Comments (8)
Yes, cleaning a few things up with style. I'll have to check up on this later on.
from yellowcake.
Ok, you need to apply a template to your new services page. Then for the CMS preview panel to work look at the cms.js follow the pattern.
import { DefaultPageTemplate } from '../templates/DefaultPage'
Then
CMS.registerPreviewTemplate('infoPages', ({ entry }) => ( <DefaultPageTemplate {...entry.toJS().data} /> ))
Let me know how you go :)
from yellowcake.
Thank you for your help mate!
from yellowcake.
More on this. Its not that styles.css isn't being loaded. Its that in the CMS. Some pages don't get the correct class names added. For example. Home Page see below.
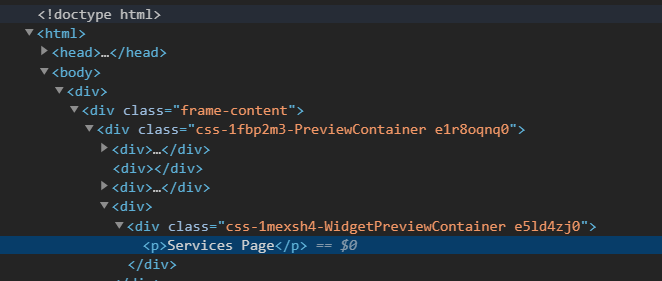
Then we see a custom page that has been added.

we get these weird pseudo class names.
from yellowcake.
As far as the reference to styles this loads the built public version of your css so the preview panel looks like the live site.
if ( window.location.hostname === 'localhost' && window.localStorage.getItem('netlifySiteURL') ) { CMS.registerPreviewStyle( window.localStorage.getItem('netlifySiteURL') + '/styles.css' ) } else { CMS.registerPreviewStyle('/styles.css') }
from yellowcake.
Alright. That makes a lot more sense. I've added in the templates to CMS.js however I'm still getting some weird stuff happening here.
For reference the repo is here. https://github.com/flamebeard/WhereAmI
As far as the reference to styles this loads the built public version of your css so the preview panel looks like the live site.
if ( window.location.hostname === 'localhost' && window.localStorage.getItem('netlifySiteURL') ) { CMS.registerPreviewStyle( window.localStorage.getItem('netlifySiteURL') + '/styles.css' ) } else { CMS.registerPreviewStyle('/styles.css') }
Where is the above code? I couldn't find that in the repo?
Thanks for your help too!
from yellowcake.
Have you got it up on Netlify? enable identity and all that jazz. shouldn't need to change this but is on the top of this page :) https://github.com/thriveweb/yellowcake/blob/master/src/cms/cms.js
from yellowcake.
Just worked this out. Under cms.js I had forgot to register the name of the page from config.yml
for example it looked like this
CMS.registerPreviewTemplate('blog-page', ({ entry }) => (
<HowPageTemplate {...entry.toJS().data} />
))
When it should have looked like this
CMS.registerPreviewTemplate('how-page', ({ entry }) => (
<HowPageTemplate {...entry.toJS().data} />
))
from yellowcake.
Related Issues (20)
- How do you add a new widget? HOT 2
- progress further
- Emojis going onto new line in Blog Posts
- Error - Request ID: 01GEN0Y84Y4K69QS4H42X2SXYB
- Error [ERR_REQUIRE_ESM]: Must use import to load ES Module / require() of ES modules is not supported.
- warn ESLintError HOT 1
- how can i remove the github top right corner in CMS? HOT 2
- how to change the theme colour..? HOT 1
- Creating project results in errors HOT 6
- How to change slugs for posts and pages? HOT 2
- Featured Image not displaying HOT 1
- Form submission and Google map not working HOT 1
- CMS error for Home Page preview HOT 8
- Graphql Query Error for featuredImages HOT 2
- Google Map dynamic values HOT 1
- Re-work the click events HOT 4
- [Praise] Adding search to starter
- Why the images do not display on mobile??
- error dependencies. error in developing . HOT 2
- Netlify CMS - Uploadcare Missing External Library
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from yellowcake.