Comments (10)
同问,如何提交表单。
如果覆盖样式的话那为什么还要用这套组件。
from iview-weapp.
同样遇到在form中使用i-button提交表单的问题,以下是我使用的临时解决方案
style中import相关样式
<style>
@import "../components/iview/button/index.wxss";
</style>
template中使用i-button的相关class,具体可用的class参考i-button的源码
<template>
<form bindsubmit="formSubmit">
<button class="i-class i-btn i-btn- i-btn-primary i-btn-square" type="primary" plain="true" formType="submit">确认提交</button>
</form>
</template>
from iview-weapp.
from iview-weapp.
同问
from iview-weapp.
我也想知道
from iview-weapp.
把 button 定位到 i-button上,并opacity=0
from iview-weapp.
这个问题, 官方就没人解决下么, 我就想知道一个没有form-type功能的i-button有什么用, 信息都不能提交啊
from iview-weapp.
同问
没有form-type 不能拿到小程序form的bindsubmit事件
from iview-weapp.
请问这个问题有解决方案了吗?
from iview-weapp.
直接修改 static/iView/button/index.wxml,在 button外面放一个form

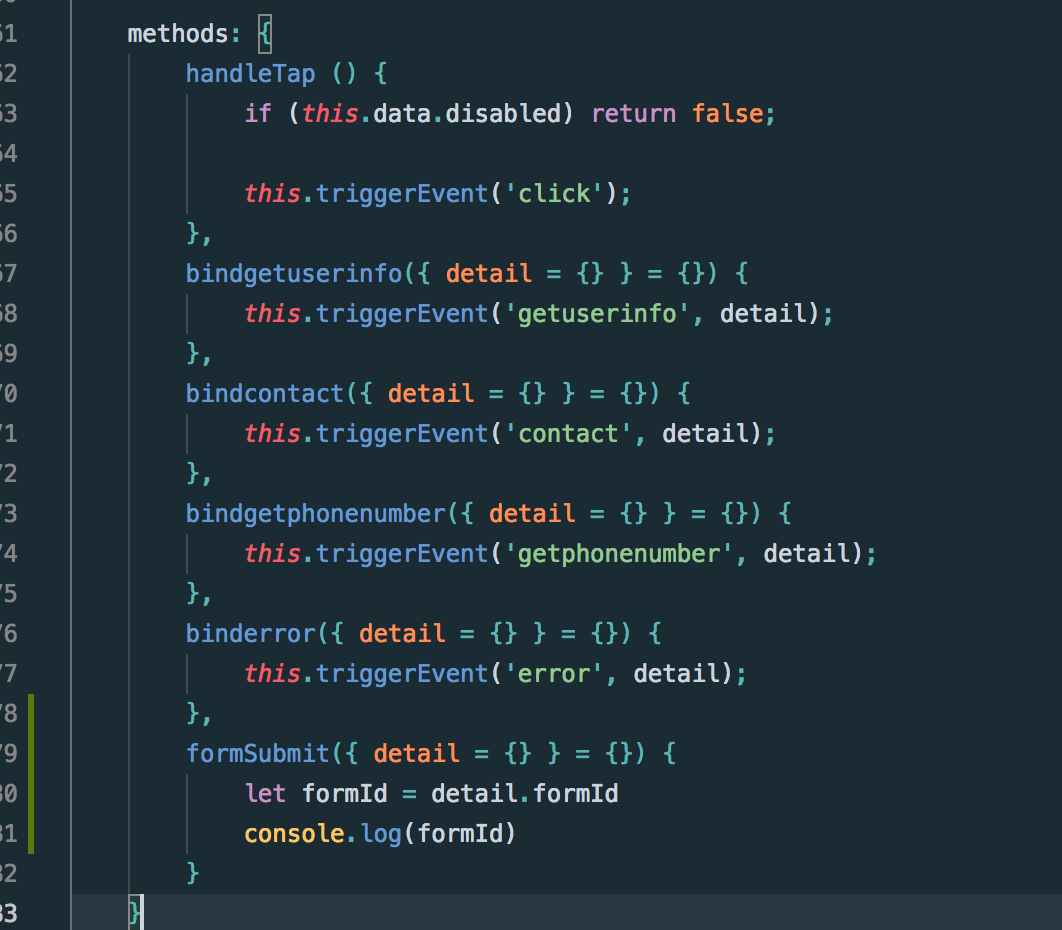
然后在 static/iView/button/index.js methods 中添加 formSubmit事件,可以获取到 formId

from iview-weapp.
Related Issues (20)
- NPM报错Error HOT 1
- actionSheet怎么默认有加载中图标
- count-down倒计时,从后台取值后赋值,无法绑定时间? HOT 1
- 调试库改成2.10.1 i-modal 自定义按钮错位
- 啥时候出个组件预览功能啊?
- Modal对话框按钮问题
- sticky吸顶组件有待改善
- “辅助 Sub Color“ 的 16进制 值 #ed3f14 ?这是个红色,和辅助色 error的颜色撞了
- 导入微信开发者工具后报错
- 我如何才能修改你们的样式,i-class 只能修改一层,我不想修改你们的源码 有其他的办法吗?为什么你们不能向vantwebapp学习
- 为什么不在代码对应的地方,添加代码展示效果呢?
- Tabs 标签页默认文字颜色怎么修改 HOT 1
- 拉取新版的脚手架,放入你文件夹的examples 的微信原生代码,编译报错
- InputNumber onChange触发条件的问题
- 为啥没更新了呢 HOT 2
- i-tab-bar 组件内存在一个警告,修改的wx:key消除警告 HOT 2
- Drawer 抽屉
- input组件在没有设置maxlength时,在模拟器中无法输入 HOT 1
- 什么时候可以添加 tooltip 这项功能呢?
- 对话框自定义按钮显示样式问题 HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from iview-weapp.