Comments (3)
Exactly the information I was looking for. Thanks a lot.
I have the diagrams created by hand working as expected. Additionally, I extended my generator to support the correct syntax.
I think it is worth to add to the README file.
Thanks for the fast answer.
from state-machine-cat.
Hi @marcelbaumann thanks for this feedback!
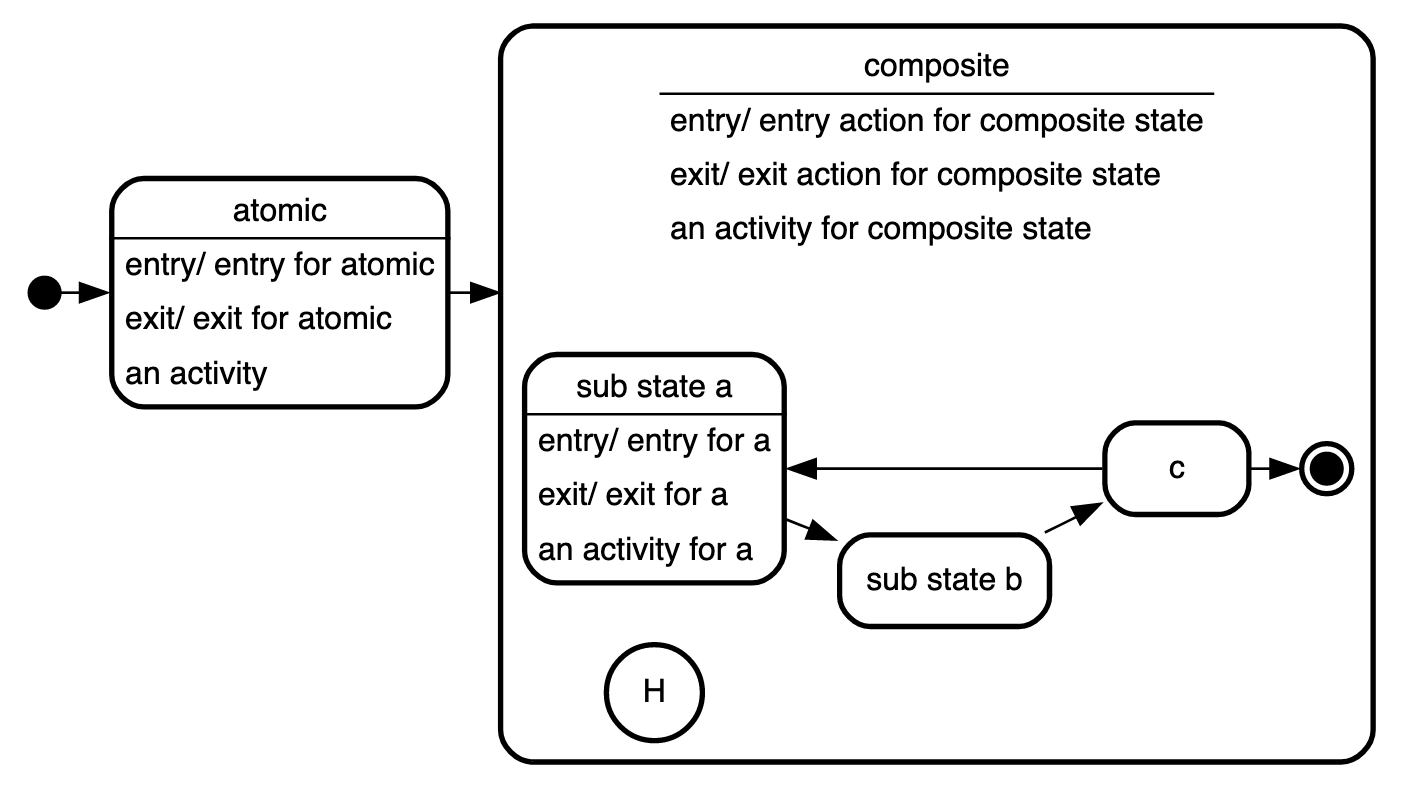
I gather you mean something like this?

You can get that with the following smcat script:
atomic:
entry/ entry for atomic
exit/ exit for atomic
an activity,
composite:
entry/ entry action for composite state
exit/ exit action for composite state
an activity for composite state
{
composite.history,
"sub state a":
entry/ entry for a
exit/ exit for a
an activity for a,
"sub state b",
c,
composite.final;
"sub state a" => "sub state b";
"sub state b" => c;
c => "sub state a";
c => composite.final;
};
initial => atomic;
atomic => composite;
From the documentation it's indeed not immediately obvious where to put these actions relative to the state machine within the composite state. If this is what you're looking for (check?), I'll add it to the readme.
from state-machine-cat.
Related Issues (20)
- Overlapping transition and composite state name label HOT 3
- Publish UMD format to npm HOT 5
- Weighted Edges HOT 4
- TypeError with v9.0.0 HOT 10
- Grammar railroad diagram HOT 4
- Add support for doActivities in SCXML model representation HOT 9
- sm cat syntax does not allow to define multiple initital pseudo-states
- Multiple internal transitions are not rendered nicely HOT 3
- Vim syntax support HOT 3
- Having issue reusing smcat online interpreter
- Add an ESM distribution in addition to CommonJS HOT 3
- Export to png and pdf option HOT 5
- Advantages over PlantUML? HOT 1
- bump fast-xml-parser to >=4.1.2
- [Feature request] Package to anaconda HOT 5
- No "exports" main defined HOT 1
- Error while using state-machine-cat in NUXT application HOT 1
- sweep(slow): replace the chai assertion library with node:assert statements HOT 3
- Initial state HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from state-machine-cat.