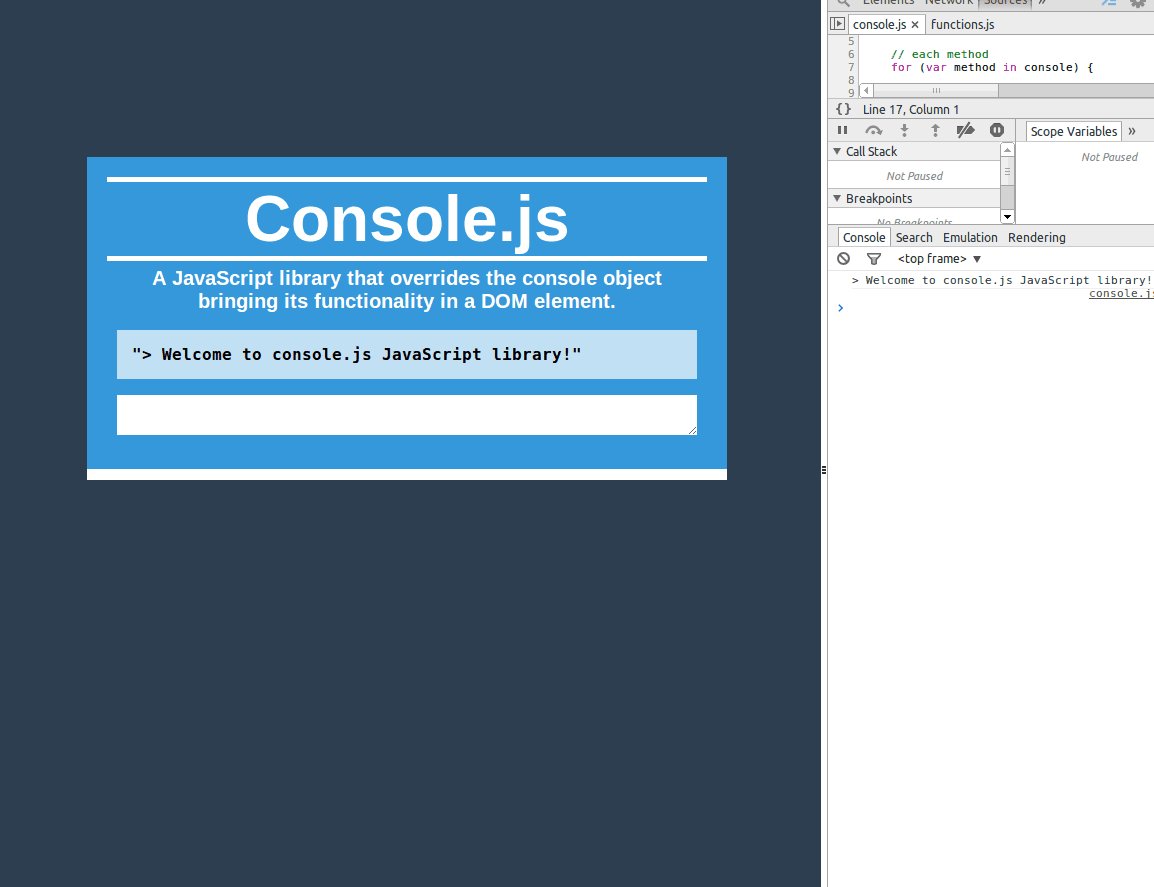
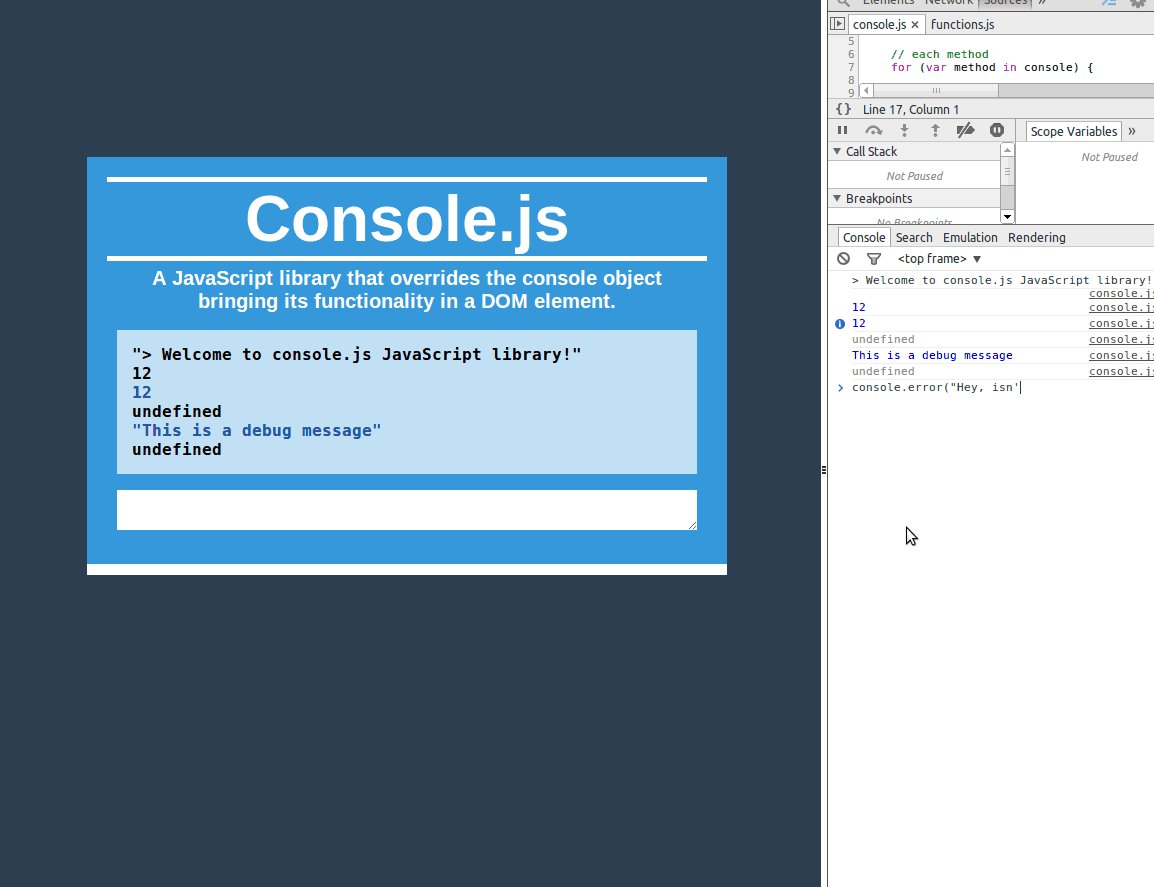
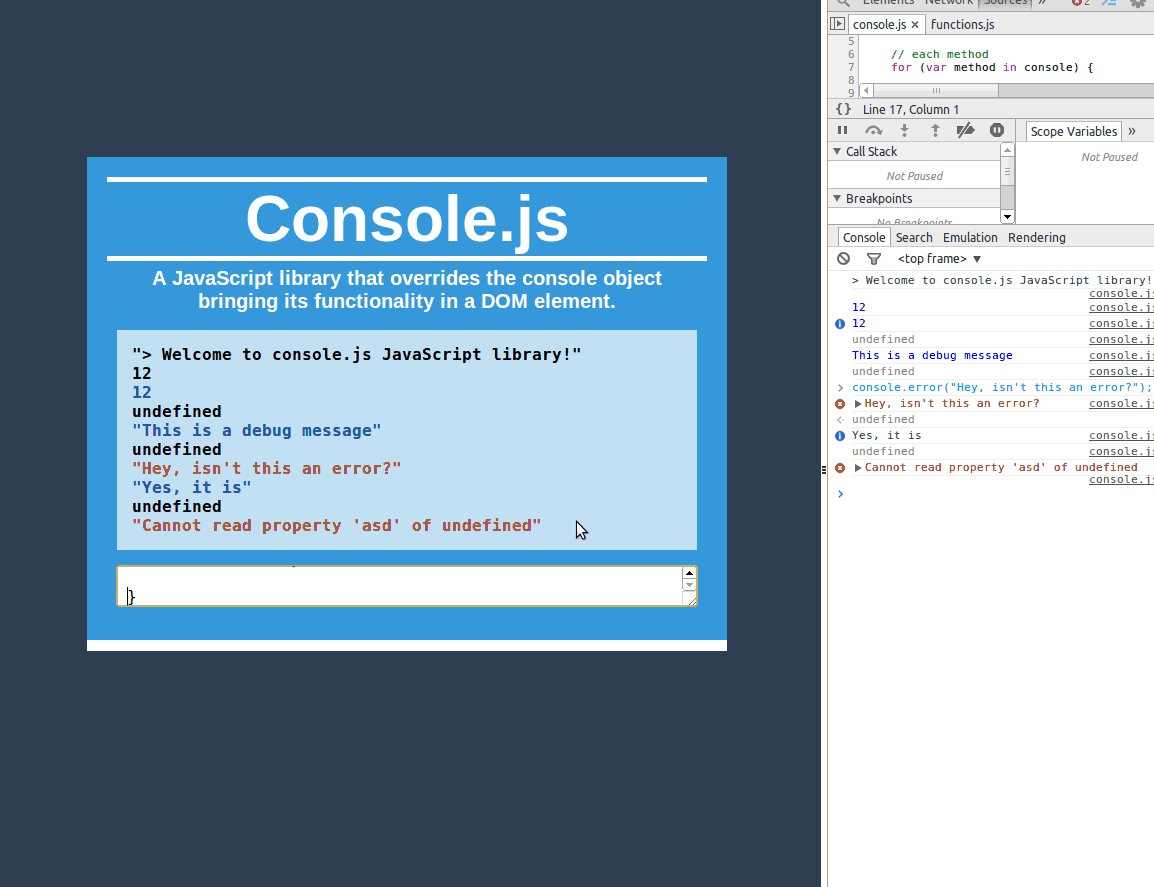
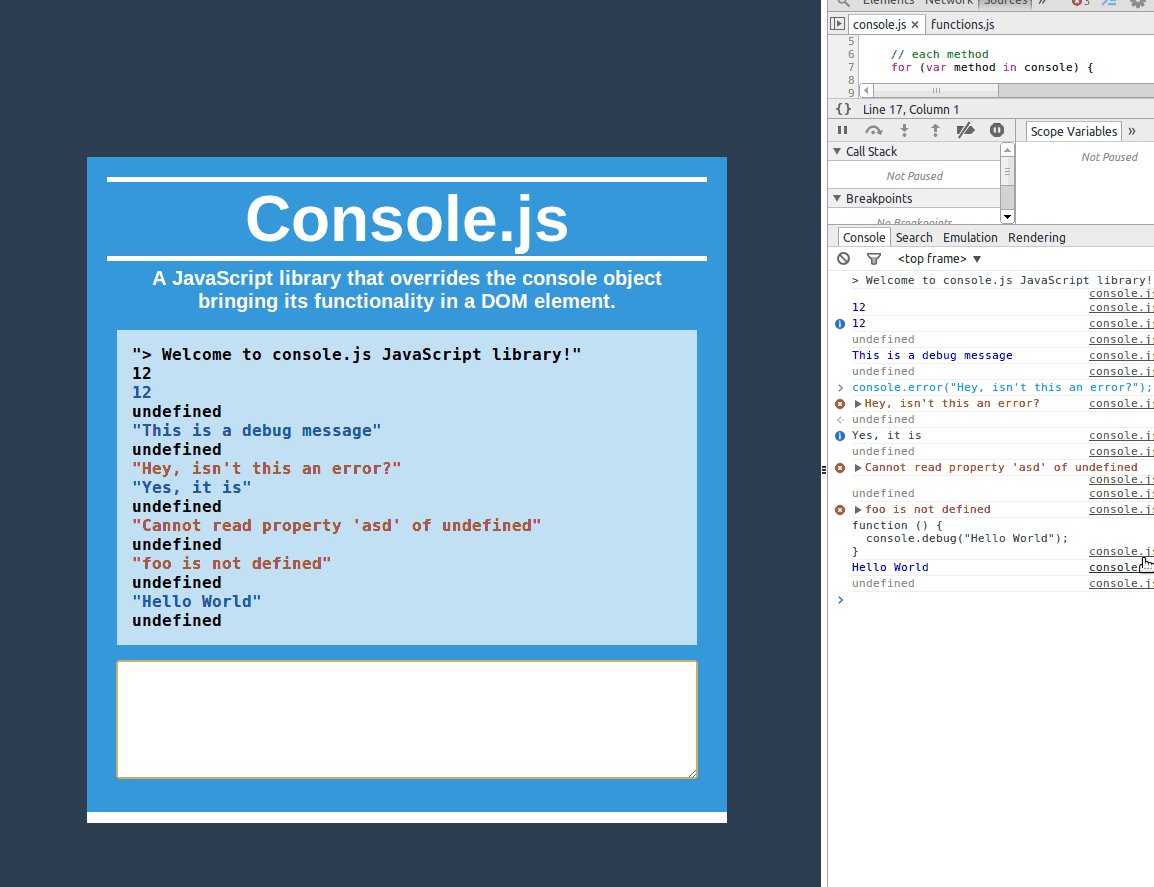
JavaScript library that overrides the console object bringing its functionality in a DOM element.
Copy the library file (located in lib directory) into your app and include it into the webpage:
<script src="path/to/console.min.js"></script>This creates the ConsoleJS global. To initialize the console do:
ConsoleJS.init({
selector: "pre.console"
// This is optional. Provide it if you want
// the user to run custom stuff, otherwise the
