Flux/CQRS patterns for JavaScript application.
Write code thinking :)
Now, We can implement web applications with Flux or Redux etc...
But, I often hear a story that "Control flow of Flux/Redux is cool, but where to implement domain logic."
I think that people skip to Flux/Redux from MV* pattern.
MV* --> ( Missing things ) --> Flux/Redux(CQRS+EventSourcing)
Almin aim to fill the Missing things between MV* and Flux/Redux.
Almin provides some patterns, is not a framework.
- Testable
- Scalable
- Responsibility Layers patten - well-known as DDD(Domain-Driven Design)/CQRS
- Support TypeScript and Flow
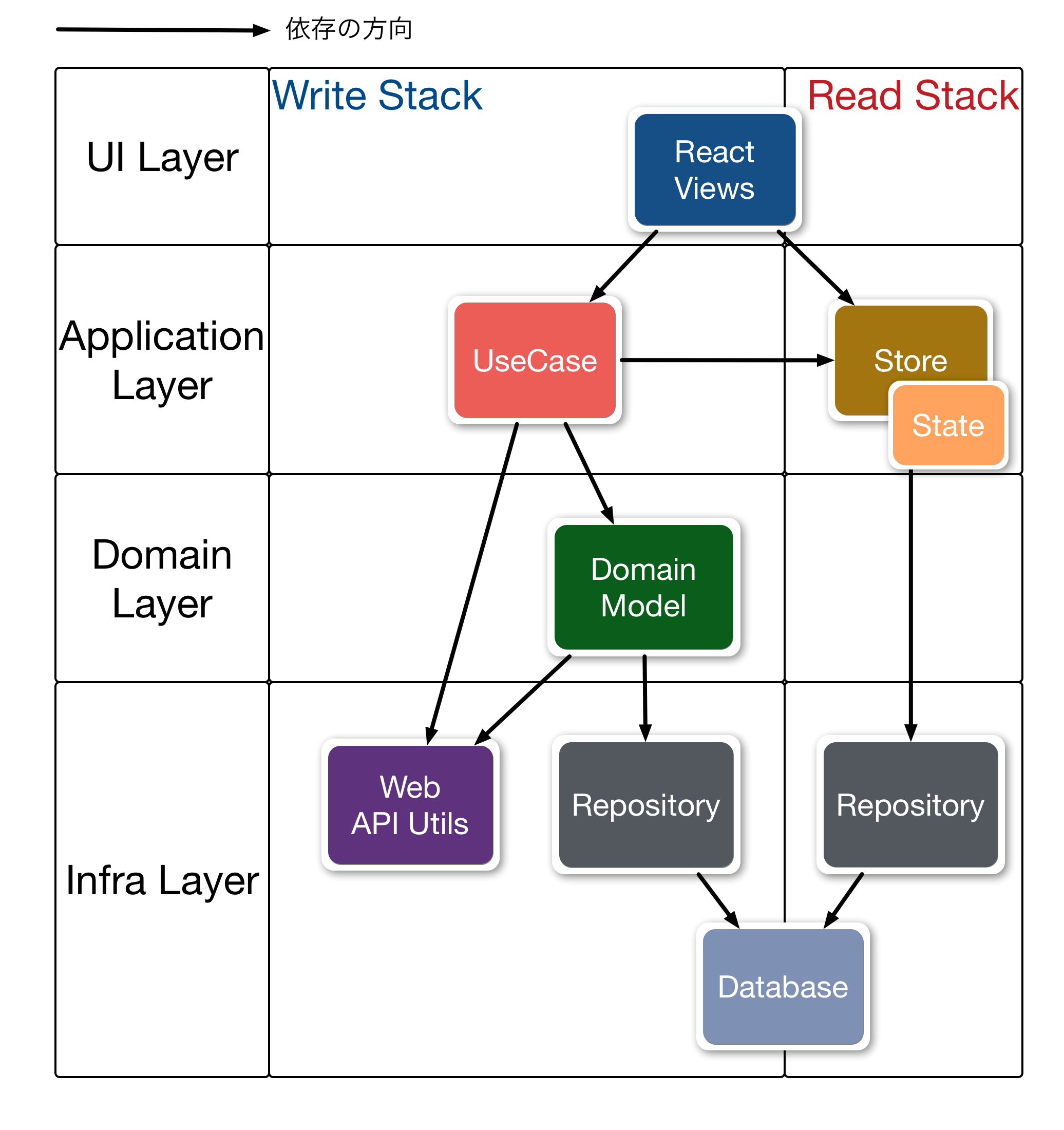
Almin is an implementation of Read/Write Stack Architecture that is well-known as Flux/CQRS.
npm install almin
You'll also need a Promise polyfill for older browsers.
npm install es6-promise
📝 Please See https://almin.js.org/ for details.
- 📖 Documentation of Almin
- https://almin.js.org/
Almin provides Flux/CQRS patterns for JavaScript applications.
It aims to create a scalable app.
The above figure is overview of Almin architecture that is similar to CQRS(Command Query Responsibility Segregation).
But, Almin is not a framework, provides only these components
- Dispatcher
- Context
- UseCase
- Store
- StoreGroup
Other components like Domain, Repository and State are written by you!
Of course, Almin help you to write other components.
Also, You may notice that these components are similar to Flux architecture.
Almin is also a flux implementation library. 👍
| Almin | Flux | Redux |
|---|---|---|
| Dispatcher | Dispatcher | store.dispatch |
| Context | Container | Middleware/React Redux |
| UseCase | ActionCreator | Actions |
| Store | Store | Store |
| StoreGroup | Container | combineReducers |
| (State) | Store | Reducer |
| (Domain) | ||
| (Repository) |
📝 State, Domain and Repository is optional on Almin,
because the best for these components is vary based on application.
Almin has not a perfect solution for an application, but we can write code thinking.
We are going to learn two architectures(Flux/CQRS) using Almin :)
Welcome to pull request!
- azu/presentation-annotator: viewing presentation and annotate.
- morpheme-match/website at master · azu/morpheme-match
- azu/faao: Faao is a GitHub issue/pull-request client on Electron. - Full TypeScript example
- The concept of Almin (English)
- The architecture of Almin (Japanese)
- Patterns For Large-Scale JavaScript Application Architecture (Japanese)
- DDD and Almin (Japanese)
The Almin repo is managed as a monorepo; it's composed of npm packages.
| Package | Version | Description |
|---|---|---|
almin |
 |
almin itself |
| Package | Version | Description |
|---|---|---|
almin-react-container |
 |
Integration with React |
| Package | Version | Description |
|---|---|---|
almin-logger |
 |
console logger |
almin-devtools |
 |
browser debugging extension |
Please see CONTRIBUTING.md for more details.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
MIT