Comments (7)
I have also attached build log with logged out parameter passed to getRoutes
build.txt
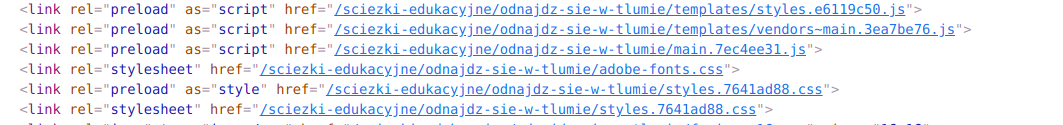
In header values are correct:

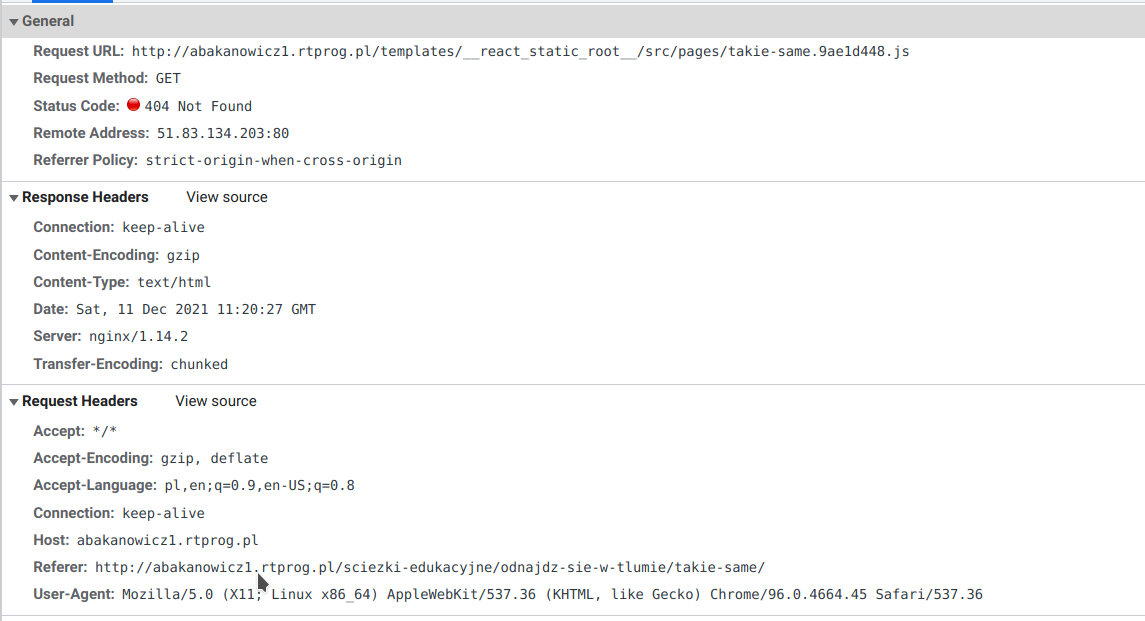
But when trying to go to a subpage or start from a subpage:

then it tries to load from root directory, but values i header are valid.
from react-static.
I just encountered something similar after upgrading from 7.5.x to 7.6.2. This might be related. My staging environment uses a basePath and stopped working.
The BASE_PATH/templates/styles.1e947e5d.js, BASE_PATH/main.6ceefc00.js and BASE_PATH/templates/vendors~main.4f7bf9a9.js are fetched correctly using the base path, but then there are calls to what looks like pages:
templates/vendors~__react_static_root__/src/pages/404~__react_static_root__/src/pages/agb~__react_static_root_~e8299391.a84e1847.jstemplates/vendors~__react_static_root__/src/pages/index.6ceefc00.jstemplates/__react_static_root__/src/pages/404~__react_static_root__/src/pages/agb~__react_static_root__/src/pa~75aeaec7.6c0e096c.jstemplates/__react_static_root__/src/pages/index.b6cc7ca9.js
none of which are using the set basePath and thus fail.
My build for the staging env is done with --staging
Hope this helps to point in the right direction.
from react-static.
I'm having an issue with the default app, I am using basePath, when you hover the nav bar links they have the correct value that includes the basePath. However, when you click the link it instead takes you to the root. For example when hovering the about link is https://abc.com/basePath/about, but when you click the link it tries to take you to https://abc.com/about, no network activity and the page is blank
from react-static.
As for me there is no problem.
It seems that I had older react-static on build server and removing node-modules did the trick.
I'm not closing this issue, because of two other comments above.
from react-static.
It seems that bug exists.
If I run react-static build then problem occurs.
If I run react-static build --debug then everything works like expected.
This is why it worked on my build server, because I had this additional option.
Tried this about 3 times and always same result.
from react-static.
How did you solve it? I have the same problem
from react-static.
How did you solve it? I have the same problem
If I runreact-static build --debugthen everything works like expected.
Adding --debug solved this for me.
from react-static.
Related Issues (20)
- Partial SSG/preRender HOT 4
- use localStorage HOT 1
- [Bug] Why `window?.xxx?.xxx` fails on build? HOT 1
- [Bug] react-static bundle --analyze ERROR HOT 3
- [Bug] Build fails for basic template
- [Bug] Sitemap is generated with template path instead of actual path
- [Bug] React-static renders a blank route for split-second after page load
- [Bug] long time for "Bundle updating"
- When using BrowerRouter in App. The npm run build fails, but npm run start works fine HOT 1
- [Bug] Build fails due to "babel-plugin-universal-import/universalImport" MODULE_NOT_FOUND HOT 2
- redux: "Cannot read property 'store' of null" on build
- [Docs] Internationalized html files (for SEO)? HOT 2
- [Bug] deterministic builds HOT 2
- Support for Yarn 2 HOT 1
- create-react-app build The static resource folder path is incorrect
- [Bug] QueryString not working in production - window.location.search empty
- [Help] Dynamic Routes with statically generated data HOT 2
- Please do not open new issues
- Can't resolve 'react-hot-loader/webpack' HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from react-static.