English | 简体中文
There have been many recent changes. If you encounter any bugs, please feel free to raise an issue. I will improve the code clarity and documentation in the future.
Similar to indent-blankline, this plugin can highlight the indent line, and highlight the code chunk according to the current cursor position.
This plugin now have four parts
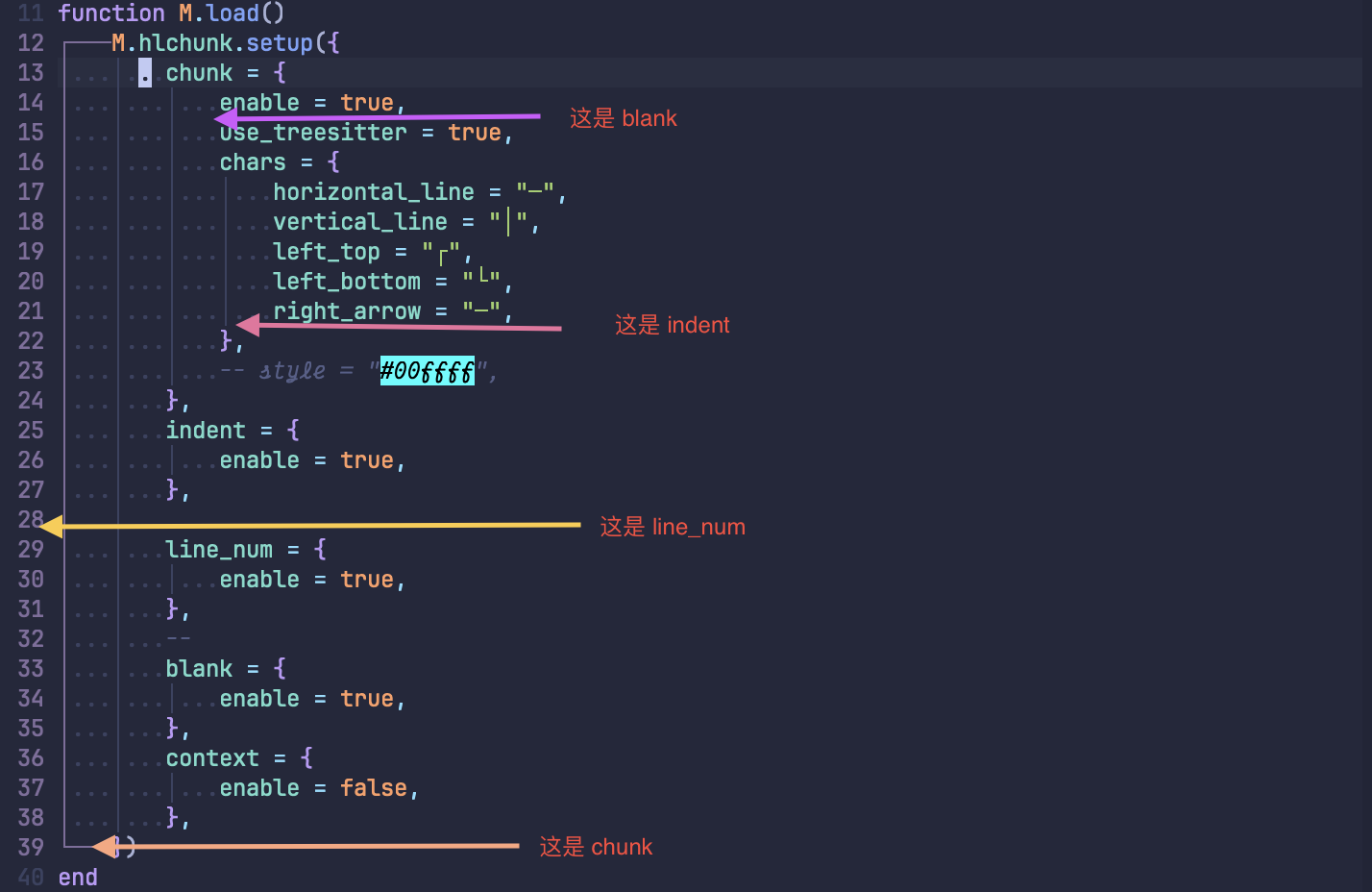
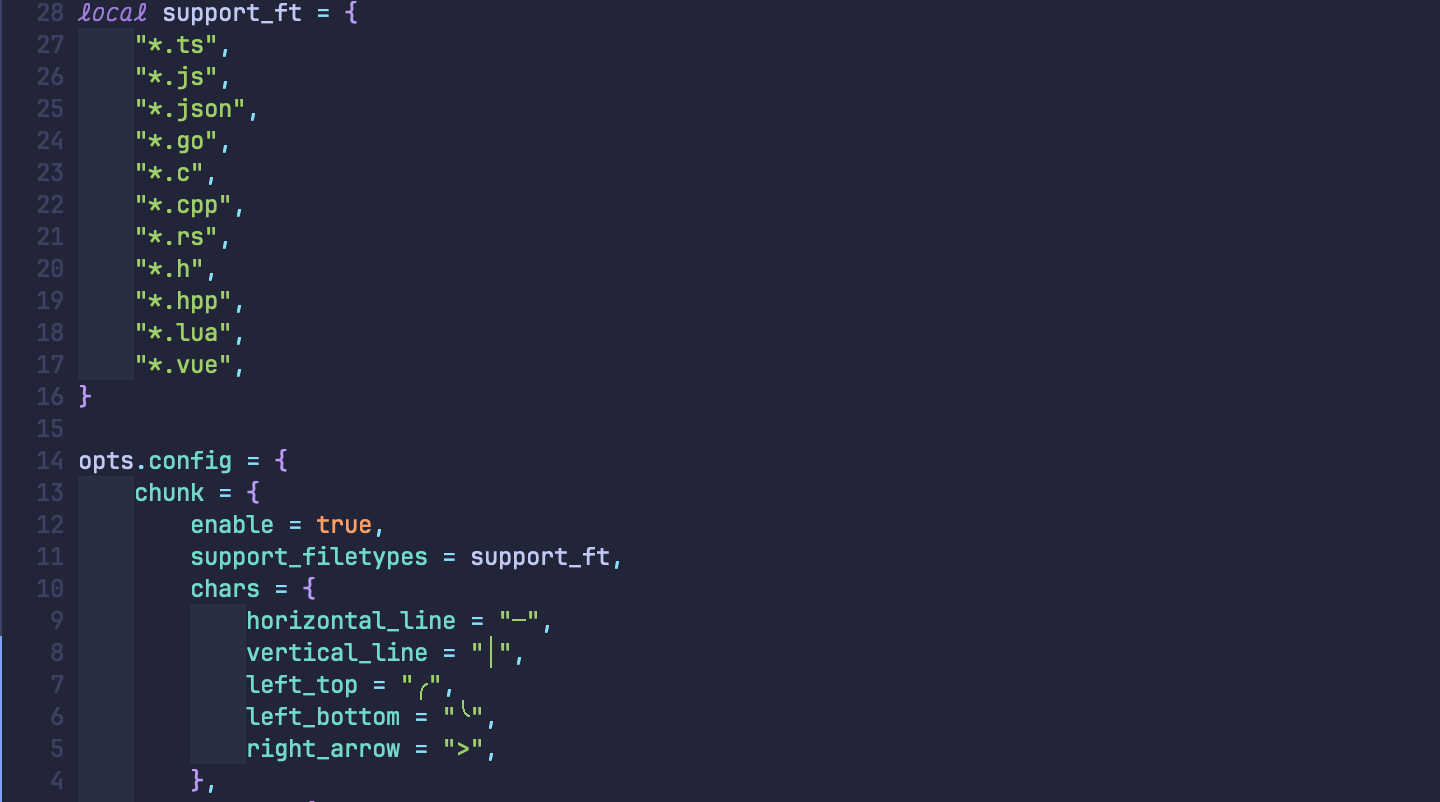
- chunk
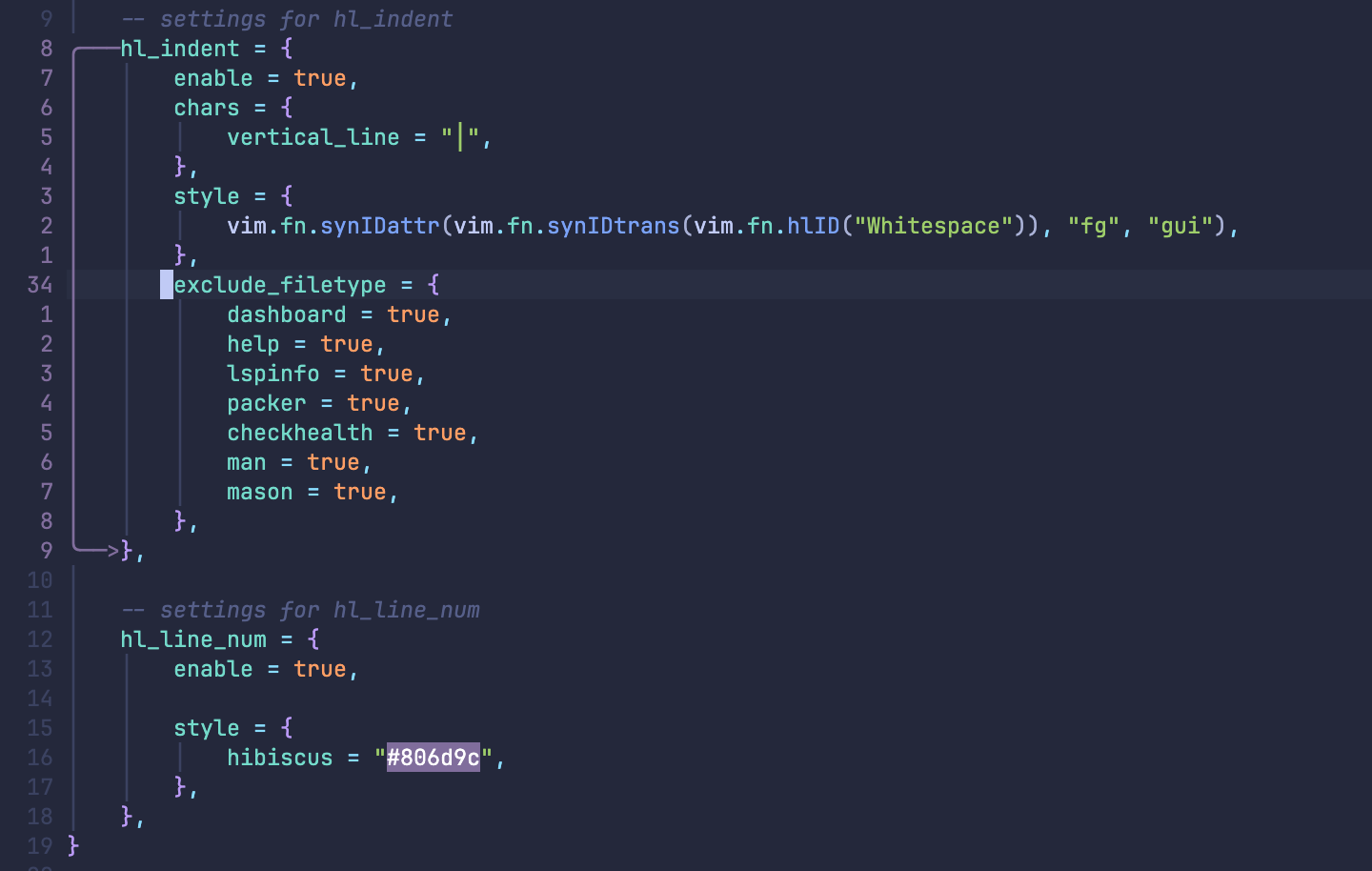
- indent
- line_num
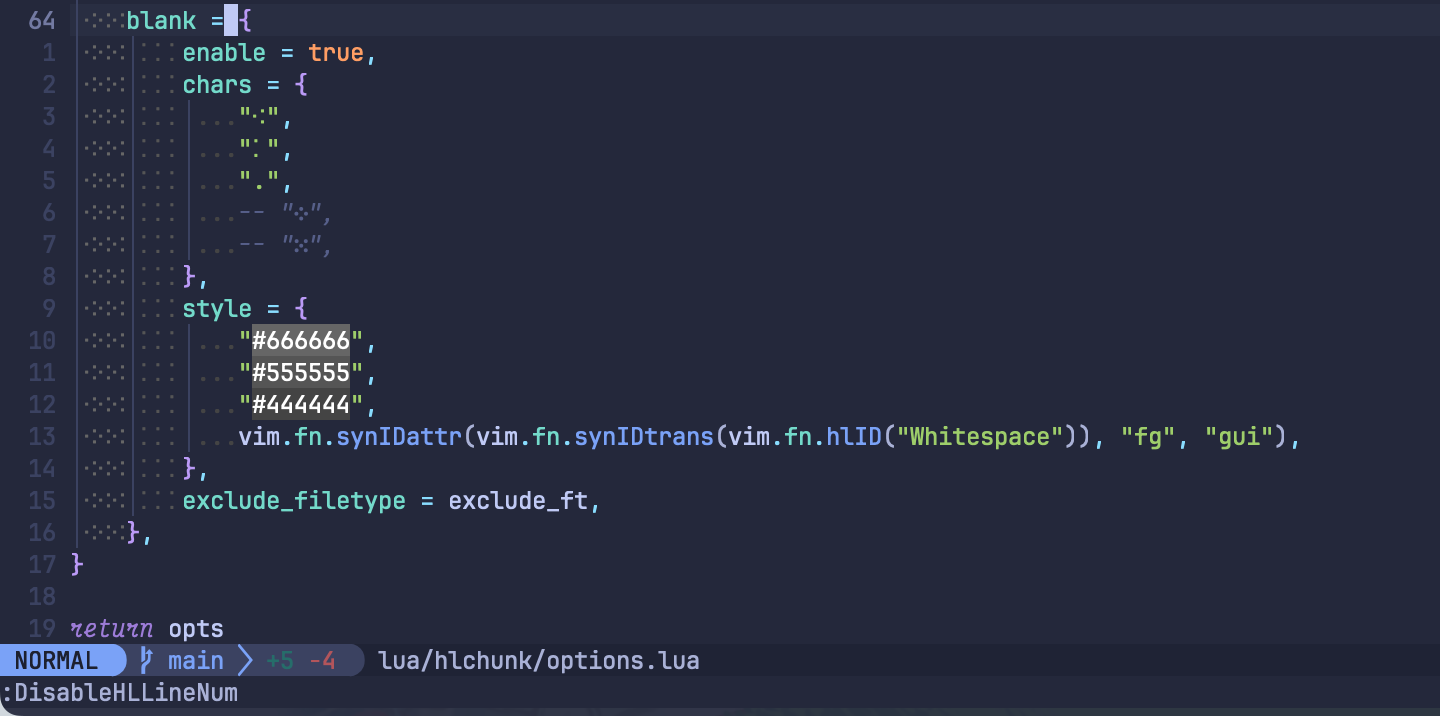
- blank
One picture to understand what these mods do
NOTICE: you can click the picture to get more information about how to configure like this







neovim version >= 0.9.0
{
