An opinionated, multi-language, WordPress trip summary plugin to help travel bloggers manage and display structured information about their train rides and biking or hiking trips.
- attach technical information to a post (ex. how long was your trip, how much did you totally climb, where from and where to, how hard do you think it has been, what kind of roads or trails did you encounter etc.);
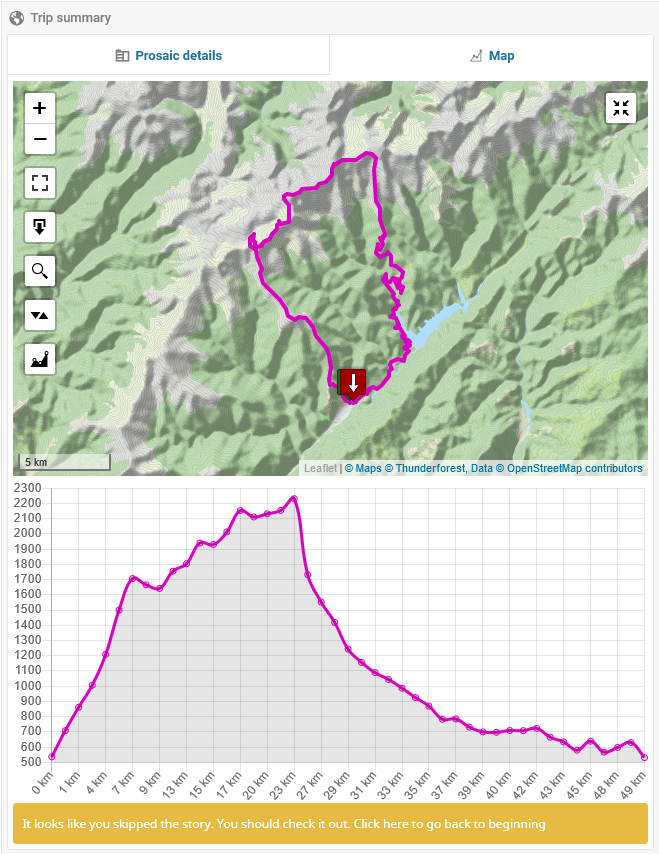
- attach some GPS data to a post (see below for a detailed discussion on accepted file formats) and display that track on a map;
- maintain rider's log entries, while optionally specifying some of them as public;
- allows management of the look-up data used to populate the fields presented as single or multi-selection options list (ex.
Difficulty Level,Open During Seasonsetc.); - allows customization of the map layer:
- map tile source (comes by default configured with OpenStreetMap);
- enabling/disabling of available map controls;
- customizing the visual representation of the track).
- allows customization of the measurement unit system used to represent various values (ex.
Total distance,Total climbetc.); - multi-language.
WP-Trip-Summary supports the following file formats when importing GPS track data that should be attached to a post:
- GPX (see more details here);
- GeoJSON (see more details here).
- KML (see more details here);
An uploaded file is processed as a GPX file (and validated as such) if it has any of the following mime types:
application/gpx;application/x-gpx+xml;application/xml-gpx;application/xml;application/gpx+xml;text/xml.
GPX documents are expected to comply with the GPX 1.1 schema and are parsed as follows:
- Only document name, description and keywords metadata elements are read;
- The following information is read for a point (
<wpt>or<trkpt>), besides latitude and longitude:- altitude/elevation (
<ele>element); - name (
<name>element).
- altitude/elevation (
- The following information is read for a track part (
<trk>element), besides the list of track segments;- name (
<name>element).
- name (
- For a track segment (
<trkseg>elements), only its points are read.
For the more technically inclined, the parser can be consulted here.
An uploaded file is processed as a GeoJSON file (and validated as such) if it has any of the following mime types:
application/json;application/geo+json;application/vnd.geo+json.
GeoJson documents are assumed to comply with RFC 7946 and are parsed as follows:
-
Document metadata is only searched for is the root object is a
FeatureCollectionand the firstFeatureof that collection:- has a
propertiesproperty; - its
geometryproperty isnull.
