Comments (4)
I'd definitely be able to use this 👍
from nodeeditor.
Hi thanks for your appreciation.
There is a way to add one QWidget in the central part of the Node. It is up to you how complicated this central widget is constructed. I would add several child widgets with predefined vertical stride. It is possible to make child widgets visible or invisible on demand (everything is happening inside the user-defined model).
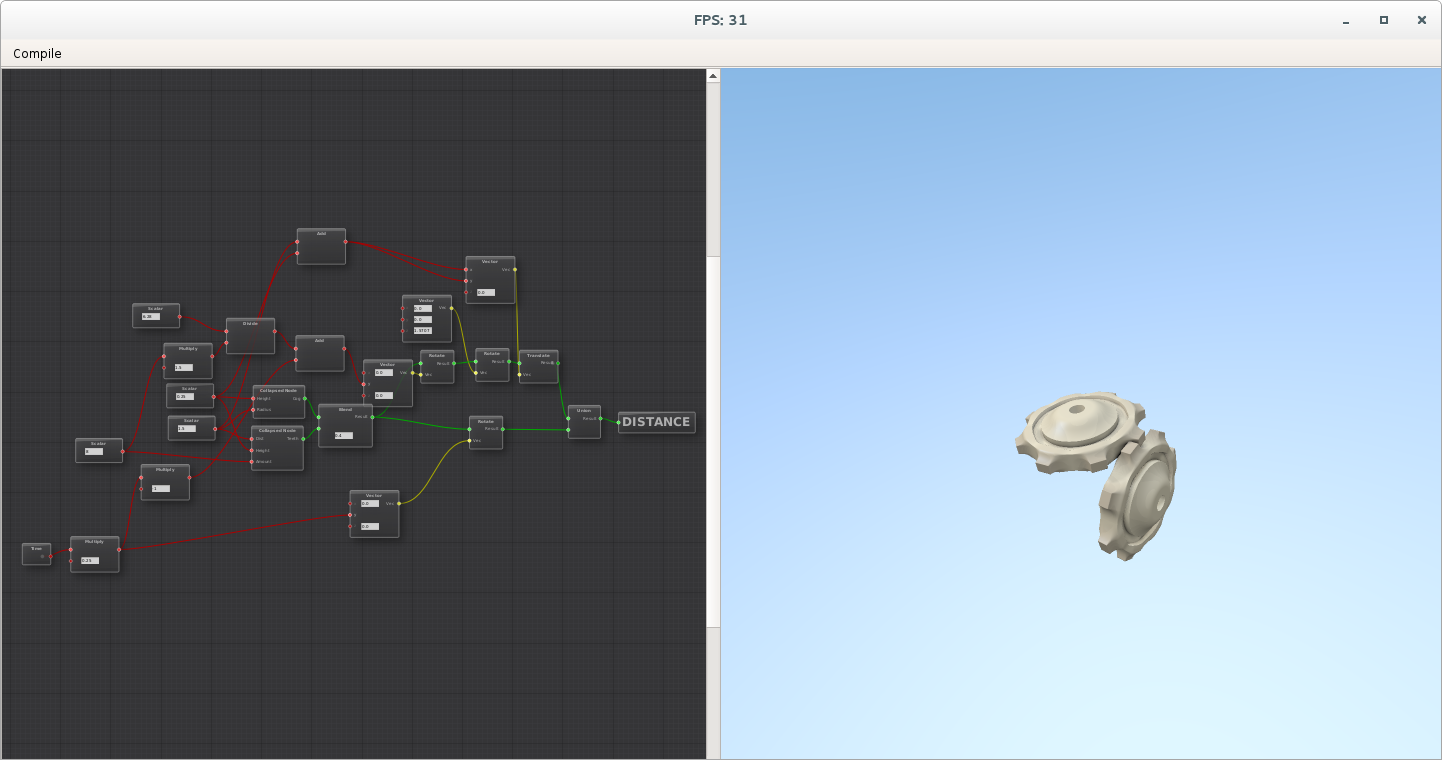
Have a look at the example images -- it shows how to return a central QWidget from a model.
A couple of guys have implemented the whole 3D editor where they had "vector components" node with three number-editors. The Qt Node Editor was slightly modified but the concept is the same as proposed above.
In the picture you can see (hopefully) nodes with three editors.

Let me know if that helps.
Regards,
Dmitry
from nodeeditor.
I see.
Create a central widget with children widgets "aligned" to each port. I would need to figure out how to calculate the point relative to the node origin where draw each children in order to be aligned with the ports.
Thanks
from nodeeditor.
Does anybody have an example implementation of this? Would the best place to do this be during node painting or would this have to be implemented on a per node bases?
from nodeeditor.
Related Issues (20)
- Incorrect cursor displayed when hovering over a non-resizable node's "resize rect"
- Wrong width when embedding widget in vertical mode
- Hi author! HOT 1
- How to create node control-flow-based ? HOT 4
- Bug: node rendering breaks when zooming in. HOT 2
- The object name "NodeDelegateModel" is misleading.
- Widget with label: size issue after text update HOT 3
- Help with read access violation when moving model to a widget HOT 1
- :-1: error: ninja: build stopped: subcommand failed. HOT 1
- crashed when click twice on a no-connection-port of locked-node
- Qt dependency problem
- an extra "t" in JSON key "intNodeId" but named inNodeId in ConnectionId HOT 2
- Dynamic ports in v3
- how to save file which refer to flow id
- Drag and drop flow file HOT 1
- Missing or incorrect inputs text
- Embedded widget with wrong size when content has changed HOT 3
- NODE_EDITOR_SHARED added to target public definition HOT 2
- Item is Clipped Sometimes. HOT 2
- display a widget but location is wrong HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from nodeeditor.