Comments (13)
@Karibash Thank you very much for the advice I will look at the options you have told me
from storybook-addon-swc.
@RodrigoTomeES Thanks for your help! 🥳
from storybook-addon-swc.
This add-on simply replaces the existing babel-loader with swc-loader, so there is no need to remove webpack5 from the builder options.
Could you please check it once, as I think it will work by simply adding storybook-addon-swc to the existing configuration as shown below?
const path = require('path');
const aliasConfig = require('../tsconfig.json');
const pathsNext = aliasConfig.compilerOptions.paths || {};
function getPaths(paths) {
const pathsSB = {};
const keys = Object.keys(paths);
keys.forEach(function (key) {
const alias = key.replace('/*', '');
const pathNext = `../${paths[key][0].replace('*', '')}`;
pathsSB[alias] = path.resolve(__dirname, pathNext);
});
return pathsSB;
}
module.exports = {
webpackFinal: async (config, { configType }) => {
config.resolve.modules = [path.resolve(__dirname, '..'), 'node_modules'];
config.resolve.alias = {
...config.resolve.alias,
...getPaths(pathsNext),
};
return config;
},
stories: [
'../components/**/*.stories.mdx',
'../components/**/*.stories.@(js|jsx|ts|tsx)',
'../stories/**/*.stories.mdx',
'../stories/**/*.stories.@(js|jsx|ts|tsx)',
],
addons: [
'@storybook/addon-links',
'@storybook/addon-essentials',
{
/**
* Fix Storybook issue with PostCSS@8
* @see https://github.com/storybookjs/storybook/issues/12668#issuecomment-773958085
*
* Fix Storybook issue with CSS Module and PostCSS
* @see https://github.com/storybookjs/addon-postcss/issues/29
*/
name: '@storybook/addon-postcss',
options: {
styleLoaderOptions: {},
cssLoaderOptions: {
modules: true,
sourceMap: true,
importLoaders: 1,
},
postcssLoaderOptions: {
implementation: require('postcss'),
},
},
},
'storybook-addon-swc', // Add this!
],
staticDirs: ['../public', '../assets', '../stories/assets'],
framework: '@storybook/react',
core: {
builder: 'webpack5',
},
};If the above steps do not solve the problem, it would be helpful if you could create a minimal repository where the problem can be reproduced.
from storybook-addon-swc.
