Comments (7)
regarding fetch... i don't think there is a problem with fetch, but with your cors configuration... (#30)
regarding axios... you are configuring the loadPath function, this should return a string representing the path, not directly the data
if you want to use axios you may want to configure the request option
from i18next-http-backend.
nevertheless a reproducable example would be nice
from i18next-http-backend.
Hi @adrai, thanks for replying. It's definetely not a problem with cors, I've configured it in the S3, and axios can fetch the data just fine. I tried testing with fetch on a component and the same thing happened. Axios works, fetch doesn't.
regarding axios... you are configuring the loadPath function, this should return a string representing the path, not directly the data
Can you elaborate this? I tried to return the data directly. If it's to return the path, how should I make the backend use axios instead of fetch?
Thanks!
from i18next-http-backend.
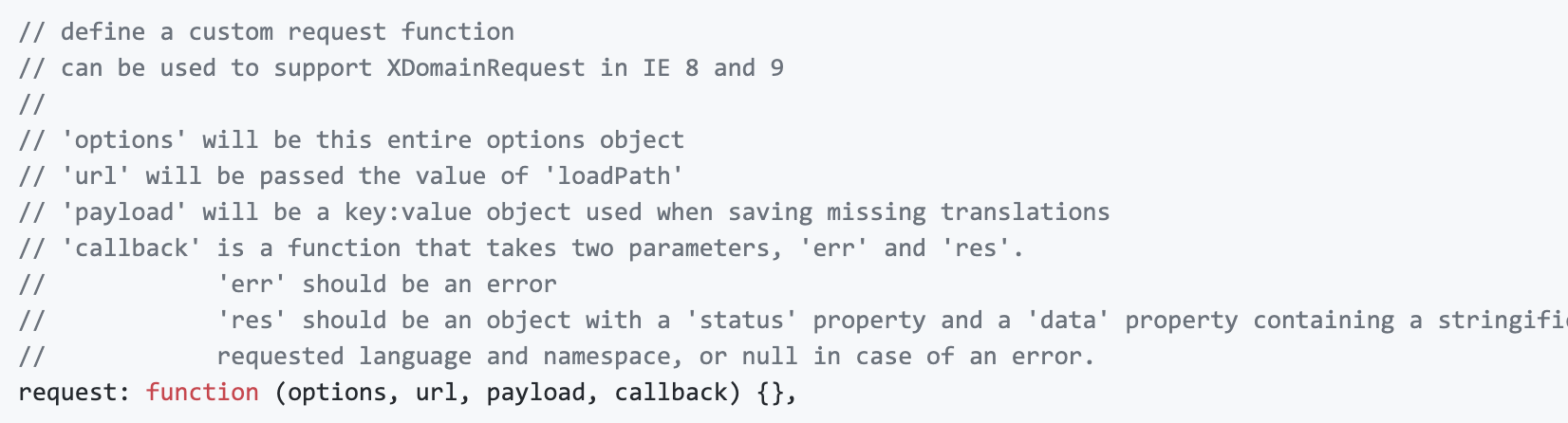
you can define your own request functionality:

from i18next-http-backend.
Thanks @adrai, it seems to be working now. Just to be sure the request is correctly:
request: async (options, url, payload, callback) => {
try {
const translation = await axios.get(url);
callback({
status: 200,
data: JSON.stringify(translation.data),
});
} catch (e) {
callback(e);
}
},
This should be the function, right?
from i18next-http-backend.
I don't know axios... so if it works for you then ok. 👍
from i18next-http-backend.
Thank you, closing it
from i18next-http-backend.
Related Issues (20)
- Loading namespace translation loads only default language, not fallback language HOT 9
- Wrong link in CHANGELOG file HOT 1
- TypeScript support for tranlation files HOT 9
- i18next::backendConnector: loading namespace translation for language zh failed TypeError: Failed to parse URL from /locales/zh/translation.json HOT 2
- Issues with using allowMultiLoading HOT 19
- Add language to `customHeaders` parameter HOT 7
- Value for reloadInterval? HOT 1
- Failed to load path from API to get translation content HOT 8
- Module not found: Can't resolve 'encoding' in '.../node_modules/node-fetch/lib' HOT 6
- Version 2.2.1 loadpath variable can't be override HOT 14
- loadPath arguments in custom request function HOT 4
- Could not find a declaration file for module 'i18next-http-backend' HOT 2
- browser refuses to load files with credentials in url HOT 4
- Possibility to add timeout to the setup HOT 2
- Initial fetch call on vite serve mode HOT 2
- Module '"i18next-http-backend"' has no exported member 'RequestCallback'. HOT 2
- Translate the REST API content using axios HOT 9
- reloadInterval not working for multiple translation files HOT 6
- No request is sent to load a translation file if a website url includes basic auth credentials HOT 3
- have fetch pluggable HOT 5
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from i18next-http-backend.