Comments (4)
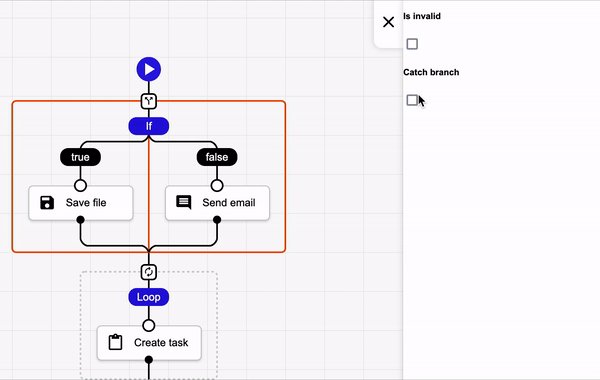
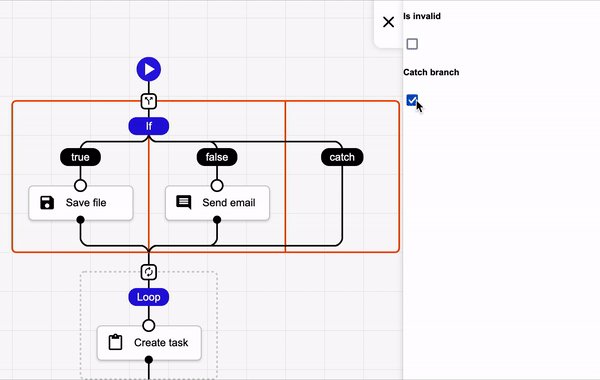
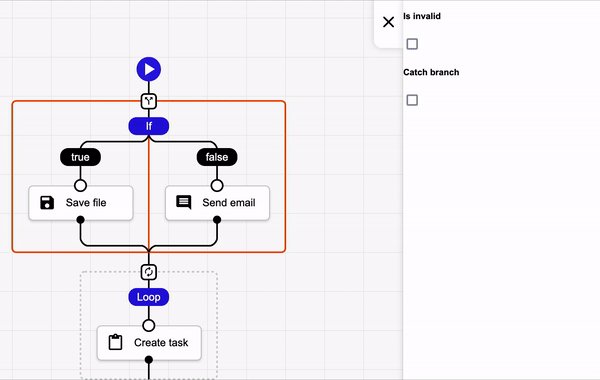
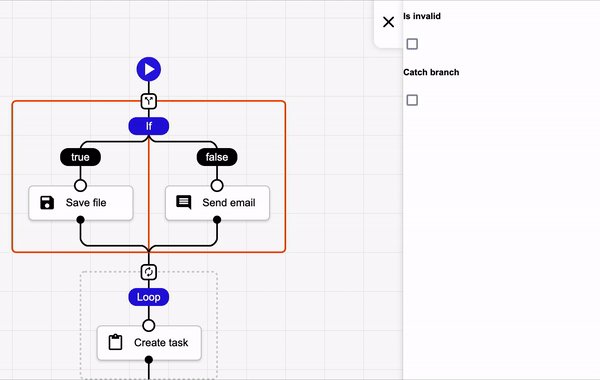
@gpetrov I think you didn't understand me. I mean you can control how many branches the switch step has from the step editor. I've prepared a dedicated example here. So by using this approach you can add dynamically branches as you want.
if (checked) {
step.branches['catch'] = [];
} else {
delete step.branches['catch'];
}
editorContext.notifyChildrenChanged();from sequential-workflow-designer.
Oh I see now. Yes that is a good way indeed. I as looking for inline icon action to do this but this way is fine indeed.
Thank you great work!
from sequential-workflow-designer.
I think this is a responsibility of your custom step editor. I've added a demo to this example (check the if step).
from sequential-workflow-designer.
Well in the 'if' step you have only predefined values like true and false.
If a real switch is to be implemented the user should have a way to add multiple case values inline.
So initially it might start with a single value and default but there should be a + sign somewhere for example to add extra case value.
from sequential-workflow-designer.
Related Issues (20)
- [react] Throw exception on undo action HOT 2
- How can I make the step a leaf step of the flow? HOT 4
- Convert JSON to Flow HOT 6
- Y-Scroll offset for step container HOT 2
- SUPER large algos crash chrome tab HOT 4
- How to add new context menu item? HOT 2
- Expose walker publicly on Designer HOT 2
- Editing Restriction Dynamic Changing HOT 2
- I want to zoom to the root node when canvas loads? HOT 1
- Can i add restriction to a node so that nobody can place a node above to it? HOT 1
- Force fixed step width HOT 2
- Invert SVC icon color HOT 2
- Modifier key for moving blocks HOT 4
- How to know is finished ? HOT 2
- Cannot use sequential-workflow-designer-react with React 17 and lower HOT 2
- Copy/Paste for steps HOT 2
- package 'sequential-workflow-designer' not found HOT 5
- Svelte Support for Sequential Workflow Designer HOT 3
- Scrolling issue in toolbox HOT 2
- Backspace key delete step HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from sequential-workflow-designer.