@Karibash Hi, thanks for the quick response, with that configuration does it work. I tried it before but I didn't see any different between use it or not in load time so I thought it doesn't work 🙈
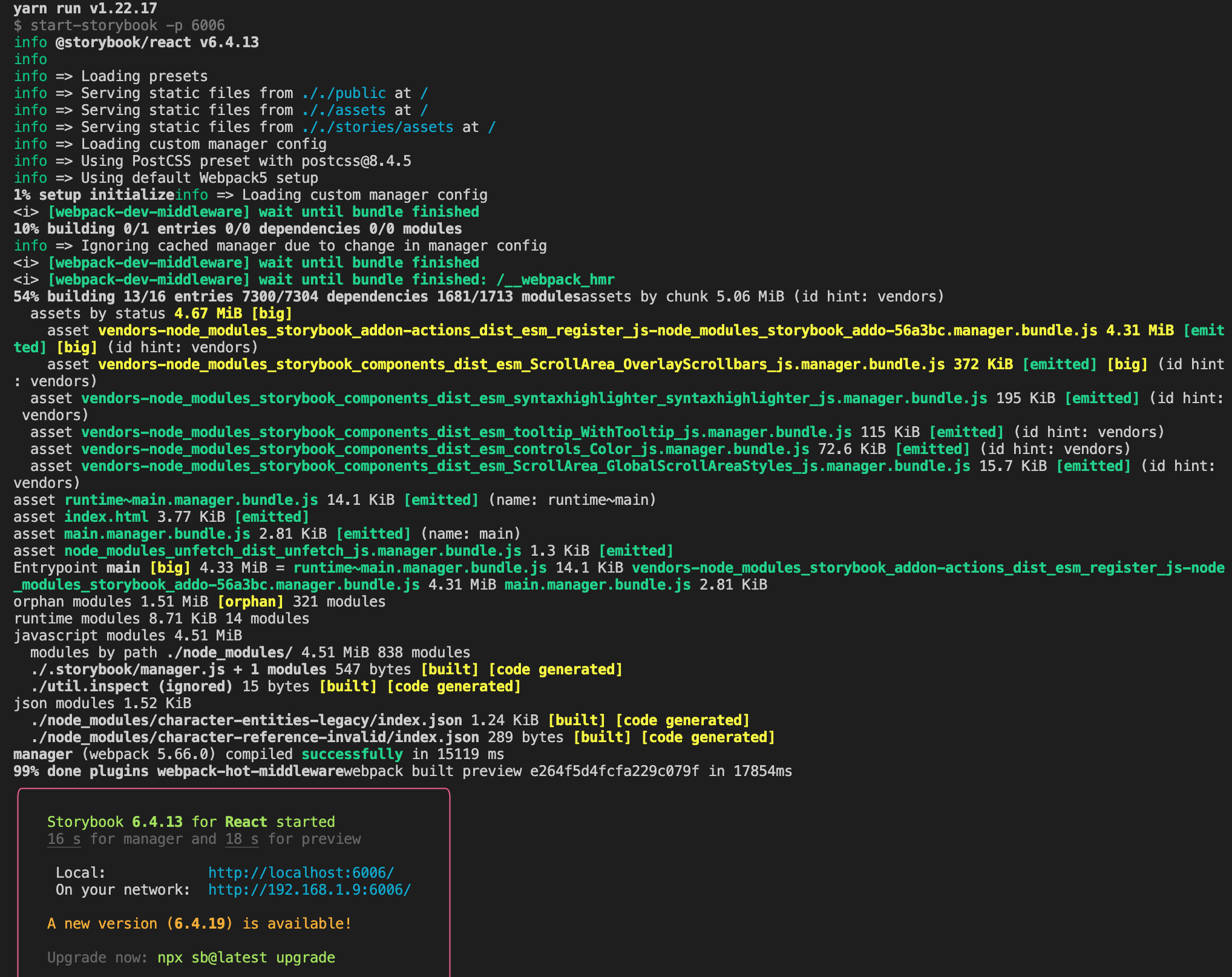
With SWC
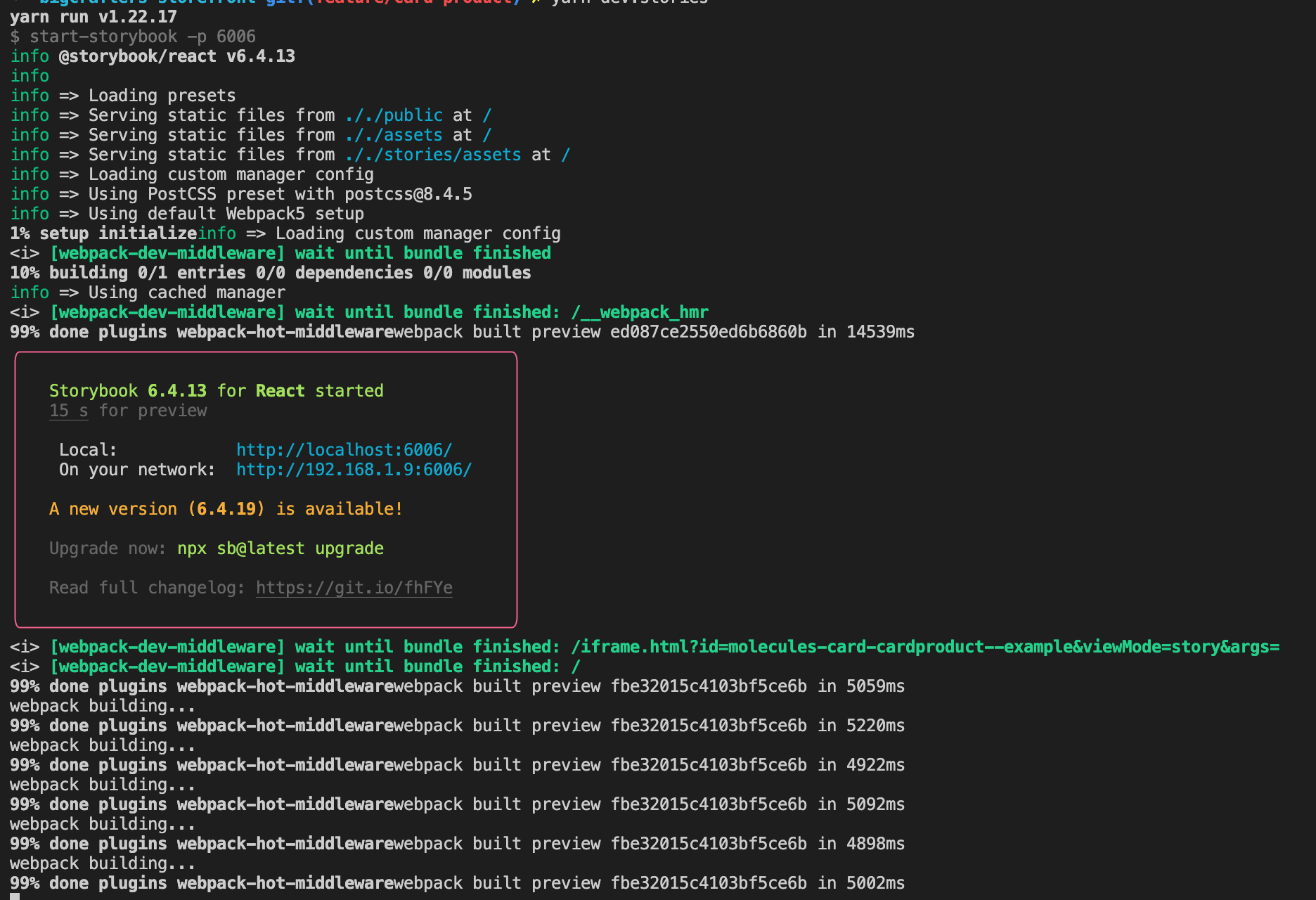
With babel
from storybook-addon-swc.
@Karibash Hi, thanks for the quick response, with that configuration does it work. I tried it before but I didn't see any different between use it or not in load time so I thought it doesn't work 🙈
The storybook has a build cache mechanism, so if a cache exists, there may not be a noticeable difference in build speed.
If you build again after deleting the cache with the following command, you should see a change in build speed.
rm -rf node_modules/.cache/storybook
from storybook-addon-swc.
@Karibash thanks!, I think it improves at most about 0.5s in each build.
from storybook-addon-swc.
We have added several example projects to show how to use the add-ons.
The example projects include a mechanism to dynamically generate components so that performance testing can be performed.
