Comments (6)
the individual delete button is due to this pr, cause some wanted the ability to delete a specific list entry, instead of just the last
https://github.com/jsonform/jsonform/pull/400/files
(for my use, I will have to check on the unique record delete, it should be optional, I see I am still using my fork, which has two changes over the base, so that is why I haven't seen indivdual delete button)
this causes the 'delete' on the add/delete pair to be redundant, but not add.. this is implemented as a pair of buttons..
the drag element is an element above the element title, because it also moves the title over the field..(a group) vs your positioning just in front of the field.. so re-positioning it might be more difficult.
(I'm the one that submitted the draggable:false function )
from jsonform.
@sdetweil Thanks for the quick response.
1: Remove Icon: Even if somebody wants to delete any random records, keeping its own remove icon towards right most side is appropriate.
2: Drag Icon: Keeping it in a separate(top) line is inefficient because the rest of the entire line will be useless, so positioning it in front of the input box is better.
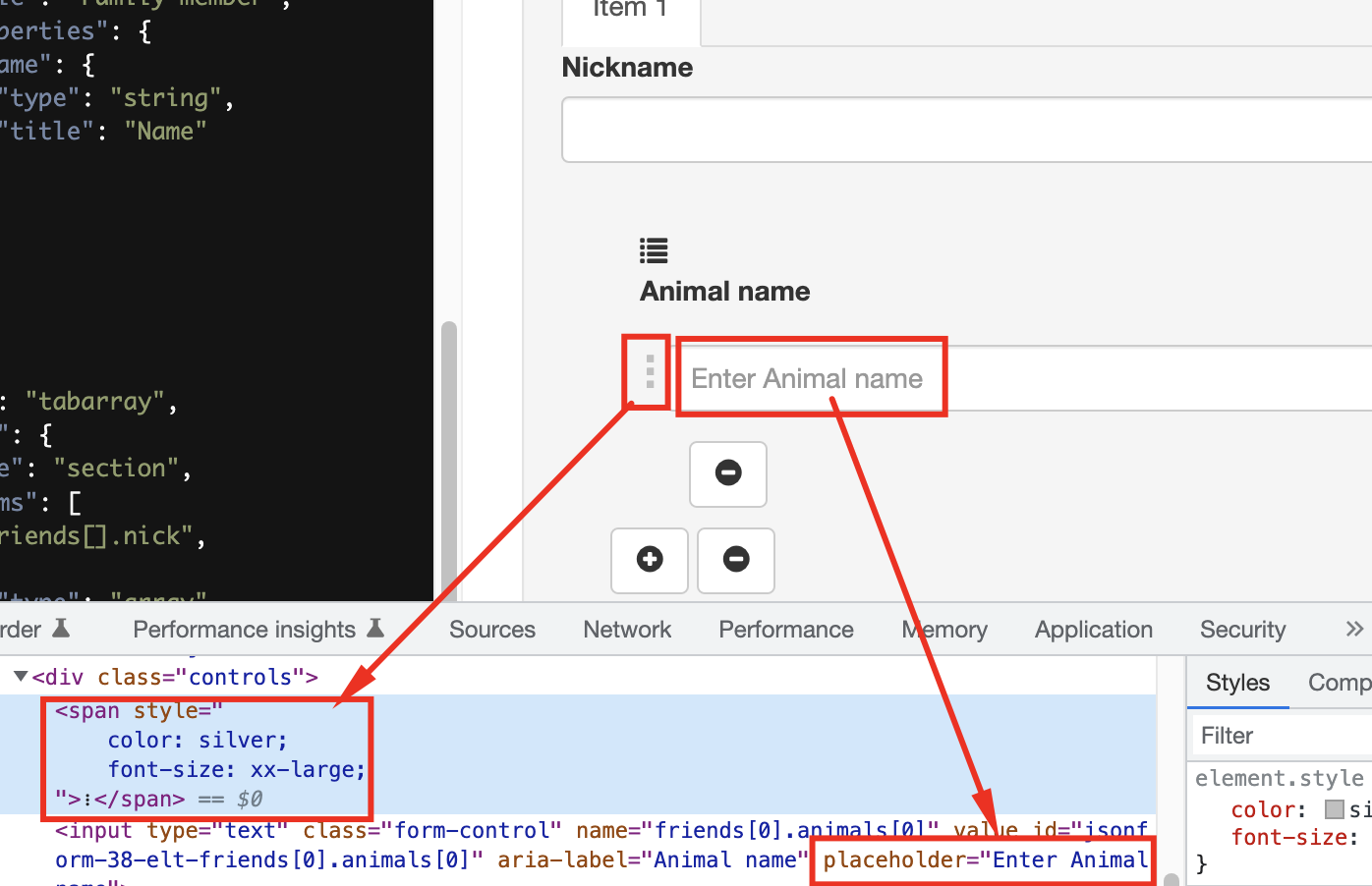
3: Drag Icon Symbol: The current one looks bulky. I would suggest using a simple and clean one like this "⁝" by "&##8285;", it looks much better, please see the below screenshot.
4: Drag Field Title Place: Based on the latest trend, it doesn't make sense to give a separate line for it, rather we can directly put it as a "placeholder" attribute, see the screenshot.
Some of these changes would give a simple yet clean look and feel. Please let me know your thoughts.
from jsonform.
I hear you, but, every UI change breaks someone's doc somewhere.
you are, of course, welcome to clone the repo and make those changes. maybe submitting back a PR for consideration
I personally like the delete at the end idea worried about view clipping without trying it.
oh, and border, you can add an html class and customize the structure colors, fonts, borders..
I do this in one of my uses
from jsonform.
in #419 I added a form setting to allow removing the delete current item button..
deleteCurrent: false.
from jsonform.
looking at what might be doable.. I see a structure like this

which is an array of objects.. the drag affects the entire object..
where would we put the two icons in this case? (drag and delete)
from jsonform.
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Thank you for your contributions.
from jsonform.
Related Issues (20)
- change the 'previously submitted values' from a variable. HOT 26
- Ace Type as Array HOT 10
- How to Map My Custom JSON Value to JSON Forms HOT 8
- titleMap in selectbox array HOT 4
- [Question] How to get the markup of the form programatically in JS without attaching it to a DOM element HOT 3
- How to make a valid json with a onChange function ? HOT 4
- Add custom field to fieldset HOT 2
- activeClass isn't applied correctly for schemas with defaults HOT 2
- How to build a stepper form HOT 4
- process change, just fyi.. all PRs against develop branch
- Expanded Fieldset + Default TabIndex set - Collapse issue (bug) HOT 4
- tabs-left not supported in bootstrap v3
- Hide submit button HOT 2
- How to escape slash in scope HOT 3
- Rendering fails if property name contains dots HOT 1
- Missing array brackets [] on array items when using a custom field type HOT 1
- Error: JSONForm does not yet support schemas that use the $ref keyword. See: #54" HOT 2
- Boolean options are always true HOT 5
- How to use this library with bundler HOT 1
- How to show error after a control value is changed, HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from jsonform.