Comments (3)
这个问题早就解决了
from x-spreadsheet.
change:
alphabet.js 文件的第38行,改为 return [parseInt(y, 10) - 1, indexAt(x)];
可以解决问题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body onload="load()">
<div id="x-spreadsheet-demo"></div>
<script>
function load(){
// x.spreadsheet.locale('zh-cn');
x.spreadsheet('#x-spreadsheet-demo')
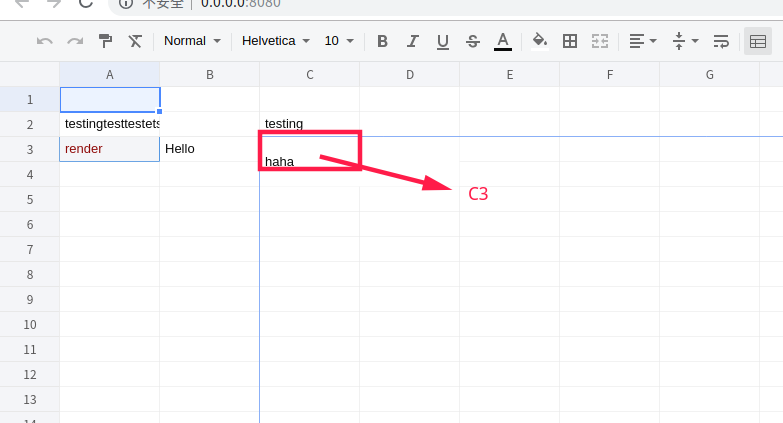
.loadData({
freeze: 'C3',
styles: [
{
bgcolor: '#f4f5f8',
textwrap: true,
color: '#900b09',
border: {
top: ['thin', '#0366d6'],
bottom: ['thin', '#0366d6'],
right: ['thin', '#0366d6'],
left: ['thin', '#0366d6'],
},
},
],
merges: [
'C3:D4',
],
rows: {
1: {
cells: {
0: { text: 'testingtesttestetst' },
2: { text: 'testing' },
},
},
2: {
cells: {
0: { text: 'render', style: 0 },
1: { text: 'Hello' },
2: { text: 'haha', merge: [1, 1] },
}
},
8: {
cells: {
8: { text: 'border test', style: 0 },
}
}
},
}).change((cdata) => console.log(cdata));
}
</script>
</body>
</html>from x-spreadsheet.
.loadData({
freeze: 'E3',
styles: [
{
bgcolor: '#f4f5f8',
textwrap: true,
color: '#900b09',
border: {
top: ['thin', '#0366d6'],
bottom: ['thin', '#0366d6'],
right: ['thin', '#0366d6'],
left: ['thin', '#0366d6'],
},
},
],
merges: [
'C3:D4',
],
rows: {
1: {
cells: {
0: { text: 'testingtesttestetst' },
2: { text: 'testing' },
},
},
2: {
cells: {
0: { text: 'render', style: 0 },
1: { text: 'Hello' },
2: { text: 'haha', merge: [1, 1] },
}
},
8: {
cells: {
8: { text: 'border test', style: 0 },
}
}
},
}).change((cdata) => console.log(cdata));
from x-spreadsheet.
Related Issues (20)
- 下拉框选择选项后,没有触发cell–edited事件 HOT 1
- 下拉框没有滚动条,很容易超出表格范围
- master分支row.js和col.js完全没用到啊
- 如何把行标题和列标题隐藏啊? HOT 2
- Rounded Bug at Division, elementary operation
- Less file error with angular 15 HOT 2
- ./node_modules/x-data-spreadsheet/src/index.less:1:5 - Error: Module parse failed: Unexpected token (1:5) angular 15 HOT 4
- How will give date and time for some coloumns in the angular
- [Error] Uncaught TypeError: Cannot read properties of undefined (reading 'addEventListener')
- .less
- Here some recommendations to make it better and essentials
- How to disable default cell selection
- how to dispose the Spreadsheet?
- 如果这个插件嵌入后 能支持 obsidian-webpage-export 插件就完美了
- Incorrent col name
- Limited Row numbers
- 模糊
- 如何支持自定义表头内容
- 标题栏显示错误
- loadData会让表单获得焦点 HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from x-spreadsheet.