Comments (44)
Thanks for your feedback @richardbruskowski! Stay tuned, I'm pretty sure this feature will be in the next release 😇🎅
from sketch-icons.
Plus one for this enhancement!
from sketch-icons.
It's fixed. Thank you 👍
from sketch-icons.
Hi Antoine,
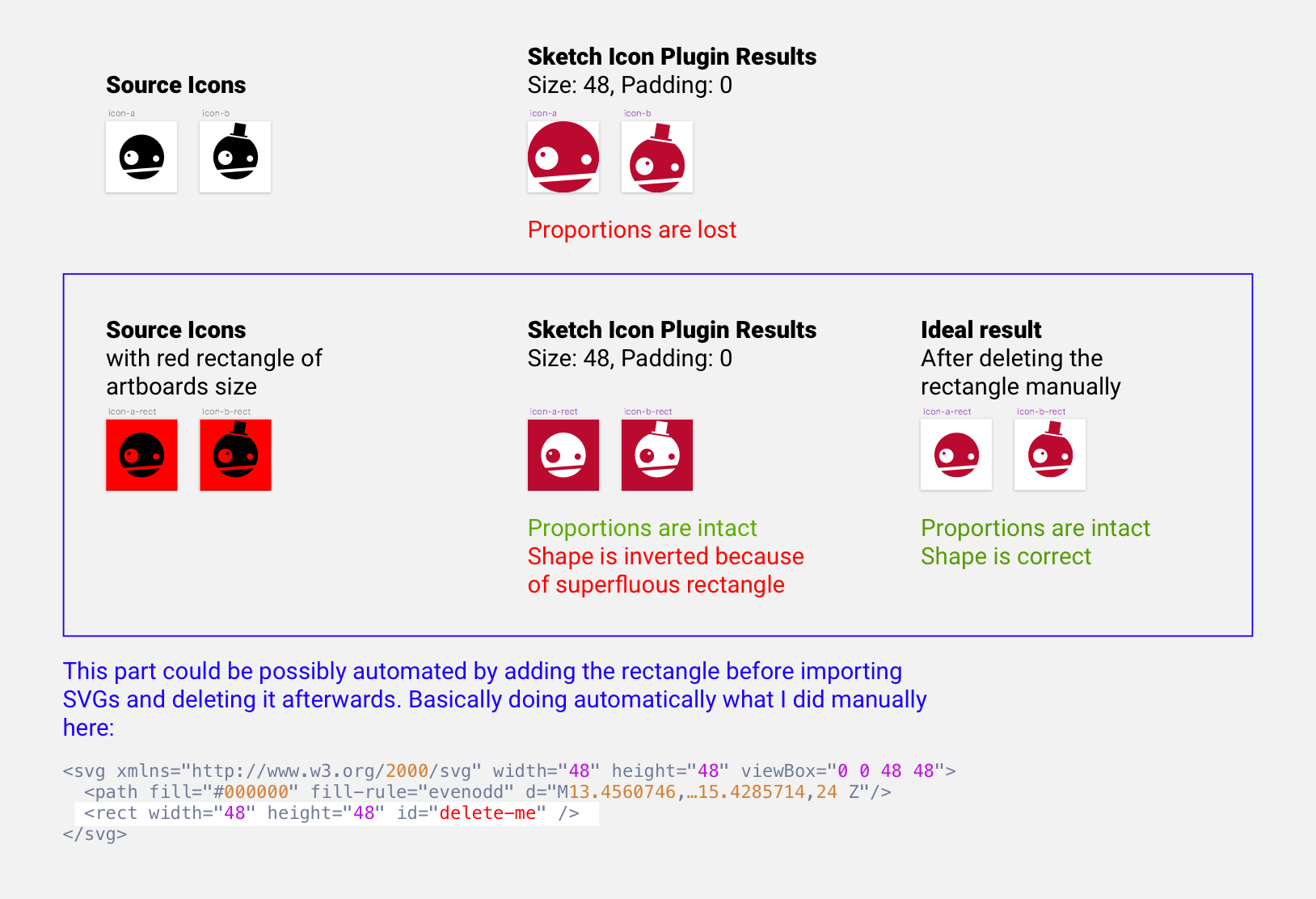
I tried to illustrate it, maybe this makes it clearer:

Let me know if you have further questions!
from sketch-icons.
