A web platform to support foodsaving groups worldwide. 💻 🍎 🌏
This is the frontend repository, i.e. the browser-side software that powers karrot.world. Have a look at our server-side code at karrot-backend, too!
- manage information about store cooperations 🍎
- schedule one-time and recurring food pickups 📆
- gather feedback about pickups 🔍
- communicate with your team with built-in messaging support 💬
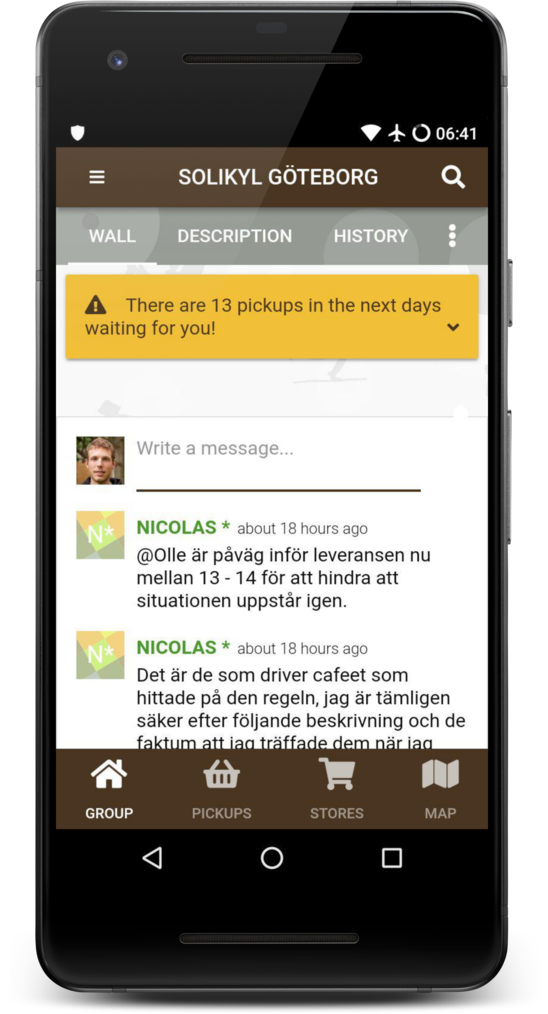
- receive notifications via e-mail, Android app and web browser push 📢
- use karrot in your preferred language 🌐
The foodsaving worldwide team provides additional resources to build up foodsaving, e.g. an infopage on foodsaving.world, where all the intel is gathered.
Our current development goals are prioritized and written down in our elaborate roadmap.
We are keeping the features down to a minimum, in order to progressively build up useful software.
Look into our change log file for a quick overview of past versions and recent changes.
We are using Transifex to provide karrot in many languages. To help us with translation, please create an account and apply for the karrot group.
After selecting your target language and choosing the resource file, go ahead to start translating!
To clone and install:
git clone https://github.com/yunity/karrot-frontend.git
cd karrot-frontend
yarn
To run the local dev server:
yarn dev
To lint and run the tests:
yarn lint
yarn test
If you want to use an eslint plugin for your editor, please keep in mind that you either have to install all eslint plugins listed in package.json globally or you run yarn install. Otherwise your eslint plugin may not work.
Be sure to join us in the #karrot-dev chatroom on slack and get in contact! The most important information is written down in our contribution guidelines.
The backend is developed to support this frontend. If you find a bug or miss something in the API, please file an issue in the backend repository.
These people contributed to karrot in a significant way:
This project follows the all-contributors specification.
Karrot is built with open-source software. Here is some of them: