- 基于
nodejavaspring-bootvuenuxt开发的博客系统 - 支持传统手动部署和
docker部署 - 功能精简但齐全,界面简洁却美观,满足个人博客的日常使用要求
- 适合当做
'Javaer','Vuer'的练手学习项目,也适合'跨界开发'做新技术涉猎的参考 - 项目会持续更新,如果有不完善的地方,欢迎指出
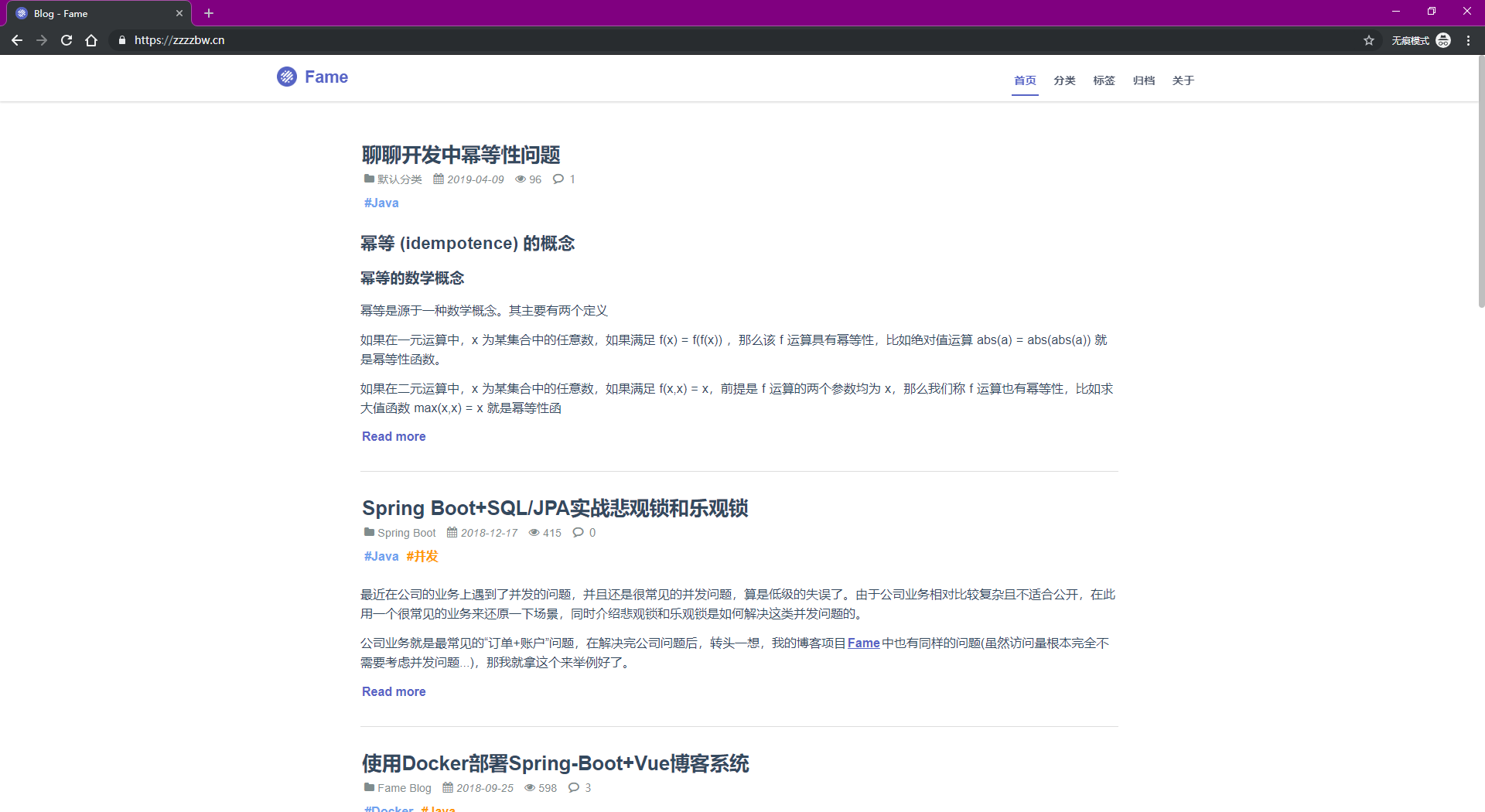
演示站点: https://zzzzbw.cn
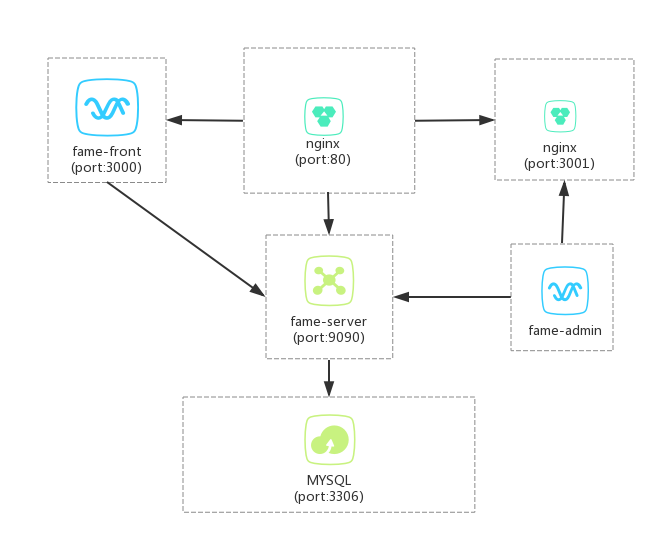
└─Fame
├─fame-admin // 博客管理后台,基于Vue+elementui
├─fame-docker // docker部署文件
├─fame-front // 博客前端,基于Nuxt
├─fame-server // 博客服务端,基于spring-boot
├─.env // docker-compose环境参数配置文件
├─docker-compose.yml // docker-compose文件
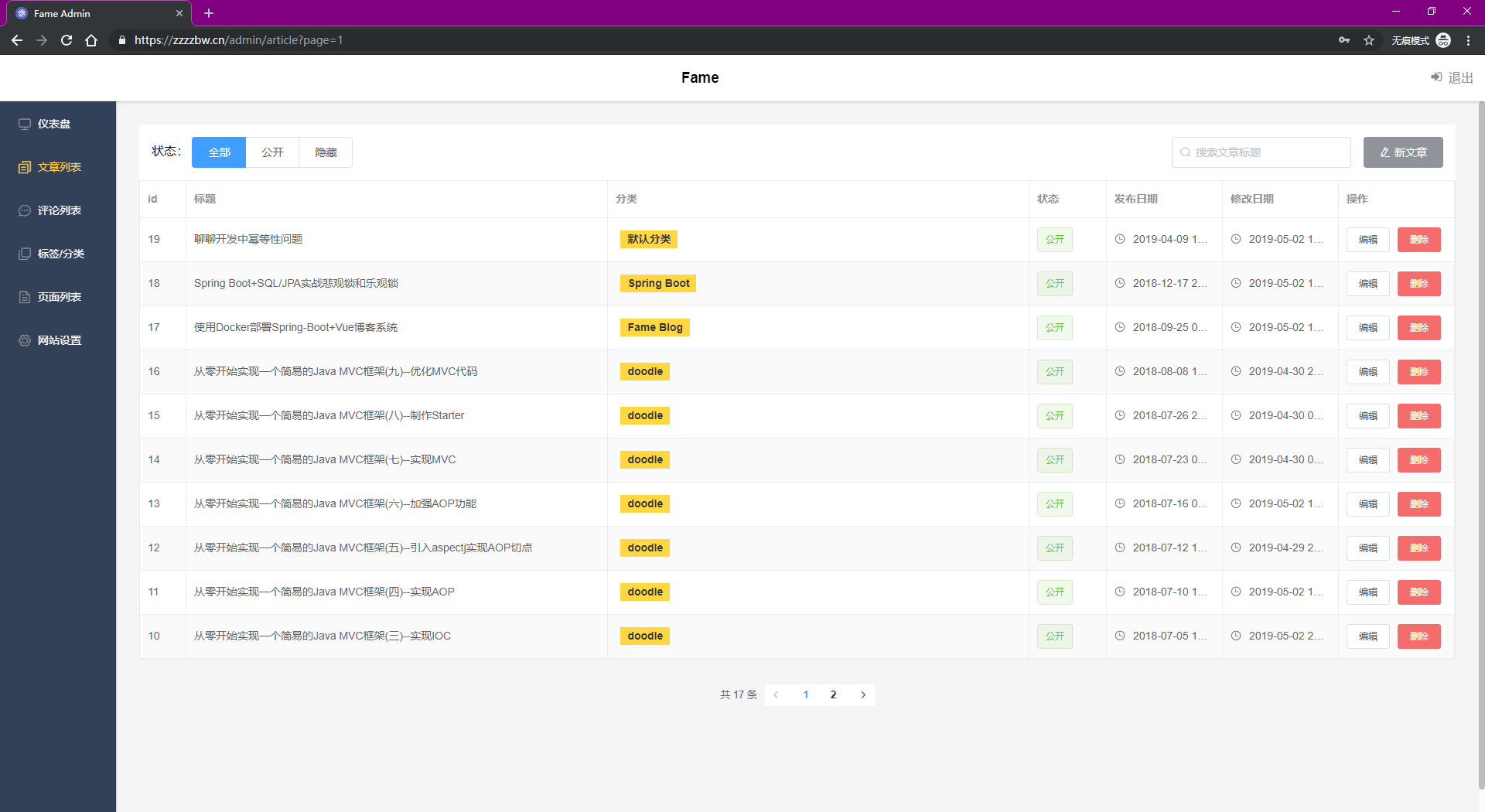
注:博客管理后台默认的账号:fame,密码:123456
首先保证有Docker和Docker compose的环境,如果没有可参考这里
-
克隆项目到本地
git clone https://github.com/zzzzbw/Fame.git -
修改
.env配置文件BASE_URL=http://xx.xxx.xx.xx/ xx.xxx.xx.xx为服务器的ip,如果是本地开发环境则默认127.0.0.1不用修改 -
启动项目
docker-compose up 或 docker-compose up -d第一次启动推荐
docker-compose up,可以看到启动日志,由于要下载镜像和maven依赖,时间可能较久,视网络环境和性能而定[root@localhost Fame]# docker-compose up -d Starting fame-front ... Starting fame-admin ... Starting fame-front ... done Starting fame-admin ... done Starting fame-nginx ... done -
访问地址
启动完成后,在浏览器访问
http://xx.xxx.xx.xx/为博客前端首页http://xx.xxx.xx.xx/admin为博客管理后台首页// xx.xxx.xx.xx为刚才配置的ip,如果本地开发环境则127.0.0.1
首先保证有 java8 mysql5.7.x maven3.3.x node10.x npm6.x的环境(版本不一定要完全一样,但避免奇怪的问题出现,最好相同)
-
克隆项目到本地
git clone https://github.com/zzzzbw/Fame.git -
部署服务端 (项目使用lombok插件,如果要在ide中调试要有lombok插件)
2.1 在mysql中执行
fame-server/src/main/resources/init.sqlsql文件2.2 进入服务端文件夹
`cd fame-server`2.3 修改spring-boot配置文件
vi src/main/resources/application-dev.propertiesspring: datasource: driverClassName: com.mysql.cj.jdbc.Driver url: jdbc:mysql://localhost:3306/fame?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone=Asia/Shanghai username: root password: root将数据库的用户名和密码修改成对应你数据库的用户名密码
2.4 启动fame-server
mvn clean spring-boot:run -Dmaven.test.skip=true -
部署博客前端
3.1 进入前端文件夹
cd fame-front3.2 安装依赖和启动服务
npm install npm run dev3.3 访问地址
启动完成后,浏览器访问
http://localhost:3000 -
部署博客后端
4.1 进入后端文件夹
cd fame-admin4.2 安装依赖和启动服务
npm install npm run serve4.3 访问地址
启动完成后,浏览器访问
http://localhost:8010/admin