Comments (6)
Thanks, @bakerkretzmar. That was the issue and I feel like a dunce. I misread my own code and thought the ,true in the file_get was part of the json_decode. Thanks again and sorry for wasting your time but I sincerely appreciate the assist!
from jigsaw.
How are you fetching $projects->data and how exactly are you accessing the data in your template? Can you include the code where you're trying to access ->value and getting that error? If possible can you also include the complete code snippets you're using to send data to Ray, and screenshots of what's coming through? The formatting of the Ray dump you included makes it hard to understand exactly what it is.
Off the top of my head this looks like it could just be that you're calling json_decode(...) instead of json_decode(..., true) somewhere, and so your data is coming back as PHP objects instead of nested arrays. Or maybe the opposite, and it's an array and you need to do $stat['value'] instead of $stat->value.
from jigsaw.
Hi @bakerkretzmar ,
Thanks for the quick reply.
Here's the code from config.php where I pull the remote API. It's a secure URL with secure auth token so I could not include it but it does return the JSON above.
'projectstats' => [
'extends' => '_layouts.project',
'items' => function ($config) {
$context = stream_context_create(array(
'http' => array(
'header' => "X-AUTH-TOKEN: $token"
)
));
$projects = json_decode(file_get_contents('secure_url', true, $context));
$collection = collect($projects->data)->map(function ($project) {
return [
'title' => $project->title,
'stats' => $project->stats,
'path' => '{collection}/{name}',
];
});
ray($collection)->label('Project with Stats');
return $collection;
}
],
In the page, here's how I'm viewing the page object with Ray:
@php(ray($page)->label('Project Page'))
Displaying it in the page is just stacking it in a div right now:
<div class="stats">
@php(ray($stats)->label('Stats Count'))
@foreach($stats as $stat)
<p>{{ $stat->value }}</p>
<p>{{ $stat->label }}</p>
@endforeach
</div>
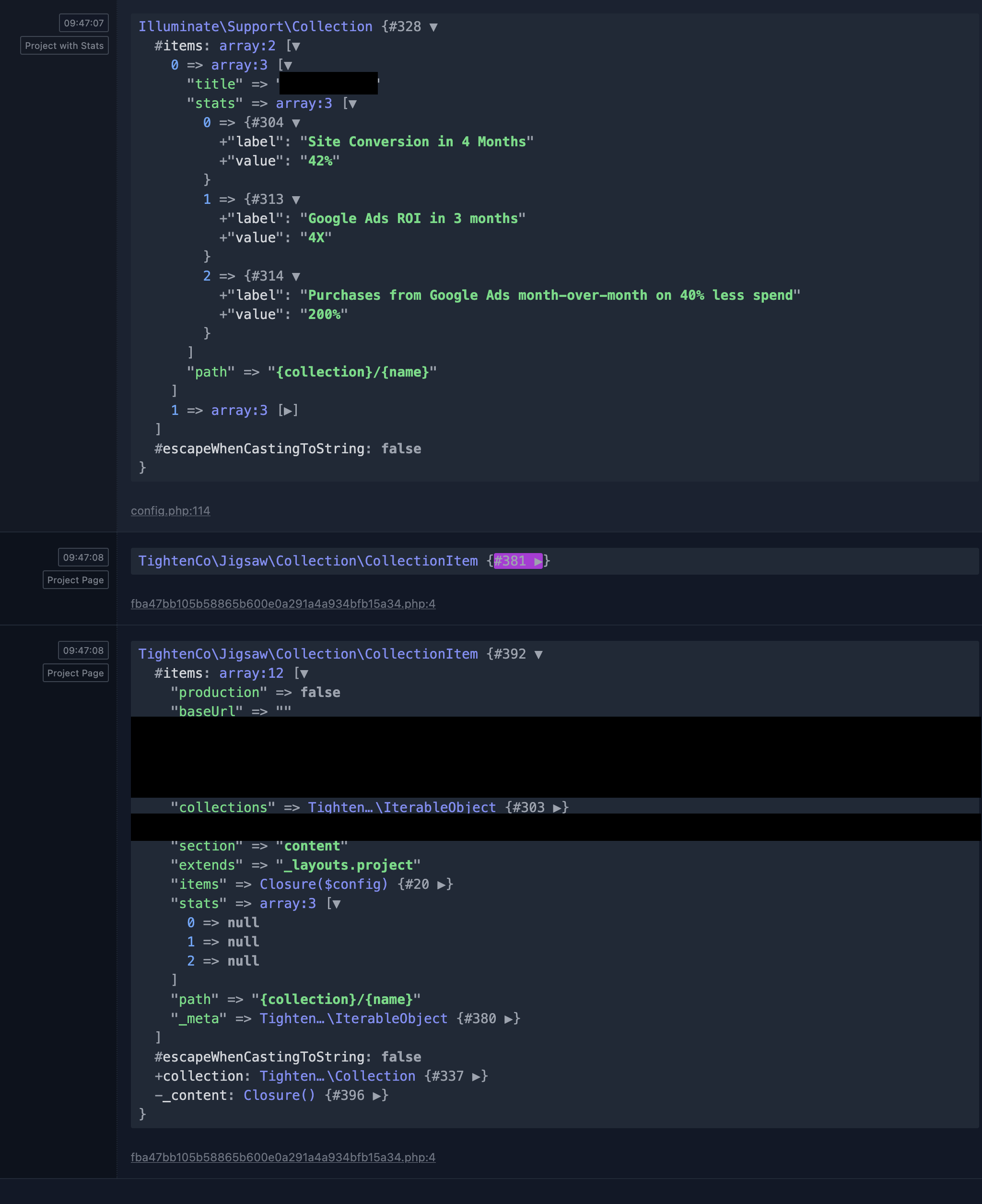
Screenshot of Ray for both the collection from config and page variable (sensitive info was blacked out) showing that stats are null on the page object:
