Comments (13)
Hi @mmatl , hah, I am also wondering why you did not add point_size parameter for the offscreen renderer, or you just forgot it, lol. Maybe it'd better if we can control the point size even in the offscreen mode.
from pyrender.
Hi @ChenXuelinCXL! Just fixed these features in c322a00.
Just set the scene's background color to have transparency (i.e. alpha = 0). Now, the offscreen render will return the full RGBA color matrix. Save it out with PIL to view it (make sure to save as a PNG).
from pyrender.
Sorry, had to fix a few tests. Deploying this now to PyPi as version 0.1.10.
from pyrender.
Hi @mmatl , wow, thank you so much! BTW, I am rendering point clouds, currently, I am trying to convert each point into a sphere mesh, so I can control the rendered point size via changing the radius of the spheres, this is obviously inefficient. So could you please tell me if there is a way to directly rendering the point clouds with the control of the point size?
Thank you!
from pyrender.
Yeah, absolutely! There's a simple option for this if you're okay with your points being screen-space quads.
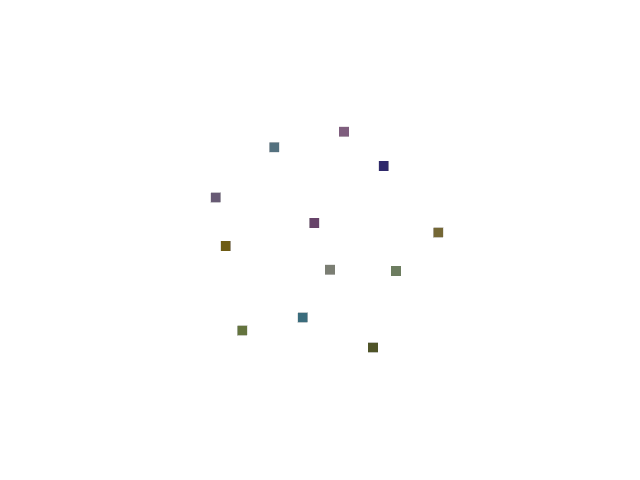
import pyrender
import numpy as np
import trimesh
m = trimesh.creation.icosahedron()
pts = m.vertices
colors = np.random.uniform(size=pts.shape)
s = pyrender.Scene()
mn = pyrender.Mesh.from_points(pts, colors=colors)
s.add(mn)
pyrender.Viewer(s, use_raymond_lighting=True, point_size=10)Just control the point size with that point_size parameter.
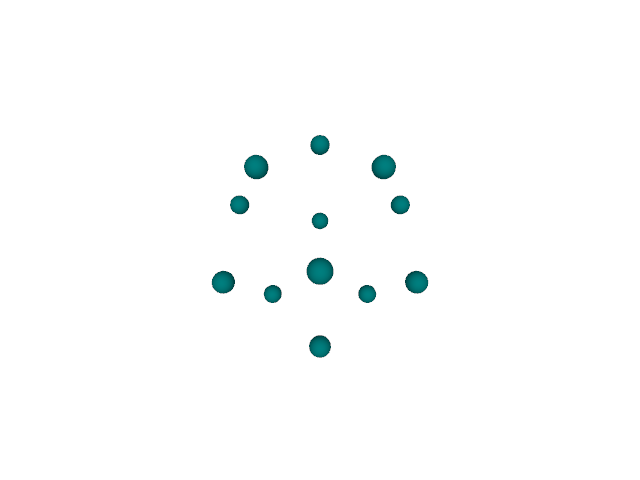
If you have a uniform-color point cloud that you want to render with spheres instead, used instanced rendering of a trimesh by specifying the poses keyword-argument.
s = pyrender.Scene()
m = trimesh.creation.uv_sphere(radius=0.1)
m.visual.vertex_colors = np.array([0.0, 1.0, 1.0])
poses = np.tile(np.eye(4), (len(pts), 1, 1))
poses[:,:3,3] = pts
mn = pyrender.Mesh.from_trimesh(m, poses=poses)
s.add(mn)
pyrender.Viewer(s, use_raymond_lighting=True, point_size=10)from pyrender.
from pyrender.
@ChenXuelinCXL Yeah, it's actually there! Just forgot to add it to the docstring -- it should be visible now: https://pyrender.readthedocs.io/en/latest/generated/pyrender.offscreen.OffscreenRenderer.html#pyrender.offscreen.OffscreenRenderer.
from pyrender.
I'm going to write this up in the docs. FYI, with the newest commit, it would look something like this for getting RGBA:
color, depth = renderer.render(scene, flags=RenderFlags.NONE) # Returns 3-channel color
color, depth = renderer.render(scene, flags=RenderFlags.RGBA) # Returns 4-channel colorfrom pyrender.
Hi @mmatl , big thanks for all of this! I am trying this!
from pyrender.
@ChenXuelinCXL no worries at all, happy you're using the code! Let me know if you have any issues.
from pyrender.
@ChenXuelinCXL Were you able to get it working?
from pyrender.
@mmatl , Yes!, After I got the latest pyrender via pip install, now I can render images with alpha channel, and render point clouds with point size control, in offscreen mode. Thank you so much for this easy-to-use code and your kindly help!
from pyrender.
No worries! Going to close the issue for now, feel free to open another if you run into any issues.
from pyrender.
Related Issues (20)
- BROKEN LINK: Google colab notebooks HOT 1
- Invalid device ID (0), Pyrender NOT working on Python 3.10 HOT 5
- Inverted triangles?
- How to retrieve intrinsic camera parameters from PerspectiveCamera
- Textures rendering slanted
- Sphere Rendered with Non-reflective Material Not Appearing Black
- offscreen error
- 'Viewer' object has no attribute 'render'. Did you mean: '_render'?
- Interpolation artifacts in segmentation masks.
- Unable to get color on running the bottle example code HOT 1
- Wrong depth rendering in WSL-ubuntu environment
- Path3D type error when loading trimesh scene
- GLB is not rendered correctly HOT 1
- How to properly merge the Scenes from multiple trimeshes?
- Request for Release of Tag 0.1.46 with auto_start Option
- Cannot render SpecularGlossinessMaterial HOT 1
- jupyter notebook support?
- Attempt to call an undefined function glGenVertexArrays, check for bool(glGenVertexArrays) before calling HOT 3
- OpenGL.error.NullFunctionError: Attempt to call an undefined function glGenVertexArrays, check for bool(glGenVertexArrays) before calling
- Change camera pose to identity matrix (np.eye(4)) and move object to get same result HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from pyrender.