Comments (7)
@reptofrog
regarding the example: it would be great if you provide some samples svgs that you have in mind.
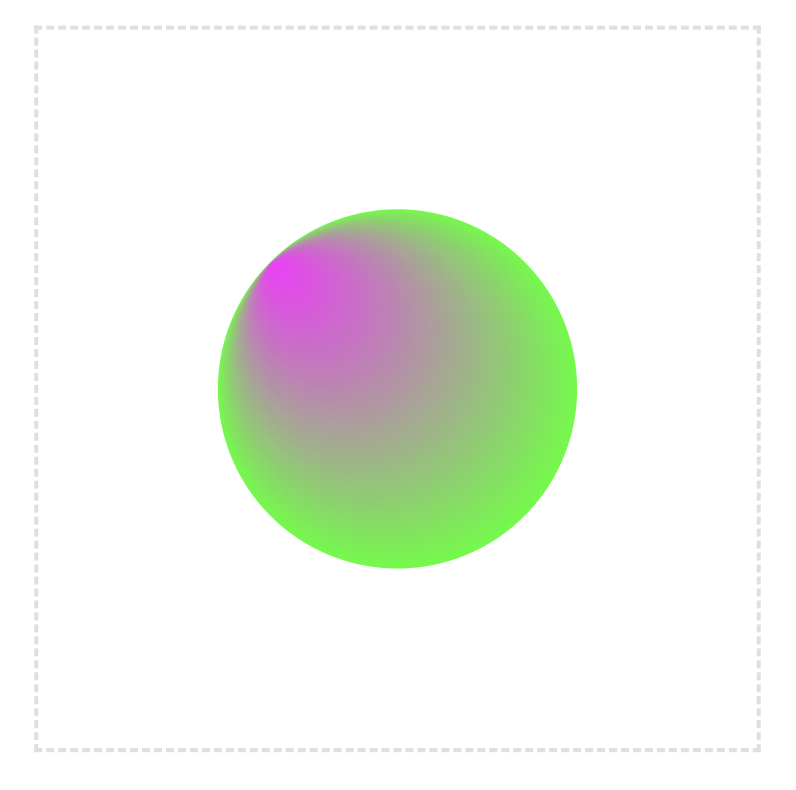
I tried to reconstruct your sample:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200">
<defs>
<radialGradient id="radialGradient3f" r="50" cx="100" cy="100"
fr="0" fx="65" fy="65"
gradientUnits="userSpaceOnUse">
<stop style="stop-color:#ff00ff;stop-opacity:1;" offset="0"/>
<stop style="stop-color:#00ff00;stop-opacity:1;" offset="1"/>
</radialGradient>
</defs>
<circle cx="100" cy="100" r="50" fill="url(#radialGradient3f)"/>
</svg>
but on your screen the focal point is outside the circle, right? or does inkskape prevent such cases?
the focal support is reachable, but I'm no so sure about all of the corner cases...
from thorvg.
I found the answer to my previous comment - the behavior may be as I guessed if inkskape supports svg1.1, this was changed in svg2: https://www.w3.org/TR/SVG2/pservers.html#RadialGradientNotes
from thorvg.
@reptofrog thx for clarifications.
looking at #1555, one can deduce that Inkscape supports the SVG 1.1 std.
Back then, it was standardized such that if the focal point was placed outside the end circle (cx, cy, r), it would be interpreted as being on the edge of it. This was changed in the SVG 2.0 std, and now, in such cases, some cones are drawn.
I'll try to finish asap, but still need to take care of the edges (like in svg1.1 for now)
from thorvg.
I'm not sure what should happen according the SVG 2, if a part of the starting circle is outside the ending circle, like in the sample below:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200">
<defs>
<radialGradient id="grad" r="50" cx="100" cy="100"
fr="26" fx="100" fy="75"
spreadMethod="reflect"
gradientUnits="userSpaceOnUse">
<stop style="stop-color:#ff00ff;stop-opacity:1;" offset="0"/>
<stop style="stop-color:#0000ff;stop-opacity:1;" offset="0.5"/>
<stop style="stop-color:#00ff00;stop-opacity:1;" offset="1"/>
</radialGradient>
</defs>
<circle cx="100" cy="100" r="50" fill="url(#grad)"/>
</svg>
but I think, after #1585 is merged we can close this issue as solved and if someone has a sample svg with such a problematic case, we can open a new issue
from thorvg.
Inkscape allows to place the focal point anywhere, there are no limits.
Here is the example file with focal point set to be outside of circle and outside of canvas: https://github.com/thorvg/thorvg/assets/36744029/1c8cf513-2ff1-46c6-b6da-c4ea88b0d7c2
Here is one with focal point set to be outside of circle but inside the canvas: https://github.com/thorvg/thorvg/assets/36744029/7aa9172c-b2ef-40fd-b717-2cb61ec37d41
And finally, an example with focal point both inside the circle and inside the canvas: https://github.com/thorvg/thorvg/assets/36744029/86af735a-979f-4b0f-bba6-9e1cccc95524
It probably doesn't matter if the focal point lies outside of canvas or not, I added that example just in case.
Interestingly, only the last one is displayed properly inside web browsers. (No SVG2 support yet?)
However, none of these are displayed propely inside ThorVG Viewer.
from thorvg.
@reptofrog thanks for the svgs. could I also ask you to show what results do you expect?
regarding svg2 std if focal lies outside the end circle, a cone is created. It would be much easier to support the svg1.1 std and I wondered, whether you really need a full svg2 support right now.
from thorvg.
You can see the expected result here: #1555 (first image, a screenshot from Inkscape)
I reported the bug because I was developing a game with Godot Engine and I noticed that my game's icon I've made (in .svg format) doesn't look the same as it does in Inkscape. I then identified that the focal point is what's not displayed properly.
I figured out that it would be beneficial to other developers if this is fixed in ThorVG, since it's used in Godot.
But as I understand now, a focal point that lies outside the circle is actually a new feature from SVG2, is that correct? It seems that even web browsers can't display such gradients properly yet.
Thank you for working on this issue!
from thorvg.
Related Issues (20)
- Enhance Lottie feature
- Scene clipping - doesn't work properly
- Windows build error due to strip option HOT 6
- vcpkg-tool-meson tool is too old. HOT 1
- Improve Code quality HOT 2
- fix broken svg loader HOT 4
- support stroke dash offset function HOT 5
- simple svg renders incorrectly HOT 2
- Introduce TVG Window port HOT 5
- Masking chaining bug
- Support dash offset in TVG binary
- cross compile on mcu HOT 1
- thread safety issue HOT 6
- Thread issues (Godot) HOT 1
- Support Merging-Path property in Lottie
- Support Expression in Lottie
- Lottie stacking order issue
- Lottie Trimpath+Dash+Offset doesn work.
- Incorrect blending issue at InvLumaMasking
- Version 0.10.x fails to build with `NOMINMAX` on VS 2017 HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from thorvg.