Should I attach a zip with some test icons?
from sketch-icons.
Here we go!
Icons.zip
from sketch-icons.
@mattiasj The problem was that there was a transparent square in the svg. (Illustrator add a rect automatically ? ) Now the use case is taken into account. Can you check on your side please. Do not hesitate to give me other feedback. 😉
from sketch-icons.
Hey @AMoreaux! The import works flawless now, and the symbol fills are great. I will try to find a plugin to batch rename the masks (until/unless) you implement an option to enter a custom name for the fill :) Thanks!
from sketch-icons.
It worked perfect, and now I have all my icons set up with color fill. 16px, 24px, 32px, 48px and 64px. This would be impossible without this plugin. MUCH appreciated!
from sketch-icons.
Awesome! Thank you very much for your feedback. 😄
from sketch-icons.
My pleasure! I agree that you should keep the plugin focused on one job. I renamed my color symbols easily with https://github.com/sonburn/symbol-instance-renamer to my preference. Easy and neat solution!
from sketch-icons.
hi, I understand the problem. I try to fix it in the next release.
from sketch-icons.
Hi @richardbruskowski, @mattiasj. If you want to try the last version contact me on twitter. We search feedbacks.
from sketch-icons.
@AMoreaux indeed it is, nice one! Watching the repo now, looking forward to including it in my workflow as soon as it works with masking as well 👍
from sketch-icons.
Hi @sigtm I tested with @richardbruskowski 's icons (above) and it worked on my side. Can you try with your icons and confirm everything is fine. Thank you 🙂
from sketch-icons.
Hello Richard,
Thanks for your feedback.
I’m not sure to understand.
Could you record a gif or a video to help me understand your problem?
Thanks in advance 🙂
from sketch-icons.
Hi Richard,
Thanks for illustrating your issue. I understand now.
I will look into it and come back to you 🙂
from sketch-icons.
@richardbruskowski
I think I solved the problem with your idea. 👍 I would like to test with your two icons. Could you send them to me please?
from sketch-icons.
Cool! Sure, here you are:
Archiv.zip
from sketch-icons.
from sketch-icons.
Unfortunately, I get the same offset positions for the icons after importing the SVG files.
Example:

from sketch-icons.
Yes please.
from sketch-icons.
Thanks a lot! It works perfect! I have one small request, if possible I would like to name the color fill symbol according to our defaults (Color, instead of 🎨 color). I tried renaming with Rename It plugin but it needed to much manual work. Any ideas? Besides that — works like a charm :)
from sketch-icons.
I talk about it with the second guy of the project. I'll come back when we make a decision. 🙂
from sketch-icons.
Sounds good! Thanks! I will see if I can rename them for now :)
from sketch-icons.
from sketch-icons.
from sketch-icons.
I have change the process to import and mask icons. With the new process (that you used) i keep the original structure of the svg. So to apply mask i must add it on all shape. I have change because some svg are corrupt with precedent method. But all methods are not perfect... I know it's not very beautiful... if you have suggestion to improve the process, i'm interested. For the box which is used to keep proportion, I add it in the import process. I have no bug with the icon user-alt-24.svg. Can you send me your rendering. And if you have others icons with wrong importation.
I can watch them.

from sketch-icons.
Hello! I get worse results now, than in the beginning. Will attach a .zip with one example icon — and the results with plugin vs how the desired end result would be. Having several color fills will make it hard to maintain for large design systems. Let me know if I can assist further.
Arkiv.zip
from sketch-icons.
Hello! I maked a big update for the feature of import icons. Now for one icon you have one layer so one mask. Can you try it with your icons libs ? For the problem of the name of the layer mask, I will speak with the author of rename it to resolve it.
from sketch-icons.
Unfortunately, we were close but not fully in goal. Looks like the fill layer gets slighly wrong dimension and is placed -1 -1 in dimensions. See screenshot.
