von morgen supports kindness, sustainability and joint action. Everything that brings a little happiness to our world. We believe that living in a de‐stressed, environmental‐friendly and trust‐worthy society, is already in progress. We want to support people in finding ways to embrace those values.
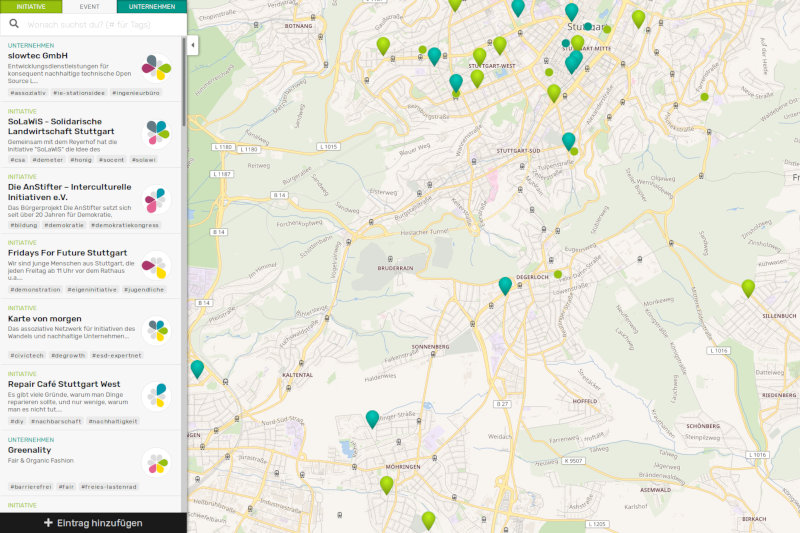
The Map von morgen is a website and app, that allows users to share their favorite places in the world. Places that are forward‐thinking and inspiring. The goal is to collect projects, companies and events that make a world of tomorrow, already experienceable today.
Website: https://kartevonmorgen.org/
Are you're interested in contributing to KVM? The following is a description of a quickstart. If you're looking for a more comprehensive introduction, have a look at CONTRIBUTING.md.
To be able to start development you'll need the following tools:
- git
- Node.js version 8.x
- yarn version 1.x
- OpenFairDB version 0.7.x
Now clone this repository:
git clone https://github.com/kartevonmorgen/kartevonmorgenGo to the root of it and install all the dependencies:
cd kartevonmorgen/
yarn installTo build the web application run:
yarn run packThe result can be found in dist/.
Deployment to another URL than www.kartevonmorgen.org
running
yarn run pack-betawill automatically use https://api.ofdb.io as API url (instead kartevonmorgen.org/api - which will only work when also deploying to production).
You may either use a remote instance of the OpenFairDB server or start your own instance locally.
The easiest way to get a local setup running is by using the remote API of OpenFairDB.
To do so change src/constants/URLs.js to
OFDB_API: {
//link: window.location.origin + "/api" //use when you run openfairdb locally
link: window.location.protocol + "//" + "api.ofdb.io/v0" //use this to use the remote api
}Don't forget to skip those changes later when comitting or revert them before starting a local server instance as described next!
The alternative is to run OpenFairDB server locally. A static executable for all recent versions is available on the OpenFairDB Releases page.
Download, unpack and run (on Linux):
wget https://github.com/kartevonmorgen/openfairdb/releases/download/v0.5.5/openfairdb_v0.5.5.x86_64-unknown-linux-musl.tar.xz
tar xJf openfairdb_v0.5.5.x86_64-unknown-linux-musl.tar.xz
RUST_LOG=info ROCKET_PORT=6767 ./openfairdbopenfairdb should be listening on port 6767. Stop the server for finishing the initial setup.
The file openfair.db with an empty SQLite3 database has been created during the first startup
in the current working directory. This empty database needs to be populated with 3 categories
that are referenced from the frontend by their ids.
For this purpose start your favourite SQLite3 management tool, open the openfairdb.db file and execute the SQL statements in res/init_openfairdb_categories_de.sql. You can also accomplish this task with the SQLite CLI tool:
sqlite3 openfair.db < res/init_openfairdb_categories_de.sqlThe actual names of the categories in the database do not matter, but you may translate them into your preferred language.
Now restart the server again and keep it running in a terminal to monitor the logs:
RUST_LOG=info ROCKET_PORT=6767 ./openfairdbGet the web app running:
cd /path/to/kartevonmorgen/
yarn startThe web app is now listening on port 8080. Open it in your browser https://localhost:8080.
Ignore the security warning that is caused by a self-signed certificate in the local proxy.
On every file change in src/, the app will be build
for you and the browser reloads automatically.
All the tests can be found in the spec/ folder.
To run the tests type
yarn testKVM uses the OpenFairDB as its backend.
This project is licensed under the AGPLv3 license.