- has a
-
A
LineStringis read as a track part with a single track segment; -
If a
LineStringgeometry is contained within aFeatureobject, then the resulting track part's name is searched for in the feature object'spropertiesproperty. -
A
MultiLineStringis read as a track part, and each comprising line string is added to the track part as a track segment; -
If a
MultiLineStringgeometry is contained within aFeatureobject, then the resulting track part's name is searched for in the feature object'spropertiesproperty. -
A
Pointis read as a document-level waypoint, regardless of where it is found in the geoJSON file; -
If a
Pointgeometry is contained within aFeatureobject, then the waypoint's name is searched for in the feature object'spropertiesproperty. -
All the points in a
MultiPointare each added as a document-level waypoint, regardless of where it is found in the geoJSON file; -
If a
MultiPointgeometry is contained within aFeatureobject, then a name is searched for in the feature object'spropertiesproperty and assigned to each of the resulting waypoints; -
A
Polygonis read as a track part with a track segment for each of the polygon's contour lines; -
If a
Polygongeometry is contained within aFeatureobject, then the resulting track part's name is searched for in the feature object'spropertiesproperty. -
A
MultiPolygonis read as multiple track parts, one for each comprising polygon; each track part is then comprised of the corresponding polygon's contour lines; -
If a
MultiPolygongeometry is contained within aFeatureobject, then a name is searched for in the feature object'spropertiesproperty and assigned to each of the resulting track parts.
For the more technically inclined, the parser can be consulted here.
An uploaded file is processed as a KML file (and validated as such) if it has any of the following mime types:
application/vnd.google-earth.kml+xml.
The KML parse is based on Stepan Daleky's KML parser on GitLab, which I further built upon in two areas:
- support for additional KML objects;
- a basic processing infrastructure.
It might worth your while (to take a loot at it here)[https://github.com/alexboia/WP-Trip-Summary/tree/master/lib/3rdParty/kml-parser/KmlParser].
KML documents are parsed as follows:
-
Either root KML folder or root KML document is considered, not both (first it checks for a root folder and, if not found for a root document);
-
A KML container is searched, in this order, for: folders, documents and placemarks;
-
For a placemark,
Point,Linestring,LinearRing,PolygonandMultiGeometrygeometries are supported; -
Neither folder, nor document metadata is stored;
-
A
Pointgeometry is read as a document-level waypoint, regardless of where it is found in the KML file; -
For a
Pointgeometry, the name and description metadata are stored; -
A
LineStringis read as a track part with a single track segment; -
For a
LineStringgeometry, only the name metadata is stored; -
A
LinearRingis read as a track part with a single track segment; -
For a
LinearRinggeometry, only the name metadata is stored; -
A
Polygonis read as two track parts: one for the outer boundaryLinearRing, the other for the inner boundaryLinearRing; -
For a
Polygongeometry, only the name metadata is stored, for each of the resulting track parts; -
A
MultiGeometryis processed by reading its individual parts, not as a whole, obeying the above-mentioned rules.
For the more technically inclined, the parser can be consulted here.
You can get the plug-in:
- either from the WordPress plug-in directory: https://wordpress.org/plugins/wp-trip-summary/;
- or from the Releases section of the project's page: https://github.com/alexboia/WP-Trip-Summary/releases.
So I figured it would be nice to list here what other WordPress plugins can be used, if WP Trip Summary does not cover all your needs or its philosophy just isn't for you. These certainly are not the only ones, but these are the ones I consider the most relevant.
Waymark allows you to create maps as you would create posts, add various shapes to them. These can then be embedded to any post using shortcodes.
It also knows how to import data (markers and lines) from GPX/KML/GeoJSON files, to be displyed on a map.
It's still constantly updated and I recommend it if all you want to define and organize general purpose maps, possibly a lot of them, and use them in any post.
Find out more and get it here: https://wordpress.org/plugins/waymark/.
WP GPX Maps allows you to upload a GPX track and display it on a map, along with a couple of graphs: altitude, speed, heart rate, temperature, cadence, grade.
It also looks up the media gallery for picture files that would match the coordinates on the track and display those on the map as well.
You get central management of these tracks and you can embed them anywhere using shortcodes.