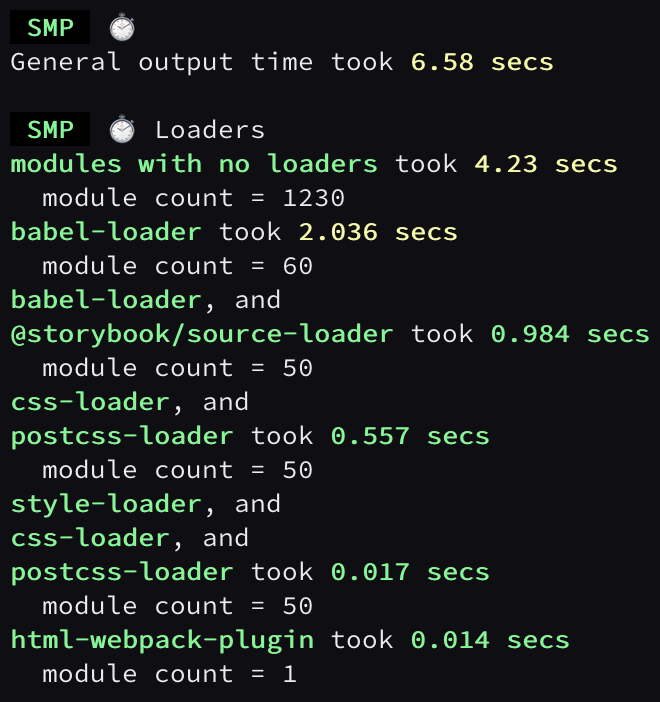
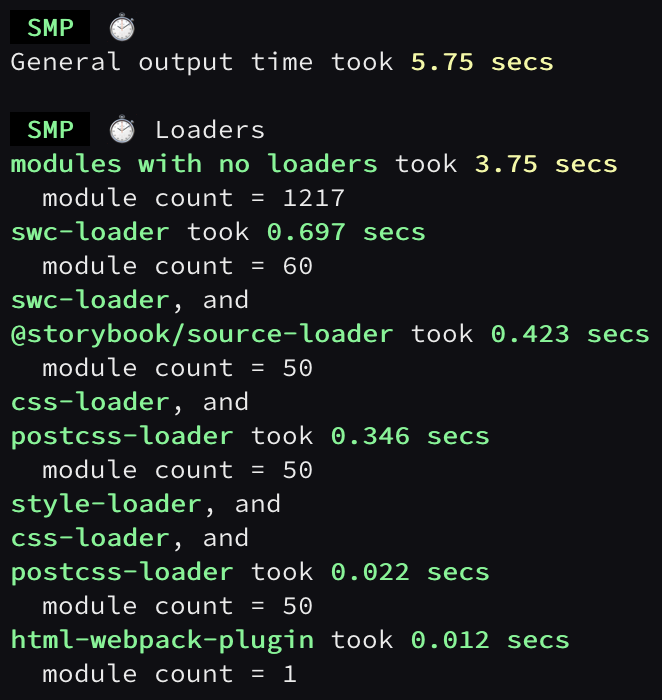
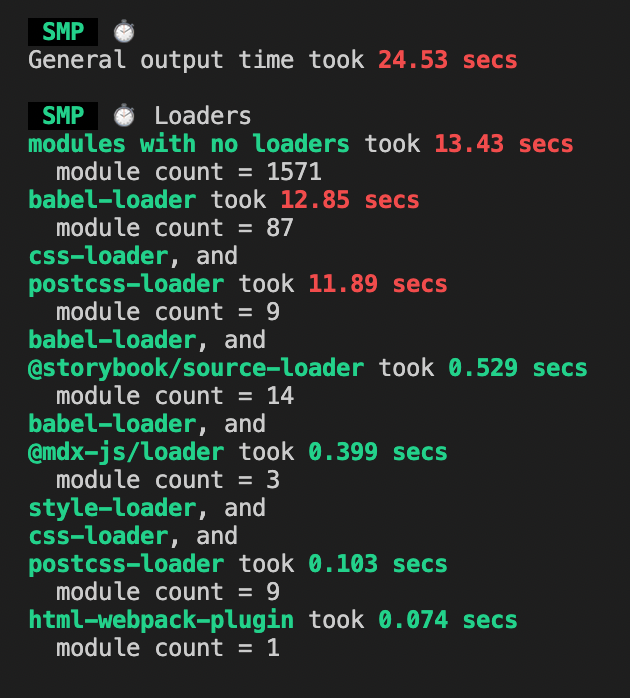
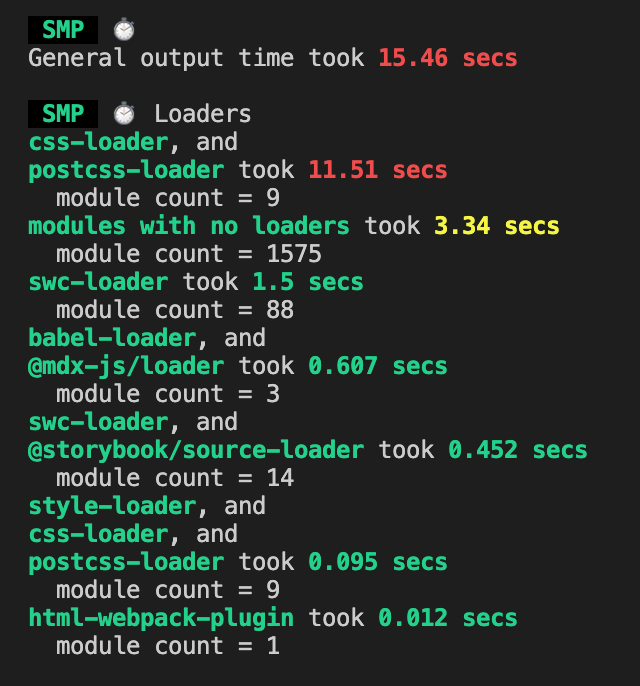
The following is the result of generating 50 components, switching add-on settings and building.