I checked another collection with a nested array of image urls and confirmed it's exhibiting the same behavior. I hadn't created the page last night when I submitted the ticket which is why I'm mentioning it now.
Please let me know if I can provide any additional information to help troubleshoot.
from jigsaw.
Hi @bakerkretzmar, just wanted to follow up on this issue. Do you need any more information from me?
from jigsaw.
@gregvarghese looks like this is because Symfony's YAML component doesn't dump objects by default, it needs to be passed the Yaml::DUMP_OBJECT_AS_MAP flag. I'm not sure how risky adding that to Jigsaw core is but we'll look into it.
For now if you set json_decode()'s $associative parameter to true (json_decode(..., true)) all your data will come back as arrays and your code should work fine.
from jigsaw.
No problem, and definitely not a waste of time! The YAML object dumping thing is something we should look at more closely so I'm glad you made me find it 😄
from jigsaw.
Related Issues (20)
- Installation Error, Docs Starter Template: Failed to open stream: Permission denied HOT 2
- Refactor container and bootstrapping
- Browsersync does not appear to be working by default HOT 1
- permalink doesn't update the path in $page->getUrl() HOT 1
- feature request: allow output extension to be changed from .html HOT 4
- Setting collection item data through config.php HOT 1
- `*.blade.php` files in collection folders break stuff HOT 7
- Unknown error being thrown after webpack compiling successfully HOT 3
- Collection items can't have same basename HOT 1
- Using starter template. HOT 3
- Allow formatting of pretty URL with trailing slash HOT 8
- Docs build process not working HOT 1
- Fresh install, error mix: command not found HOT 1
- @include dynamic template from $page method in layout HOT 7
- Build process removes certain directories HOT 1
- Different build environment causing build error using Mix
- No share image defined
- Organize Posts By Year in Subdirectory
- Looping through collection items without site variables
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from jigsaw.