It's a bit behind with the updates, but I recommed it for a similar reason I recommended Waymark - if you'd like to manage your stuff centrally and use it anywhere - as well as for the wealth of graphs it provides out of the box.
Find out more and get it here: https://wordpress.org/plugins/wp-gpx-maps/.
Lf Hiker is somwehat closer to WP Trip Summary's philosophy: it's a plugin that allows you to quickly display your gpx tracks with their profile elevation on an interactive map.
It's also linked to a post; not directly, but through the media gallery, through which you upload your GPX files. Ultimately, you can embed those anywhere using shortcodes and also provide some custom information for each post, to be displayed alongside the core track data.
It's a bit behind with the updates as well, but I recommend it for a simpler, more track-centered approach.
Find out more and get it here: https://wordpress.org/plugins/lf-hiker/.
The milestones area usually paints a good outlook on the workload for the current release, as well as the past and planned releases.
You might also be interested in the issues area, for the gruesome details about what's currently on the table.
This plug-in provides three basic features:
- allow some structured information to be filled in, according to a selected trip type;
- allow some GPS track to be uploaded and then rendered on a map;
- maintain rider's log entries, while optionally specifying some of them as public.
Structured technical information is supported for the following types of trips:
- Bike trips;
- Hiking trips;
- Train rides.
The following fields are available:
- Total distance;
- Total climb;
- Difficulty level;
- Access information (how to get to the start point and return from the end point);
- Open during seasons;
- Path surface type (eg: dirt, asphalt, grass etc.);
- Recommended bike type (eg: MTB, road bike etc.).
The following fields are available:
- Total distance;
- Total climb;
- Difficulty level;
- Access information;
- Open during seasons;
- Path surface type;
- Route markers.
The following fields are available:
- Total distance;
- How many trains were exchanged;
- Line gauge (mm);
- Railroad operators used;
- Line status (closed, operational etc.);
- Whether the line is electrified or not;
- Line type.
I really wanted to host the GPS tracks myself for various reasons:
- Didn't want to depend on any third party provider;
- It was good fun writing this feature;
- I want to use the resulting data in the near future to do some other stuff on my website.
Thus, I developed a module to do just that: upload a GPS track (currently only GPX and GeoJSON files can be uploaded), parse it and display it.
For each post you can add unlimited log entries, each corresponding to someone travelling that route, specifying the following details:
- Who (the rider's name);
- When (date);
- Time (how many hours spent);
- Vehicle used (e.g. bike make and model);
- Gear (notes about what equipment was used - backpack configuration and the like);
- Other (random) notes;
- Whether or not the entry should be displayed publicly (if so, then the entry will be shown in the frontend viewer in a separate tab dedicated to log entries).
The plug-in, as of version 0.2.8 inserts structured JSON-LD data in the post and page details page,
if there is track data attached to that post or page.
This behaviour is configurable and can be disabled or enabled in the plug-in's configuration page. By default, it is disabled.
Here is a sample JSON-LD data set inserted by this plug-in:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Place",
"geo": {
"@type": "GeoShape",
"box": "45.69152 23.72547 46.01246 25.27592"
},
"name": "Towards Eagle's lake"
}
</script>As of version 0.2.8, there is a new Maintenance section, which allows you to carry out various maintenance tasks:
- Clear all cached track data information;
- Clear all plug-in related information (all post trip summary, all cached data and all stored track files);
- Detect which posts that should have track data information are actually missing track files.
The box is described by the south-west and north-east points, in lat-lng format: Lat1 Lng1 Lat2 Lng2.
Menu: Trip Summary -> Maintenance.
As of version 0.3.2, there is a new System logs section, which allows you to manage the log files to which WP Trip Summary writes its debug and error messages.
There are two sections for each of the log types (debug and error, respectively, as mentioned), BUT debug logs are only produced if:
ABP01_ENABLE_DEBUG_LOGGINGis defined (inwp-config.php) and set totrue(if defined, it will supersedeWP_DEBUG) or;WP_DEBUGis defined and set totrue.
Menu: Trip Summary -> System logs.
