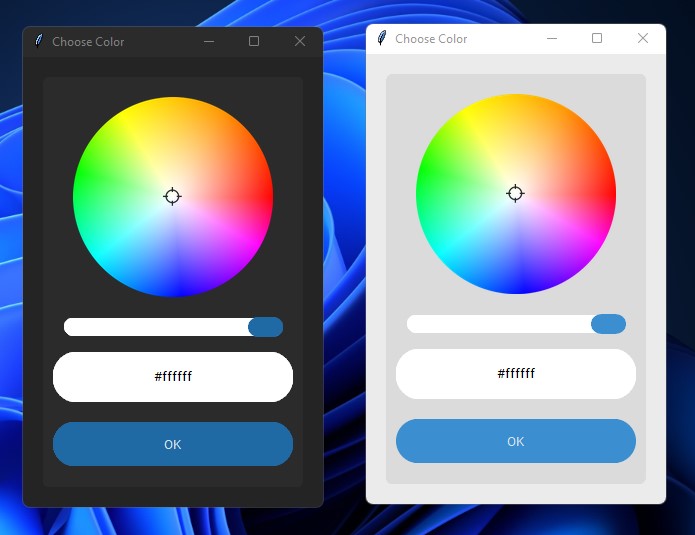
A modern color picker made for customtkinter!
pip install CTkColorPicker
import customtkinter as ctk
from CTkColorPicker import *
def ask_color():
pick_color = AskColor() # open the color picker
color = pick_color.get() # get the color string
button.configure(fg_color=color)
root = ctk.CTk()
button = ctk.CTkButton(master=root, text="CHOOSE COLOR", text_color="black", command=ask_color)
button.pack(padx=30, pady=20)
root.mainloop()| Arguments | Description |
|---|---|
| width | set the overall size of the color picker window |
| title | change the title of color picker window |
| fg_color | change forground color of the color picker frame |
| bg_color | change background color of the color picker frame |
| button_color | change the color of the button and slider |
| button_hover_color | change the hover color of the buttons |
| text | change the default text of the 'OK' button |
| initial_color | set the default color of color picker (currently in beta stage) |
| slider_border | change the border width of slider |
| corner_radius | change the corner radius of all the widgets inside color picker |
| **other button parameters | pass other button arguments if required |
This is a new color picker widget that can be placed inside a customtkinter frame.
from CTkColorPicker import *
import customtkinter
root = customtkinter.CTk()
colorpicker = CTkColorPicker(root, width=500, command=lambda e: print(e))
colorpicker.pack(padx=10, pady=10)
root.mainloop()| Arguments | Description |
|---|---|
| master | parent widget |
| width | set the overall size of the color picker frame |
| fg_color | change forground color of the color picker frame |
| initial_color | set the default color of color picker (currently in beta stage) |
| slider_border | change the border width of slider |
| corner_radius | change the corner radius of all the widgets inside color picker |
| command | add a command when the color is changed |
| orientation | change orientation of slider and label |
| **other slider parameters | pass other slider arguments if required |
That's all, hope it will help!