// ConsoleJS will run in the readonly mode.
, input: "textarea.js-code-to-run"
});There are few ways to get help:
- Please post questions on Stack Overflow. You can open issues with questions, as long you add a link to your Stack Overflow question.
- For bug reports and feature requests, open issues. 🐛
- For direct and quick help, you can use Codementor. 🚀
Adds a new element where the console will show the output.
-
Object
options: The DOM element (or query selector) or an object containing the following fields: -
selector (String|HTMLElement): The DOM element or query selector.
-
input (String|HTMLElement): The DOM element or query selector. This is the element where the user inputs the code (could be a
textarea,inputor so).
Goes back in the history.
- Object An object containing the
commandfield.
Goes to the next command in the history.
- Object An object containing the
commandfield.
Have an idea? Found a bug? See how to contribute.
I open-source almost everything I can, and I try to reply to everyone needing help using these projects. Obviously, this takes time. You can integrate and use these projects in your applications for free! You can even change the source code and redistribute (even resell it).
However, if you get some profit from this or just want to encourage me to continue creating stuff, there are few ways you can do it:
-
Starring and sharing the projects you like 🚀
-
—I love books! I will remember you after years if you buy me one. 😁 📖
-
—You can make one-time donations via PayPal. I'll probably buy a
coffeetea. 🍵 -
—Set up a recurring monthly donation and you will get interesting news about what I'm doing (things that I don't share with everyone).
-
Bitcoin—You can send me bitcoins at this address (or scanning the code below):
1P9BRsmazNQcuyTxEqveUsnf5CERdq35V6
Thanks! ❤️