Change themes** quickly and easily, right from Sublime Text.
Official Colorsublime plugin and a Top 100 Sublime Text plugin.
** Please note: All references to "Theme" in our instructions actually refer to what are now called "Color Schemes". This means that you are changing the color scheme of your coding windows within Sublime Text, not the user interface of the entire Sublime Text editor.
- Sublime Text 3 (recent build)
- Install Package Control
- Run “Package Control: Install Package” command
- Find and install the
Colorsublimeplugin. - Restart Sublime Text if there are issues.
Clone the repository in your Sublime Text "Packages" directory:
git clone https://github.com/Colorsublime/Colorsublime-Plugin.git
The "Packages" directory is located at:
-
OS X:
~/Library/Application Support/Sublime Text 3/Packages/ -
Linux:
~/.config/sublime-text-3/Packages/ -
Windows:
%APPDATA%\Sublime Text 3\Packages\
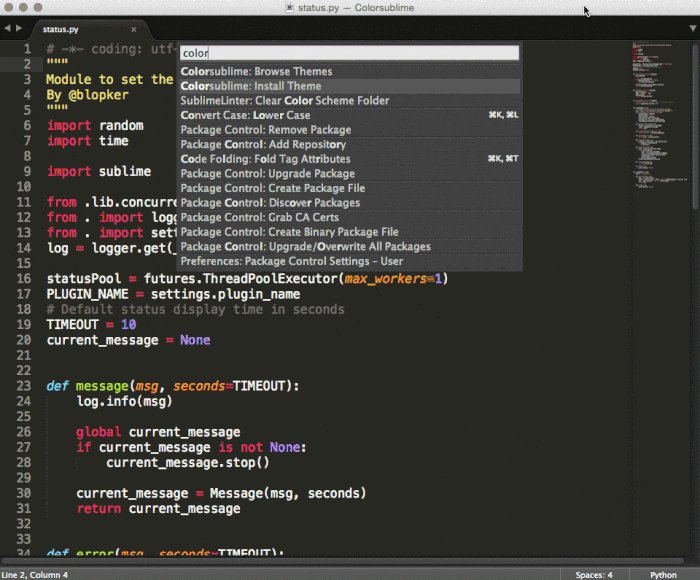
- Press
ctl+shift+p(Windows/Linux) or⇧+⌘+p(OSX) to open up Sublime Text's command menu - Select
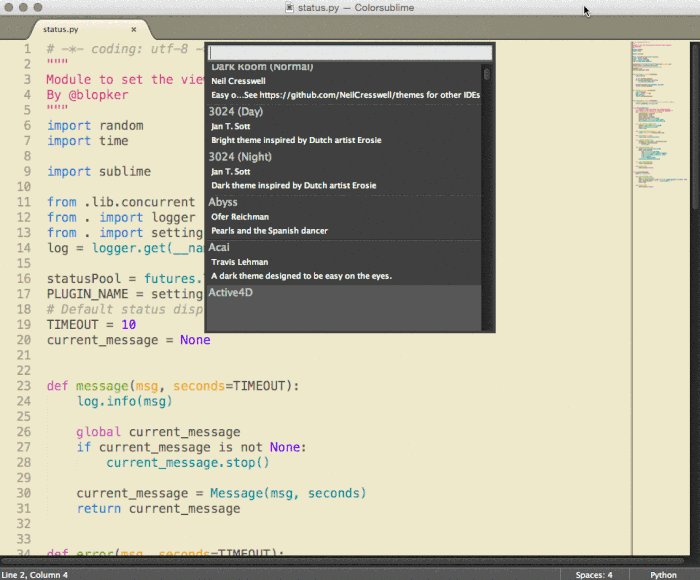
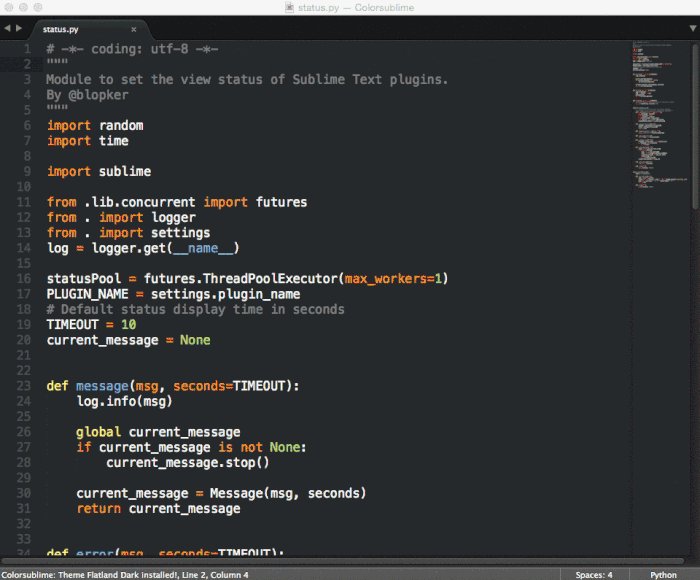
Colorsublime: Install Theme - Use the arrow keys to run through the themes ("color schemes") and see your current tab change in realtime!
- Install: Installs/Previews themes ("color schemes") from the Colorsublime repository.
- Browse: Takes you to https://colorsublime.github.io/
- Uninstall: Removes themes from the installed theme directory. Does not change your current theme.
In order to use a proxy in Windows set the environment variable https_proxy to yourproxy.com:9999.