react-native-tesseract-ocr is a react-native wrapper for Tesseract OCR
This project uses:
- tess-two for Android
- Tesseract-OCR-iOS for iOS
⚠️ (This has NOT been implemented yet)⚠️
NOTE: It is recommended to use react-native >= 0.60.0
$ npm i react-native-tesseract-ocr --save
$ react-native link react-native-tesseract-ocr
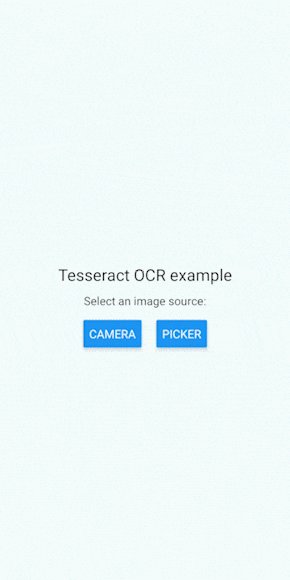
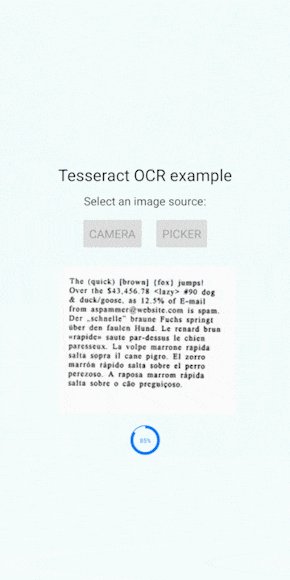
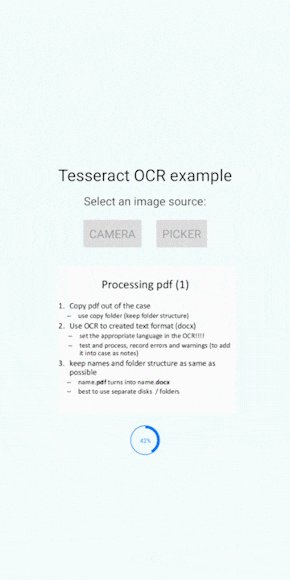
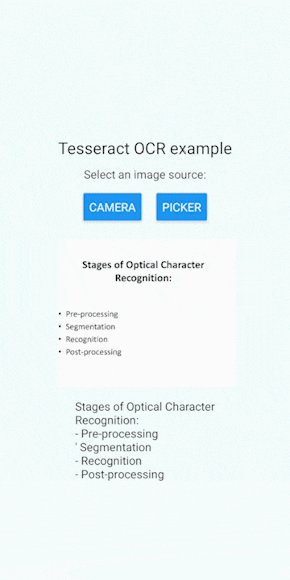
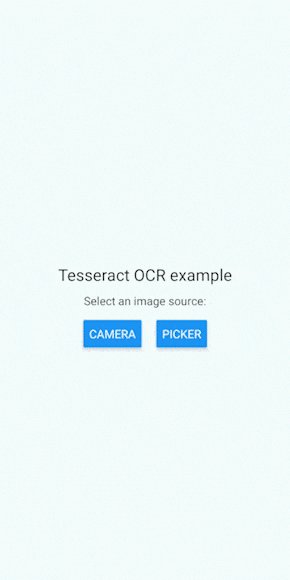
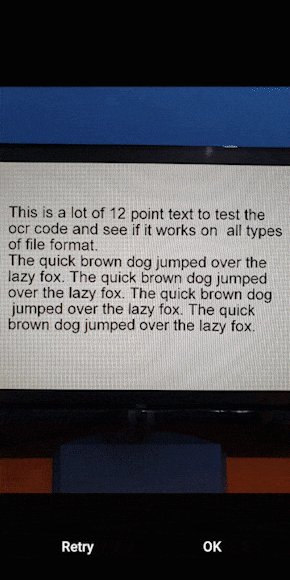
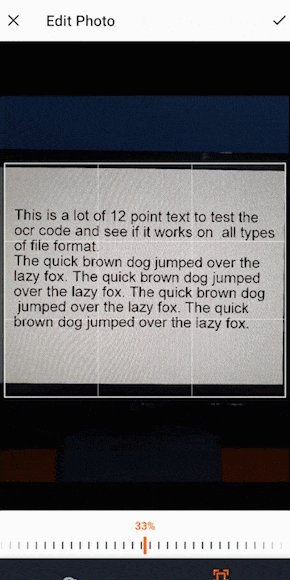
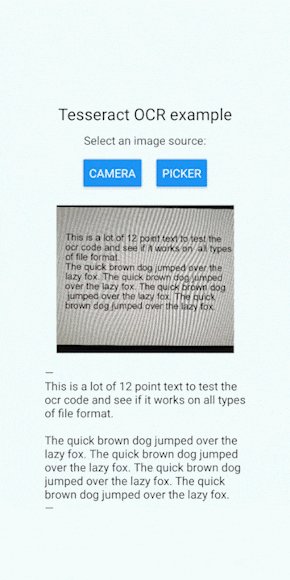
Check the example by yourself here
| Property | Type | Description |
|---|---|---|
| allowlist | string |
List of characters you want to recognize |
| denylist | string |
List of characters you DON'T want to recognize |
| level | Level |
Level of the tokens of the page hierarchy (only used in recognizeTokens) |
Level can be one of the following values 'symbol' | 'block' | 'line' | 'paragraph' | 'word'
import TesseractOcr, { LANG_ENGLISH } from 'react-native-tesseract-ocr';
const tessOptions = {};
TesseractOcr.recognize(imageSource, LANG_ENGLISH, tessOptions);import TesseractOcr, { LANG_ENGLISH, LEVEL_WORD } from 'react-native-tesseract-ocr';
const tessOptions = { level: LEVEL_WORD };
TesseractOcr.recognizeTokens(imageSource, LANG_ENGLISH, tessOptions);import React, { useState } from 'react';
import { useEventListener } from 'react-native-tesseract-ocr';
function App() {
const [progress, setProgress] = useState(0);
useEventListener('onProgressChange', (p) => {
setProgress(p.percent / 100);
});
// return ...
}This is a commitizen friendly repository, so instead of creating commits using git commit, please use our custom CLI by running:
$ npm run cz
Thanks goes to these wonderful people (emoji key):
Jonathan Palma 💻 📖 💡 |
Johan Runsten 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
MIT © jonathanpalma
This library wouldn't be possible without these amazing projects: