Comments (11)
It's not. I only import the throttle module:
const throttleFn = require('lodash.throttle');
from helpful-decorators.
@NetanelBasal yes you do but in index.ts your import all decorators.
Each one importing its lodash counterpart.
So you always end up with up even if you only use one
from helpful-decorators.
No, Webpack should tree shake the rest.
from helpful-decorators.
What do you mean? and it doesn't. I have tested it using webpack report feature
from helpful-decorators.
You should build in production mode, and Webpack should tree shake what's not in use.
from helpful-decorators.
@NetanelBasal thanks for letting me know about tree shaking. I didn't know about it.
Spent a few days making my app work with tree shaking. Now it does. however even if webpack sees that only throttle is used in my project:
[185] ../node_modules/helpful-decorators/dist-web/index.js 4.13 KiB {2} [built]
[only some exports used: throttle]
the other lodash imports are not removed. Could it be because those are not ECMAScript modules?
[248] ../node_modules/lodash.debounce/index.js 10.5 KiB {2} [built]
ModuleConcatenation bailout: Module is not an ECMAScript module
[249] ../node_modules/lodash.throttle/index.js 13 KiB {2} [built]
ModuleConcatenation bailout: Module is not an ECMAScript module
[250] ../node_modules/lodash.once/index.js 6.93 KiB {2} [built]
ModuleConcatenation bailout: Module is not an ECMAScript module
[251] ../node_modules/lodash.memoize/index.js 16.6 KiB {2} [built]
ModuleConcatenation bailout: Module is not an ECMAScript modul
from helpful-decorators.
Weird, because the file itself is. Maybe we should add the sideEffects: false option.
from helpful-decorators.
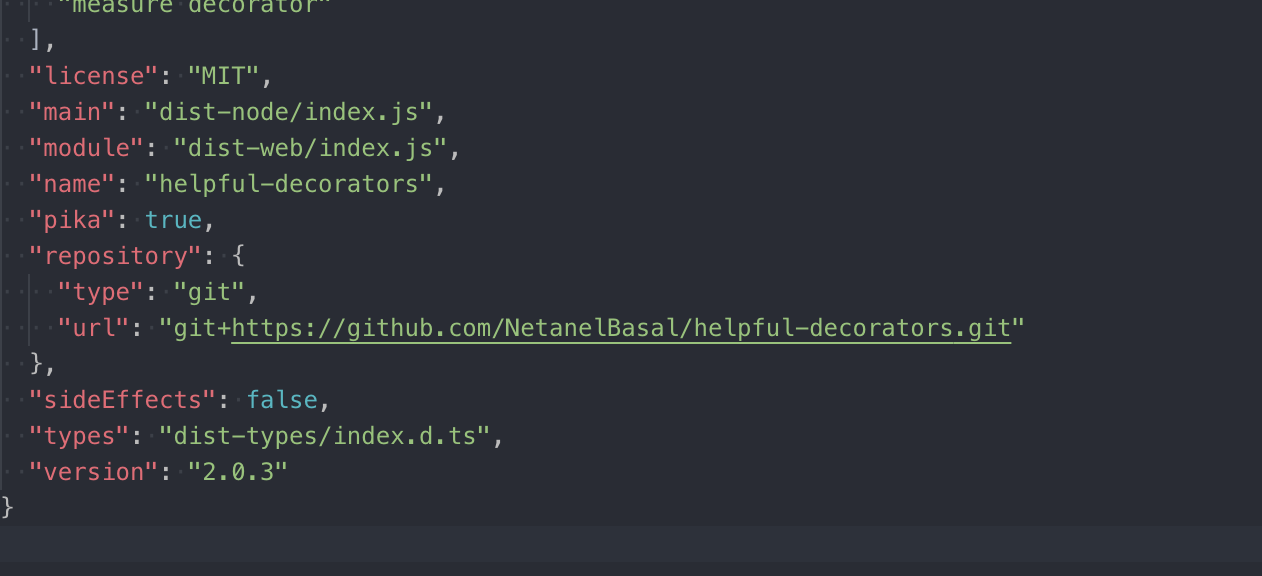
@NetanelBasal what do you mean add it as an option? "sideEffects": false is already in the package.json file of your module
from helpful-decorators.
Here. https://github.com/NetanelBasal/helpful-decorators/blob/master/package.json
from helpful-decorators.
@NetanelBasal it is already there in the published package

from helpful-decorators.
Oh missed that.
from helpful-decorators.
Related Issues (12)
- @timeout renamed to @delay or @future? HOT 4
- Template literals in IE HOT 3
- New decorators? HOT 1
- Template strings in generated package "dist-web/index.js" HOT 7
- @measure for async functions HOT 3
- Bind decorator expects 3 parameters HOT 4
- maybe merge with https://github.com/vlio20/utils-decorators
- How about adding a retry decorator?
- Release version 2.2.0
- Debounce no longer passes arguments HOT 1
- Decorated method returns nothing HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from helpful-decorators.