The following languages are supported:
| Language | Code | Notes |
|---|---|---|
| English | en_US | Also serves as default language |
| French | fr_FR | - |
| Romanian | ro_RO | - |
| German | de_DE | Partly contribured by Nico, partly translated using Google Translate. |
- Added German translation (issue #90);
- Added support for KML files (issue #91);
- Bring help contents (mostly) up-to-date with the new features, for ro_RO and en_US (issue #89);
- Add route type filter in admin area post listing (issue #92);
- Some embarrassing bug fixes;
- Add proper error and debug logging infrastructure, including dedicated log management page (go to
Trip Summary->System logs); - Other stuff which I may not remember.
Moving forward to 0.4, the focus is on extensibility, a slightly improved UI and, as a nice to have, a broader language support:
- support custom route types:
- also add some more pre-defined types, such as: roadtrips, water-stuff etc.;
- allow customization of settings section;
- allow viewer color-scheme customization, both programatically and from the settings page.
- add some nice to have features, which can be quickly implemented and provide some value, such as:
- display GPX waypoints;
- an API for plugin developers;
- refactoring (on-going);
Also, use the Issues area to submit your idea.
- PHP version 8.0.0 or greater;
- MySQL version 5.7 or greater (with spatial support);
- WordPress 6.0.0 or greater;
- libxml extension;
- SimpleXml extension;
- mysqli extension;
- mbstring - not strictly required, but recommended;
- zlib - not strictly required, but recommended.
All of the above, with the following amendments:
- xdebug extension is recommended;
- phpunit version 5.x installed and available in your $PATH, for running the tests;
- wp (wp-cli) version 2.x installed and available in your $PATH, for initializing the test environment, if needed
- phpcompatinfo version 5.x installed and available in your $PATH, for generating the compatibility information files
- cygwin, for Windows users (or Windows Linux Subsystem, in which case it pretty much works out of the box), such as myself, for setting up the development environment, running unit tests and the build scripts, with the following requirements itself:
- wget command;
- curl command;
- gettext libraries;
- php core engine and the above-mentioned php extensions;
- mysql command line client;
- subversion command line client;
- zip command.
Currently it only works with the classic WordPress Editor. An update is planned for 0.3.(Available as of 0.2.4).- Not designed for (and not tested with) multi-site installations. No update is currently planned.
Currently only supports GPX and GeoJSON files as a way to upload GPS tracks. KML will be supported round about 0.3, maybe earlier(Available as of 0.3.2).
Despite my best intentions, it would be really hard to come up with a stellar product without any help from those who would either be really interested in using it or would like to work on such a product.
See here how one can contribute.
- PHP-MySQLi-Database-Class - small mysqli wrapper for PHP. I used it instead of the builtin wpdb class
- MimeReader - PHP mime sniffer written by Shane Thompson
- jQuery EasyTabs
- Select2 - A jQuery Single/Multi Select plugin
- Leaflet - open source JavaScript library for interactive maps
- Machina - JavaScript state machine
- NProgress - slim JavaScript progress bars
- Toastr - Javascript library for non-blocking notifications
- URI.js - JavaScript URI builder and parser.
- Visible - jQuery plugin which allows us to quickly check if an element is within the browsers visual viewport regardless of the window scroll position
- blockUI - jQuery modal view plug-in
- kite - super small and simple JavaScript template engine
- Leaflet.MagnifyingGlass - Leaflet plug-in that adds the magnifying glass feature: enlarging a discrete area on the map
- Leaflet.fullscreen - Leaflet plug-in that allows the map to be displayed in full-screen mode
- Tipped JS - A Complete Javascript Tooltip Solution
- PHPUnit - The PHP Unit Testing framework
- Parsedown - Better Markdown Parser in PHP. http://parsedown.org
- Faker - Faker is a PHP library that generates fake data for you
- Mockery - A simple yet flexible PHP mock object framework for use in unit testing with PHPUnit
- Parsedown Extra - Markdown Extra Extension for Parsedown
The source code is published under the terms of the BSD New License licence.
I put some of my free time into developing and maintaining this plugin. If helped you in your projects and you are happy with it, you can...