Comments (4)
Hi @begandroide,
targetSelector is passed to InjectionToken as value and is being processed here:
I have forked the demo app, upgraded it to Angular 9 and changed the targetSelector to .form-control:
https://stackblitz.com/edit/ngx-validate-c6biws?file=src%2Fapp%2Fapp.module.ts
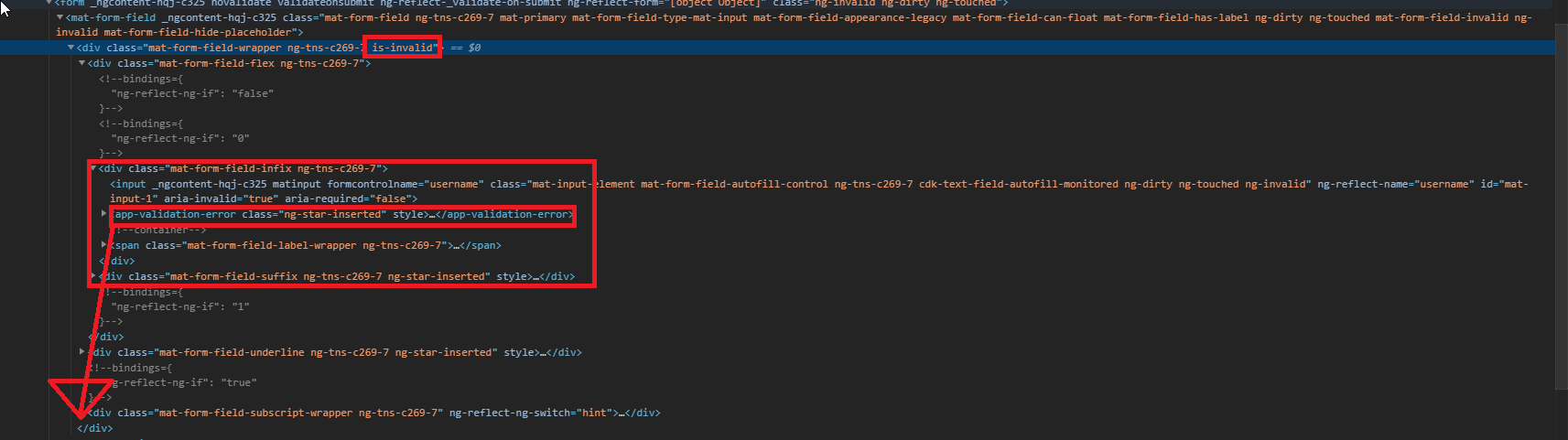
As you can see, a solid border replaces the dashed border. This is because, is-invalid class is placed on the form control instead of the form group. You can see the styling here:
https://stackblitz.com/edit/ngx-validate-c6biws?file=src%2Fstyles.css
If you set targetSelector back to .form-group, the dashed border will return.
Please let me know if this answer is clear to you.
P.S. Ivy is not enabled in the demo, because explicit generic type for ModuleWithProviders is not applied in this library yet and that is a breaking change when Ivy is enabled.
from ngx-validate.
I think placing validationTarget on div.mat-form-field-wrapper should insert the error component exactly where you wish it to be.
Sorry for missing documentation and features. We have not been able to invest our time in this repo so far, but we intend to do so very soon.
from ngx-validate.
Thank you very much !! works for me 😄
from ngx-validate.
Hi @armanozak, thanks you very much for the quick response. I understood that is-invalid class is placed on the targetSelector, thanks for that. Now the principal problem is that i want place the custom component in a special place (below class mat-form-field-flex), and the custom error component still placing below of invalid target.

from ngx-validate.
Related Issues (19)
- Skip validation on ForRoot won't work.
- Test issue
- Write a Custom Validator can validate Credit Cards
- Write a validator can check Coupon Validator
- Write validator for two passwords expected to be the same (passwordMatchValidator)
- Write a Custom Validator can check time format
- Write a Custom Validator for birthday
- Write a Custom Validator can check Phone Number
- validation not working HOT 5
- Feat: support form @angular/material form field errors HOT 5
- Error when removing control from FormArray HOT 4
- Validation message not showing properly for horizontal forms with Icon HOT 1
- unable to resolve dependency tree HOT 2
- form.reset() trigger validation and shown error on NgSubmit(). I can't turn initial state after the submit without error
- "Ivy" distribution HOT 3
- Ngx-validate should work, when the ValidationGroupDirective is null. HOT 2
- formControl blueprint is replacing the module level blueprint
- Releases should list on github with changes
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from ngx-validate.