Most of the time spent building is for modules for which no loader is specified, so there is no clear speedup, but there is a significant speedup in the process of typescript transpiling.
with bebel-loader
with swc-loader
from storybook-addon-swc.
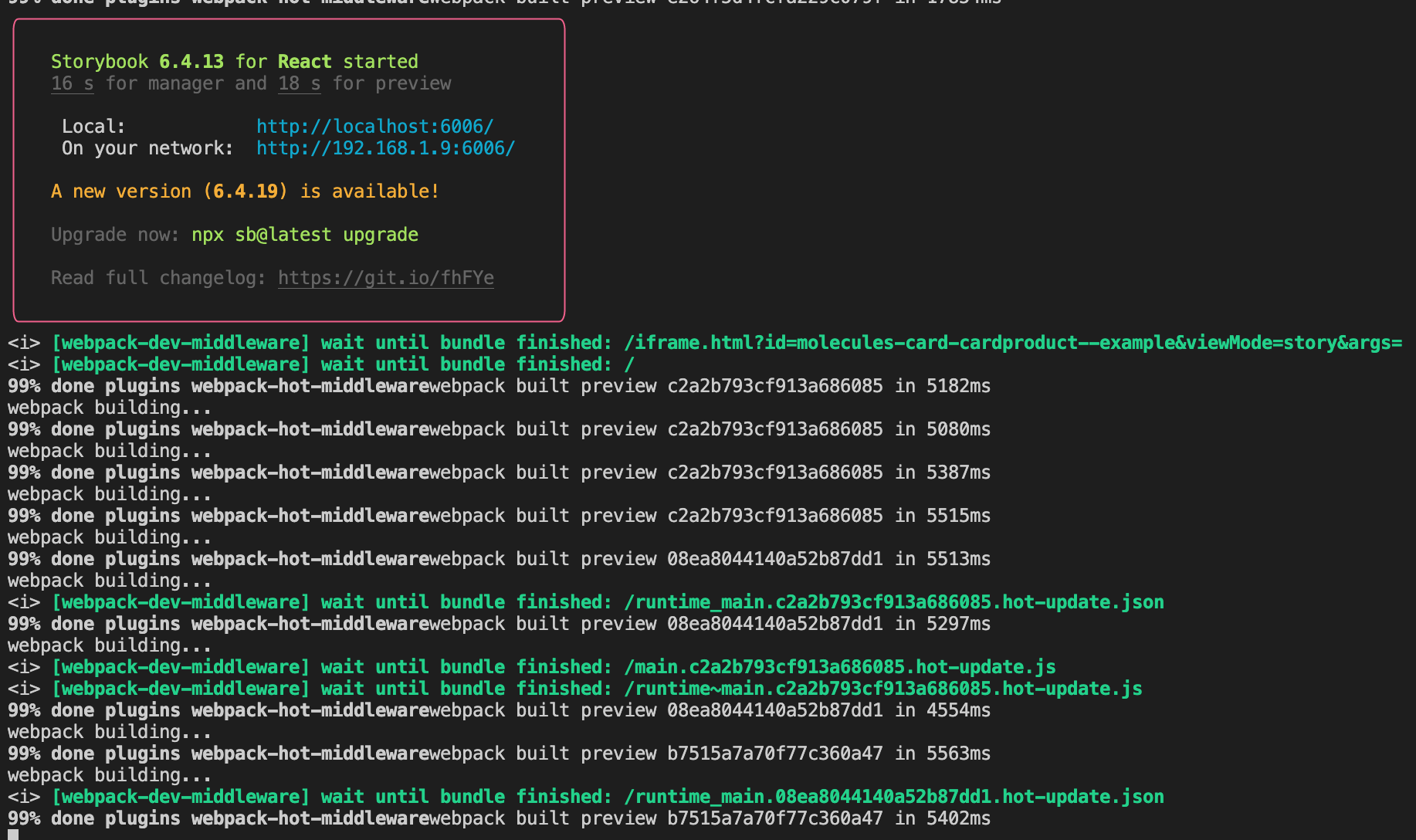
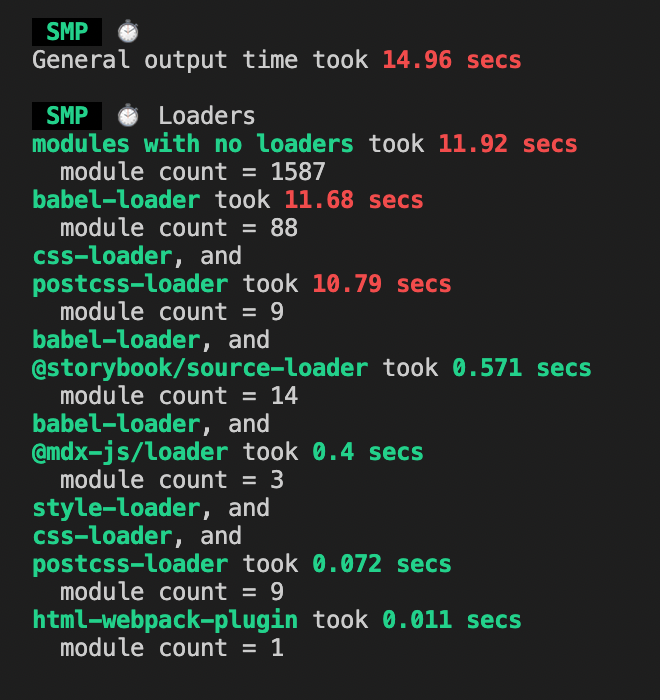
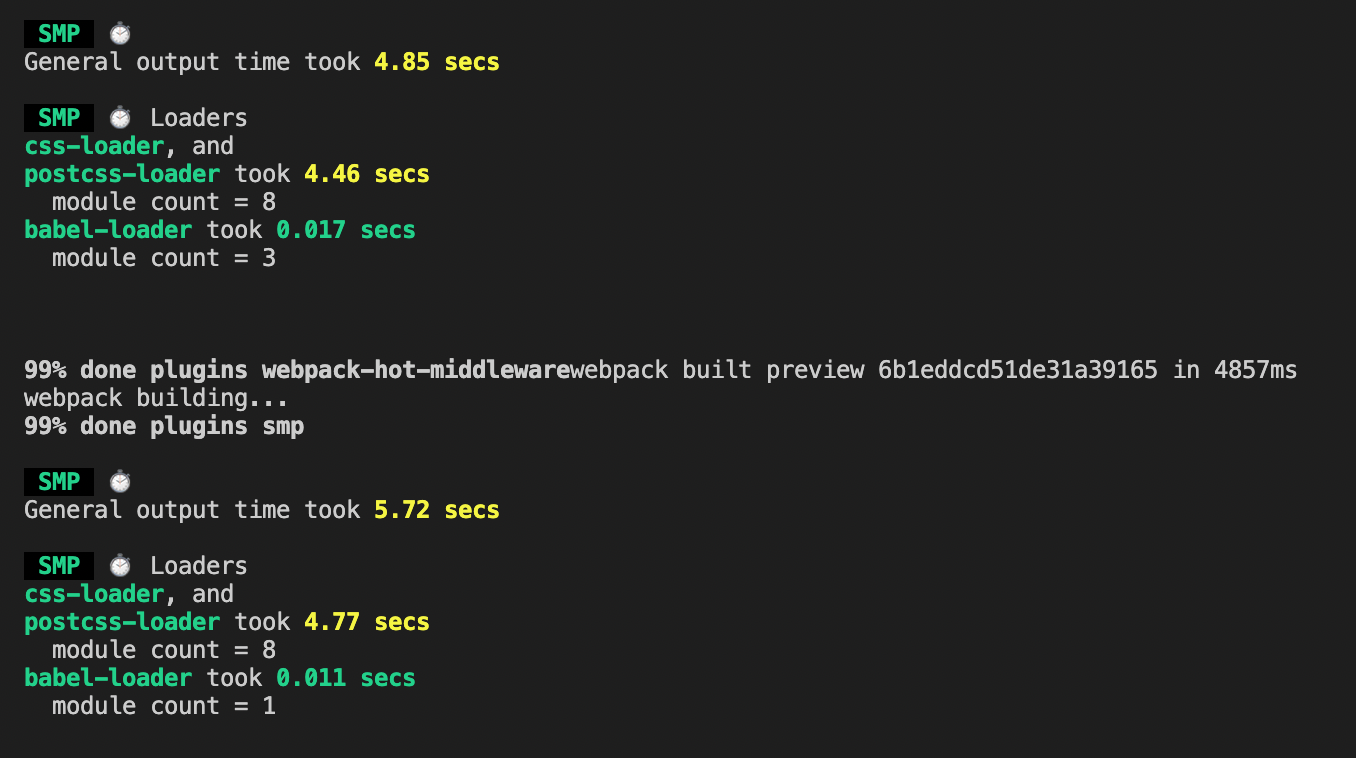
@Karibash hi, thanks for the examples, I made also some test and I see that the most advantage of SWC is in compiler that is so much quickly but in HMR there isn't a big different.
Babel Build
SWC Build
Babel HMR
SWC HMR
from storybook-addon-swc.
From your build results, it looks like the postcss-loader is the biggest bottleneck.
Since the ability to bundle css files with swc has not been released yet, I don't think this add-on can do anything about it.
swc-project/swc#3900 (comment)
