Comments (12)
added a hidden property to columns. hidden: true will hide the given column from view. v1.9.0
from vue-good-table.
it hides the column header only :)
the column should be hidden, but not removed, in order not to break the table structure and column dependencies
from vue-good-table.
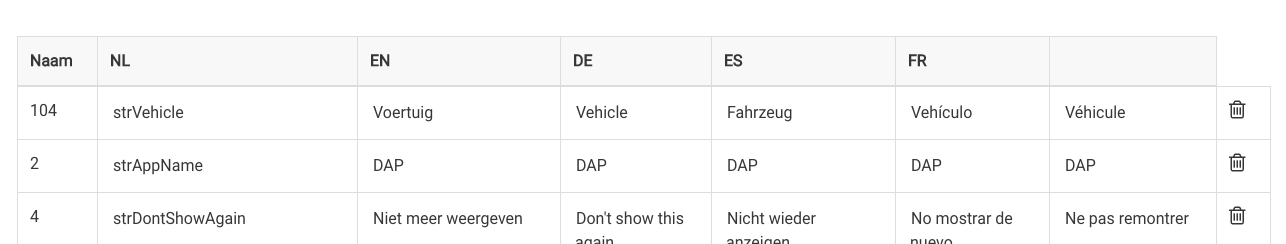
@focussing can you post a screenshot? It should hide both column header as well as the td in rows.
from vue-good-table.
from vue-good-table.
<vue-good-table :columns="columns" :rows="rows" :paginate="false">
<template slot="table-row" scope="props">
<td>{{props.row.id}}</td>
<td><editable :item="props.row.stringnaam" @updated="updateRow(props.row,'stringnaam',$event)"></editable></td>
<td><editable :item="props.row.nl" @updated="updateRow(props.row,'nl',$event)"></editable></td>
<td><editable :item="props.row.en" @updated="updateRow(props.row,'en',$event)"></editable></td>
<td><editable :item="props.row.de" @updated="updateRow(props.row,'de',$event)"></editable></td>
<td><editable :item="props.row.es" @updated="updateRow(props.row,'es',$event)"></editable></td>
<td><editable :item="props.row.fr" @updated="updateRow(props.row,'fr',$event)"></editable></td>
<td> <i class="fa fa-trash-o" @click="confirmDelete(props.row)"></i> </td>
</template>
</vue-good-table>
from vue-good-table.
export default {
data: () => ({
columns: [{
label: 'ID',
field: 'id',
type: 'number',
html: false,
hidden: true,
}, {
label: 'Naam',
field: 'stringnaam',
type: 'text',
html: false,
}, {
label: 'NL',
field: 'nl',
type: 'text',
html: false,
}, {
label: 'EN',
field: 'en',
type: 'text',
html: false,
}, {
label: 'DE',
field: 'nl',
type: 'text',
html: false,
}, {
label: 'ES',
field: 'es',
type: 'text',
html: false,
}, {
label: 'FR',
field: 'fr',
type: 'text',
html: false,
}, {
label: '',
field: 'htmlContent',
type: 'text',
html: true,
}],
from vue-good-table.
That's because you're showing the id in your dynamic template...
remove <td>{{props.row.id}}</td> and you should be good.
from vue-good-table.
I need the id to be present in the table otherwise I cannot see what the row when I fire an event
from vue-good-table.
your id will be part of the prop anyway. It is not removed from your row object. you are passing the row object on click to your handler. Handler can access it by 'row.id'. Adding a <td> for id only displays it... doesn't mutate the data in any way.
from vue-good-table.
Or is the dynamic template some kind of post-processing action?
After the table is built up?
If so sorry for my mis-understanding. Maybe good to mention that in the docs.
from vue-good-table.
We where writing in parallel :)
OK thanks for your help!
from vue-good-table.
it isn't post processing per say... it is just choosing what you want to display in your table. Glad you were able to resolve it.
from vue-good-table.
Related Issues (20)
- how do I add tfoot?
- originalIndex different on mobile (tested in Safari on iOS) HOT 1
- Execute a function once when the dropdown is changed
- How do I add a new row?
- Property "$createElement" was accessed during render but is not defined on instance.
- Highlight search queries
- filter doesn't work in some columns
- Action button not showing when selecting a record using checkbox
- (vue-good-table-NEXT): Unable to dynamically set hidden column value
- searchFn not trigger when clean search key HOT 2
- Is this project active any longer? HOT 3
- 2 Data in 1 Row SearchFilter
- Not fully supported for RTL language HOT 1
- Preserving Selected Rows After Filtering HOT 1
- How to scroll to a specific line on vue good table HOT 4
- Cannot run app with basic table HOT 2
- mode='remote' + dropdownAllowAll enabled and selected >> total changes we should keep currentPerPage to -1
- Editable Component Value Propagation Issue
- Won't render using ts
- Updating the table when row data changes after AJAX requeset
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from vue-good-table.