Comments (5)
Hello@fasteddys,
Can I ask, why did you close the issue?
We are still going to implement the requested functionality in one of the upcoming releases.
from easydata.
We will investigate this.
Could you please describe the scenario you would like to implement, so we could create a sample for exactly that (or a similar) scenario and understand what enhancements must be added to the library (if there are needed at all).
from easydata.
Hi Korzh,
As you are aware, businesses want to secure their data (on what they want to display to the user, based on his background or group, not just role.), for e.g. in our store many people log in to quickly check data and inventory.
For e.g. 1 store owner and 3 store managers, 8 outside vendor managers for cleaning, (all 11 total mgrs/role. have management roles to approve job/timesheet) in different places are also logging in. But only the the 3 finance managers this is a claim, should be allowed to see finance table , loan table data, pay table.
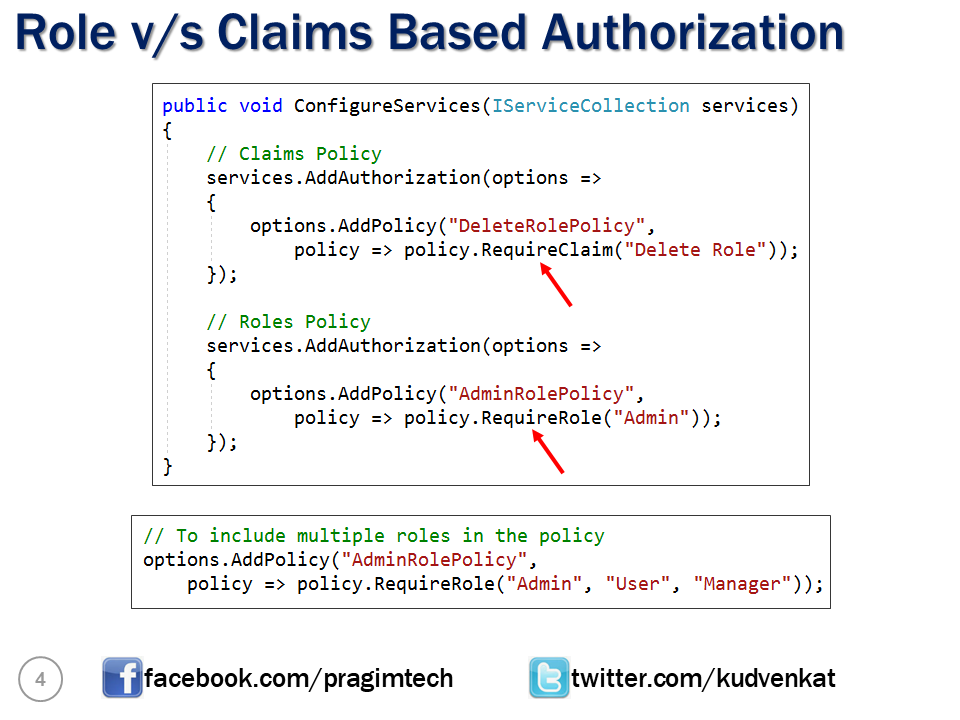
Because its regional for this small store, roles do not work. Claims allow you to add security to that data table, its more flexible. https://docs.microsoft.com/en-us/aspnet/core/security/authentication/claims?view=aspnetcore-6.0
In my current/previous application, they have a page with a table to add new claims (nothing but text), then map those to groups or data, just like Active Directory.
Ours is only a store with vendors etc. But your solution will work with multitenants if you have claims.
Another nice explanation
from easydata.
Ohh that's great, I wasn't sure. There are samples on claims, let me share the current feature from another product the use.
Manage and apply claims:
Basically you need a MVC view to create new claims and assign them to the user.
Another MVC view to create new claims and assign to role.
You can also setup the claims for the entity/VM so that only those have those claims.
Help page
setup Startup.cs
services.AddAuthorization(options =>
{
// then what every you collected from korzh view to manage claims collect then
options.AddPolicy("Claim_Name", x => x.RequireClaim("Claim_Name"));
});
Then inside the UI
if ((AuthorizationService.AuthorizeAsync(User, "Claim_Name")).Result.Succeeded){
//show Korzh ui Grid element
}
When you need to get your claim user this helper
public static string GetKorzhSpecificClaim(this ClaimsIdentity claimsIdentity, string claimType)
{
var claim = claimsIdentity.Claims.FirstOrDefault(x => x.Type == claimType);
return (claim != null) ? claim.Value : string.Empty;
}
To claim on user
@((ClaimsIdentity) User.Identity).GetSpecificClaim("someclaimtype")
from easydata.
Hello@fasteddys,
Can I ask, why did you close the issue?
We are still going to implement the requested functionality in one of the upcoming releases.
Hi Korzh,
First, thank you for this amazing app. I was wondering if the claim-based solution is released yet. I was looking for options to implement token-based authentication in the react sample project.
Thank you,
Zubi
from easydata.
Related Issues (20)
- Returns to the first page when editing
- Short year part (`yy`) is not processed correctly in date formats HOT 1
- Dashboard MVP HOT 3
- Detect all easy data maps
- Deletion of "es" in headers
- Alias for entities/Menu Allow configure/modification of entities page/menu
- Pre-processing entity before save to db
- Broken links on MVC template
- Show a specific column when referencing another entity HOT 1
- Wrong IDs are used when clicking Edit/Delete buttons after filtering with the search
- Using the Sample App(s) - can't add new Entity
- List entities at a side bar HOT 3
- Using a custom query in lookup view
- Combobox
- Show pictures in result sets
- Breaking change in EFCore 8.0.0-preview.7.23375.4 HOT 4
- SetIndex method is not functional for reordering attributes
- Некорректное сопоставление записей в результирующей выборке поиска HOT 4
- Record list isn't refreshed after delete
- Entity Framework 6 Support HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from easydata.