I think it would be better to wait for swc to officially release the css bundle or try add-ons that use esbuild, vite, etc.
esbuild: https://github.com/pocka/storybook-addon-turbo-build
vite: https://github.com/eirslett/storybook-builder-vite
from storybook-addon-swc.
@RodrigoTomeES
Thank you for your time in our discussion.
I have added the alternative proposal to README.md.
https://github.com/Karibash/storybook-addon-swc#-alternative
from storybook-addon-swc.
@Karibash Thank you for all the help! 🤗
I saw the alternative proposal and I think there is a bug here, I think you wanted to put storybook-addon-turbo-build but I am not pretty sure.
from storybook-addon-swc.
@RodrigoTomeES
Thank you for pointing out the typo.
I was using a machine translation and did not notice the error. 😥
I fixed the typo. I am not very confident in writing English, so it would be helpful if you could take a look.
https://github.com/Karibash/storybook-addon-swc/pull/18/files#diff-b335630551682c19a781afebcf4d07bf978fb1f8ac04c6bf87428ed5106870f5R70
from storybook-addon-swc.
@Karibash nothing! English is not my forte but I saw the new text and it look good for me 👌
from storybook-addon-swc.
Related Issues (12)
- exports is not definied using @storybook/testing-library HOT 2
- Example usage with swc plugins HOT 3
- Missing webpack dep in example project package.json files HOT 1
- Breaking change in recent version HOT 5
- Broken dependencies HOT 2
- Optional dependency should not be statically imported HOT 1
- Error when used with emotion-swc-plugin HOT 1
- Production build breaks with CSF 3.0 automatic title generation
- Question: Does storybook-addon-swc work when using the command npm run build-storybook? HOT 1
- Use the new Framework API? HOT 6
- [email protected] requires package extensions with Yarn 3
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.













from storybook-addon-swc.