нужны подробности.
Хотя вот тут объекты открыты даже с учетом того, что там всего пара полей, и те — строки.
Вообще, нужно ли новое поле для настройки? Если да, то какие случаи лучше описать? Сделать это поле доступным только типу array? Или что-нибудь другое, может?
Женя говорил, что в 99% случаев у нас в демках одно и то же. Но, при переносе, я вижу другую ситуацию. Вроде одно, да не одно.
Возможно нужно просто оговорить свод правил, которые будут использоваться при написании (переписывании) демок. (хотя всякое бывает и везде есть исключения).
Hey, @zeckson, I’m currently working on adding this method and i have some questions.
Do we need not escape HTML only on 1 depth level? (console.log(“<strong>bold</strong>”);)
Or on other depth levels too?
console.log({str: “<strong>bold</strong>”});
If so, should not escape only in opened form or inside header too?
Дан код:
const agentName;
agentName = '008';
console.log('Имя агента: ' + agentName);
Должен получить в консоли следующее сообщение:
Uncaught SyntaxError: Missing initializer in const declaration
Вместо этого вижу:
Error: [object Object]
at Object.F.a.error (https://htmlacademy.github.io/console.js/js/index-silent.js:1:13848)
at https://htmlacademy.github.io/console.js/js/index-silent.js:1:14813
at Array.forEach ()
at https://htmlacademy.github.io/console.js/js/index-silent.js:1:14785
at https://htmlacademy.github.io/console.js/js/index-silent.js:1:14960
at b.value (https://up.htmlacademy.ru/static/demojs/main.min.16.js:13:11937)
at b. (https://up.htmlacademy.ru/static/demojs/main.min.16.js:13:9180)
at d.notifyAll (https://up.htmlacademy.ru/static/demojs/main.min.16.js:5:4201)
at e.close (https://up.htmlacademy.ru/static/demojs/main.min.16.js:5:2734)
at e.closeAll (https://up.htmlacademy.ru/static/demojs/main.min.16.js:5:6542)
I need ability for some demos to have objects expanded by default on some depth if there is more less than provided value of fields. It should look like:
var jsConsole = jsConsoleInit(document.querySelector('.console-container'), {
autoExpandFields: 4,
autoExpandDepth: 2
});Given code:
const name = `Кекс`;
const expected = {
name: name,
meow: function () {
return `Мяу!`;
}
};
const actual = {
name,
meow() {
return `Мяу!`;
}
};
console.log(expected);
console.log(actual);Given settings:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="//htmlacademy.github.io/console.js/js/index-silent.js"></script>
</head>
<body>
<script>
var settings = {
object: {
expandDepth: 1,
showMethodBodyOnly: true,
minFieldsToExpand: 1
}
};
if (Array.isArray(window.jsConsolePresets)) {
window.jsConsolePresets.push(settings);
} else {
window.jsConsolePresets = [settings];
}
</script>
</body>
</html>
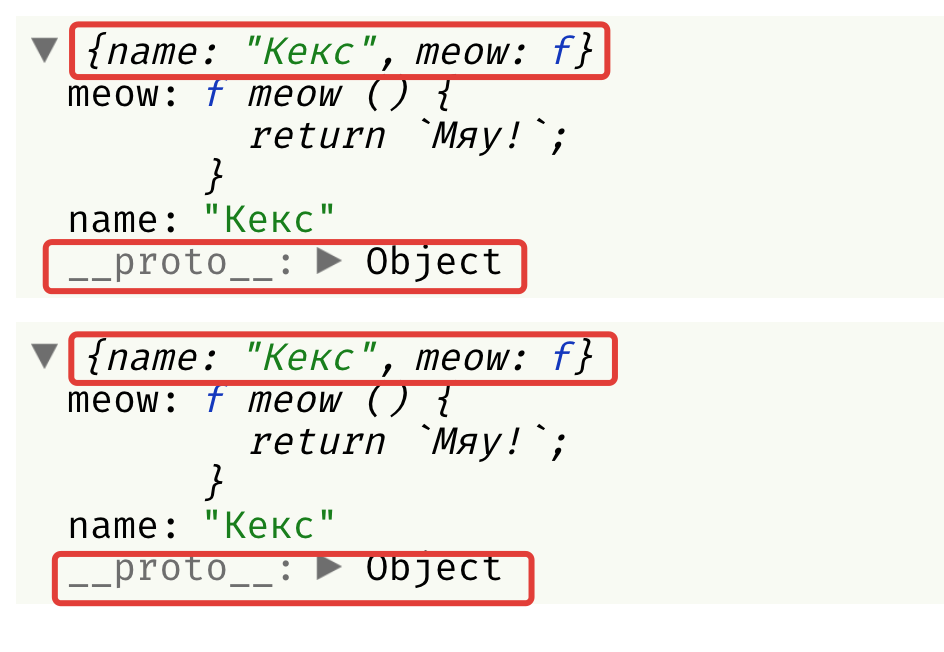
In result I don't want to see extra field __proto__ and object header (see red squares on screenshot):

Line 9 in 4b6e107
Вместо колхоза с github pages использовать https://unpkg.com/ и подключать либу в демках интенсивов одним из следующих образов:
Подключит версию 1.последняя_минорная.x
<script src="https://unpkg.com/@htmlacademy/console-js@^1"Подключит последнюю версию
<script src="https://unpkg.com/@htmlacademy/console-js"@zeckson как думаешь? По-моему отличная идея
that’s it
Добавить тесты, которые будут проверять что вёрстка и разваливается при изменения внутри кода
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.