Comments (10)
Yes; I am hoping to build other generation routines (and accompanying templates) for other languages/documentation generators/etc, but I have not had time to work on them.
from xo.
Wow, so fast response.
NP, no hurry.
from xo.
This is my morning; and I'm always working on source code / projects at this time of the day (at least on weekdays ...). Anyways, glad you're using the tool / like it. Quite frankly, this has been burning in the back of my mind, as a useful purpose for xo. If you're able to submit templates for erd/dotviz/etc. then I'd be able to much more rapidly integrate the needed changes. I also have more or less a working set of templates for PHP and Java that I could integrate as well. The real hurdle for me getting erd/dotviz/whatever templates built is that I'd have to spend time to read up on and learn the respective modeling languages (and subsequently write templates for them ...).
from xo.
Oh, that, for sure. I'll hunt around to get some good dotviz templates.
from xo.
Something like this, which allows you to generate svg from ascii might also be relevant, although that doesn't do anything about optimal layout.
from xo.
Dot format from GraphViz is much simpler.
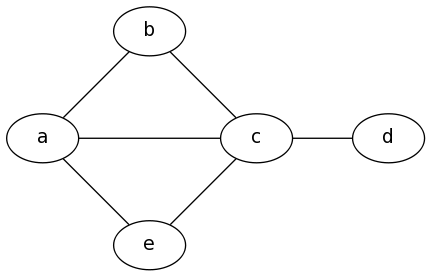
graph {
a -- b;
b -- c;
a -- c;
d -- c;
e -- c;
e -- a;
}
will give,
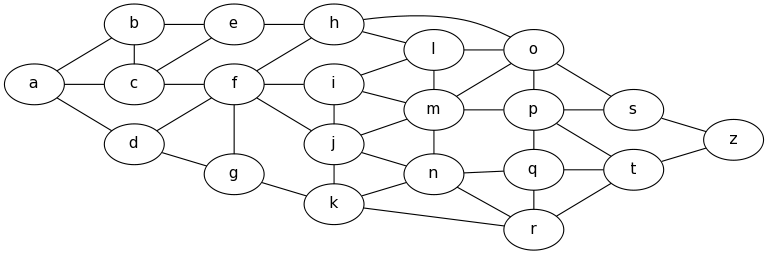
graph {
rankdir=LR;
a -- { b c d }; b -- { c e }; c -- { e f }; d -- { f g }; e -- h;
f -- { h i j g }; g -- k; h -- { o l }; i -- { l m j }; j -- { m n k };
k -- { n r }; l -- { o m }; m -- { o p n }; n -- { q r };
o -- { s p }; p -- { s t q }; q -- { t r }; r -- t; s -- z; t -- z;
{ rank=same, b, c, d }
{ rank=same, e, f, g }
{ rank=same, h, i, j, k }
{ rank=same, l, m, n }
{ rank=same, o, p, q, r }
{ rank=same, s, t }
}
will give
(both examples taken from http://graphs.grevian.org/example). Now for E-R, not too different from above at all:
digraph obj{
node[shape=record];
rankdir="BT";
teacher [label = "{<f0> Teacher|<f1> \n |<f2> \n }"];
course [label = "{<f0> Course|<f1> \n |<f2> \n }"];
student [label = "{<f0> Student|<f1> \n |<f2> \n }"];
lesson [label = "{<f0> Lesson |<f1> \n |<f2> \n }"];
tutorial [label = "{<f0> Tutorial|<f1> \n |<f2> \n }"];
assessment[label = "{<f0> Assessment|<f1> \n |<f2> \n }"];
coursework [label = "{<f0> Coursework|<f1> \n |<f2> \n }"];
exam [label = "{<f0> Exam|<f1> \n |<f2> \n }"];
{rank=same; teacher course student}
teacher->course [dir="forward",arrowhead="none",arrowtail="normal",headlabel="1",taillabel="1.."];
student->course [dir="forward",arrowhead="none",arrowtail="normal",headlabel="1",taillabel="1.."];
lesson->course [dir="forward",arrowhead="diamond",arrowtail="normal"];
tutorial->course [dir="forward",arrowhead="diamond",arrowtail="normal"];
assessment->course [dir="forward",arrowhead="diamond",arrowtail="normal"];
coursework->assessment;
exam->assessment;
}
will give
(credit: http://www.tonyballantyne.com/graphs.html)
from xo.
If you have time to write up an example ERD using GraphViz, I will do the work to change it into a template. Preferably, if you could show the expected output ERD for the booktest example schema in the examples/ directory of the project, it would then be fairly easy for me to write it up. As is, I don't have enough bandwidth right now to build this out.
from xo.
Understand. Ok, as I'm not any expert on GraphViz either, and your template will based on what I come up with, so I'll hunt around to find some best representation for the templates. I'll get back to you, although it might not be in the near future, but I'll get back to you, using the booktest example schema in the examples/ directory ...
from xo.
Update, I've found three Go templates that are used to generate Graphviz DOT files from a SQLite3 database. All three are under
https://github.com/gwenn/sqliterd
I think this is a very good starting point. Let's make it works first, then we'll make it looks better.
from xo.
Doc to myself, good looking ERD dot graphs that I need to check back later,
https://github.com/voormedia/rails-erd
the gallery for more example diagrams
http://voormedia.github.io/rails-erd/gallery.html
from xo.
Related Issues (20)
- How to generate postgres functions under schema other than public
- xo schema scan is failing. HOT 1
- BPMN HOT 1
- Could you add the Comment of each Field of migration table to generated xo files ? HOT 6
- Can I generate only struct? (without CRUD methods)
- [Bug] array type is not generated correctly for integer array in case of postgres HOT 1
- error: createdb: unable to import package: 1:22: import "createdb" error: unable to find source related to: "createdb" HOT 5
- invalid memory address or nil pointer dereference
- Procedure code generation may have issues HOT 1
- _exists field in code generated code
- Not run go 1.19.5 on windows HOT 1
- run xo fails on windows os HOT 7
- Unable to run because of createdb error HOT 2
- [Question] List all Indexes from table inside typedef template HOT 1
- "LIMIT %%limit int%%" in MySQL
- Does xo support camelcase json tags? HOT 3
- Postgres foreign keys not working if name is the same HOT 2
- Postgres insert/update RETURNING HOT 1
- Type mapping HOT 1
- Custom types... again HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from xo.