中后台「表单 / 表格 / 图表」开箱即用解决方案
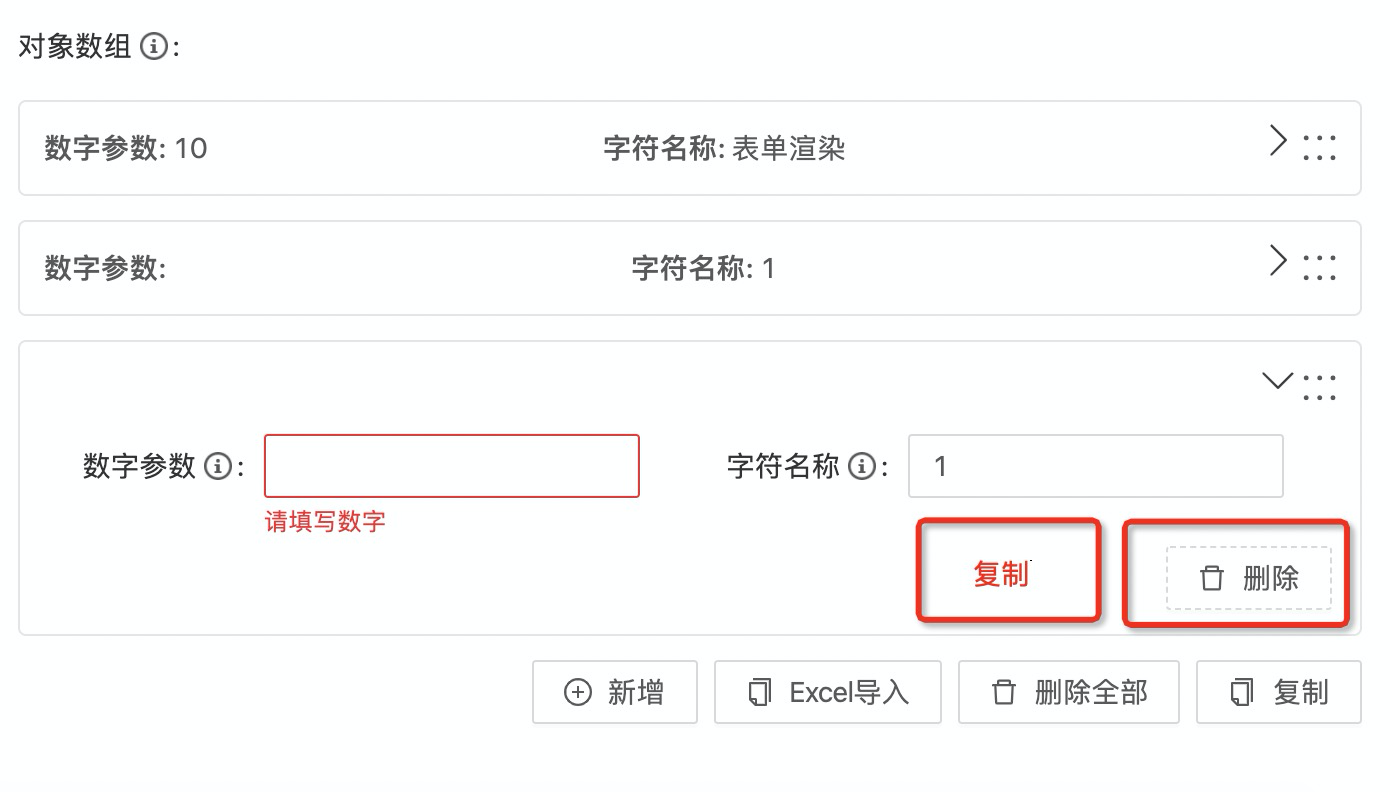
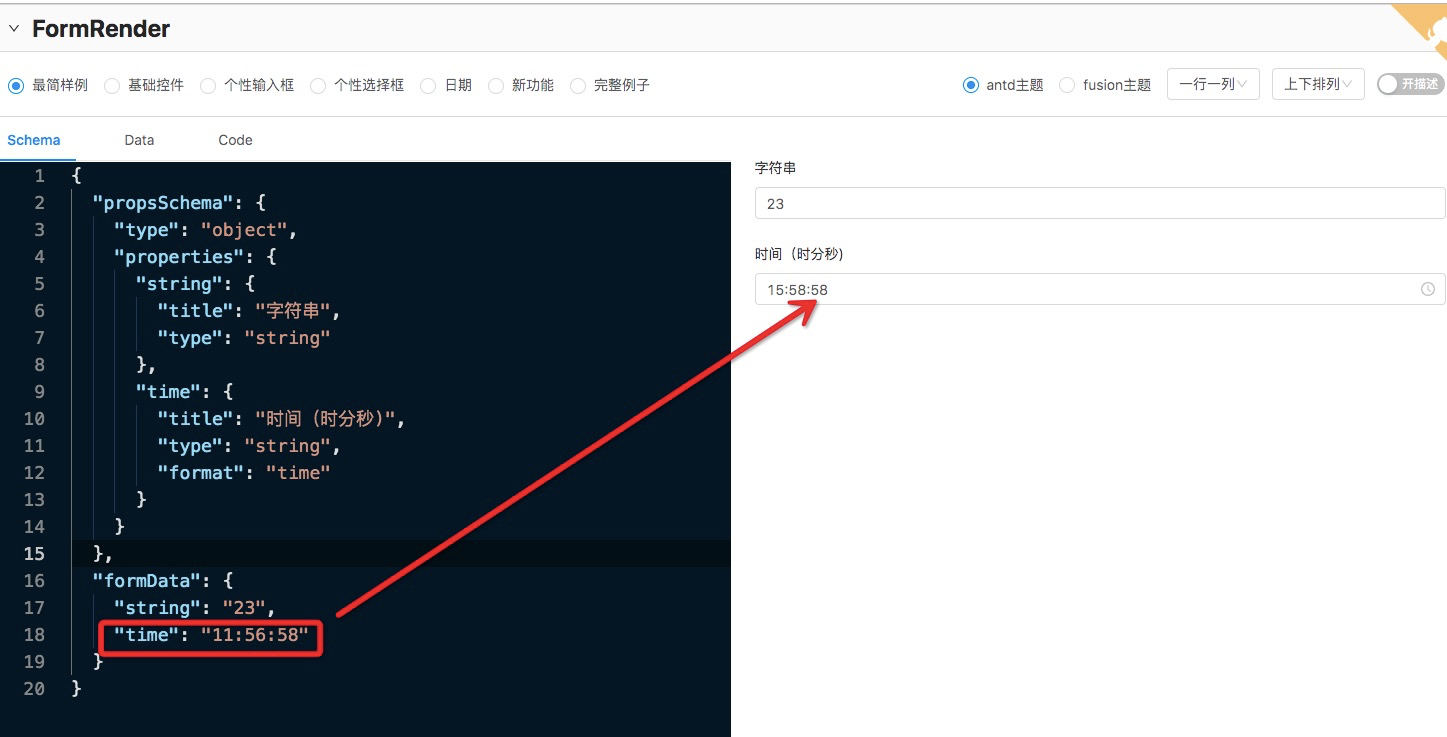
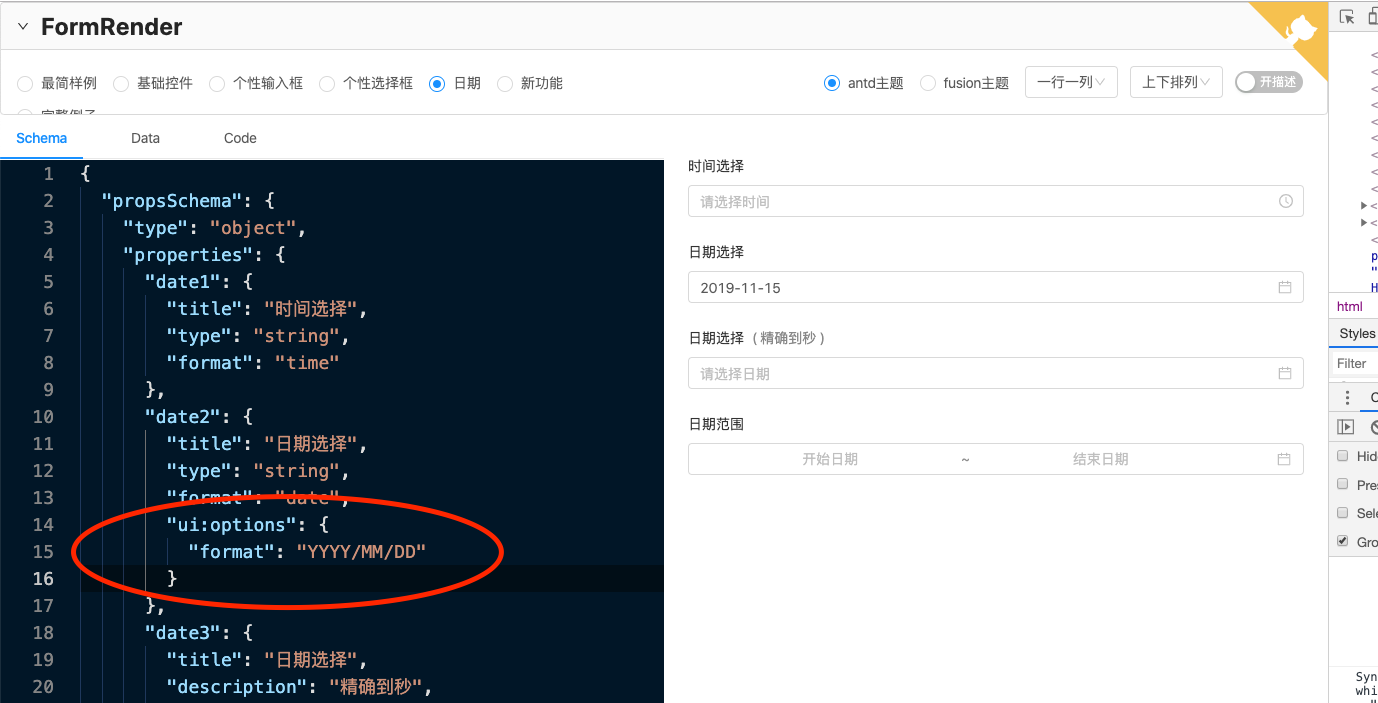
- FormRender:像写一个 input 一样写表单
- TableRender:协议生成 & 高度灵活的搜索列表
- ChartRender:傻瓜式的图表绘制库
- FormGenerator:中后台表单可视化搭建生成利器
更多可见使用场景,也很欢迎提交~
- 如果你觉得 XRender 还不错,可以通过 Star 来表示你的喜欢
- 在公司或个人项目中使用 XRender,并帮忙推广给伙伴使用
想贡献代码、解 BUG 或者提高文档可读性?非常欢迎一起参与进来,在提交 PR 前阅读一下 Contributing Guide。
感谢给 XRender 贡献代码的你们:
XRender.mp4
- 遵循 MIT 协议
- 请自由地享受和参与开源