"shellRaining/hlchunk.nvim",
event = { "BufReadPre", "BufNewFile" },
config = function()
require("hlchunk").setup({})
end
},This plugin is composed of multiple mods, so they have some common configuration items as follows:
local default_conf = {
enable = false,
style = {},
notify = false,
priority = 0,
exclude_filetypes = {
aerial = true,
dashboard = true,
-- some other filetypes
}
}- enable: control whether a certain mod is enabled
- style: used to control the style of the mod, different mods will have different style configuration methods, you can check their respective documentation for details
- notify: used to control whether a certain mod displays notification messages (through the notify function)
- priority: used to control the rendering priority of a certain mod, the higher the priority, the higher the priority of display, by default
chunk>indent>blank>line_num - exclude_filetypes: used to control that a certain mod is not enabled for certain file types
The specific configuration methods for each mod can be found in their respective documentation, the links are as follows:
You can config the whole plugin by using setup function:
require('hlchunk').setup({
chunk = {
enable = true
-- ...
},
indent = {
enable = true
-- ...
}
})Require the specific mod alone also work
local indent = require('hlchunk.mods.indent')
indent({
style = {
-- ...
}
}):enable() -- don't forget call enable methodBecause this plugin use shiftwidth function to get the indent width, so for files that do not set the indent width manually, there may be inaccurate situations, you can set the indent width manually:
vim.bo.shiftwidth = xxxIf you feel boring to set the indent width manually, you can use autoindent.nvim or indent-o-matic to guess indent automatically.
Sometimes (e.g., for performance reasons), you may want to manually disable a certain mod, you can follow the rules below: enter DisableHLxxxx, replacing xxxx with the name of the mod you want to disable, for example, to disable chunk, you can enter DisableHLchunk.
Similarly, to enable a mod, enter EnableHLxxxx.
However, for mods with enable set to false, the plugin itself will not create a user command (because there is no need).