I imported 64x64 icons, the fill symbol gets 66x66 and is offset -1 -1 instead of 0 0.

from sketch-icons.
Glad to hear that @mattiasj! Thanks so much for your help! 🙏
Regarding the renaming, I'm wondering if it's a good solution to integrate this feature into our plugin.
I'm afraid to make Sketch Icons plugin more complicated.
I think Rename It should have the functionality to search and rename without having to select a layer. We will suggest they add this feature, I think it's a better solution for everyone.
from sketch-icons.
Hey @mattiasj,
In fact, you can batch rename the masks with Rename It.
Here's how to do it:
- Import your icons and apply color mask with Sketch Icons
- Select all with
Cmd + A - Go to
Plugins -> Rename It -> Find and Replace Layers Names - Find: 🎨 color
- Replace: Color
That's it!
Have a nice weekend,
Valentin
from sketch-icons.
Hi!
I do experience slight shifts in position when importing icons. Maybe a rounding/precision issue? A quick test suggests that this might only occur with paths who do not sit on exact integer value pixels:
The zip file includes the whole experiment:
offset-on-import.zip
from sketch-icons.
Hi @AMoreaux
I just checked v4 with the same setup. ( #2 (comment) )
Still experiencing a shift when importing icon-test-glyph-2 as described above.
from sketch-icons.
Just wanted to cheer you guys on – if position within the viewBox was preserved, this plugin would immediately save me a ton of time :) In case it's helpful in any way, here is a production SVG from an icon set I'm working on:
https://www.dropbox.com/s/1bnt11mxrigxxen/calendar.svg?dl=0
It is pretty similar in structure to Google's Material icons (production SVG versions). You'll notice that the calendar is slightly off center, so it aligns with +, -, etc type icons with a 1px stroke while still having a even numbered artboard size. When I import with Sketch Icons, it appears to just center the shape on the artboard, placing it on a .5 pixel value.
Let me know if I can be of any help!
from sketch-icons.
Hi @sigtm , if you use this version https://drive.google.com/open?id=1A9oHw2_0VvmErXElk_yLBJZJvuXmn9Te and you import icon without mask, the position in the viewbox will be keep.
from sketch-icons.
@AMoreaux is this implemented in production now? I just did a quick test and it seemed to work as expected, so just curious if there's a reason this issue isn't closed before I set it loose on my precious production files :)
from sketch-icons.
@AMoreaux @sigtm
I ran some quick tests and every icon I looked at closely apparently was imported with precisely correct positioning. 👍
from sketch-icons.
@AMoreaux They seem to be positioned correctly on my end 👍
from sketch-icons.
Hi, I still have this issue with the latest version v5.0.0. (Same issue that @richardbruskowski had first)
from sketch-icons.
hey there,
is there also the possibility to import icons with their original viewBox? for example 84x72 + the position an ratio? ...
from sketch-icons.
Hi @sigtm , if you use this version https://drive.google.com/open?id=1A9oHw2_0VvmErXElk_yLBJZJvuXmn9Te and you import icon without mask, the position in the viewbox will be keep.
Does not work on my machine: I get MOJavaScriptException: ReferenceError: Can't find variable: MSBackgroundColorView
Would realy love the have the feature that respects the viewbox / boundingbox of an SVG.
from sketch-icons.
Hi @sigtm , if you use this version https://drive.google.com/open?id=1A9oHw2_0VvmErXElk_yLBJZJvuXmn9Te and you import icon without mask, the position in the viewbox will be keep.
Does not work on my machine: I get
MOJavaScriptException: ReferenceError: Can't find variable: MSBackgroundColorView
Would realy love the have the feature that respects the viewbox / boundingbox of an SVG.
Mathieu from Sketch provided me with a plugin yesterday. https://github.com/mathieudutour/import-svg-as-artboard ... works fine for importing svgs with their excisting viewBox/ Artboardsize
from sketch-icons.
Related Issues (20)
- Not working on Sketch 52 HOT 3
- replace mask with style HOT 1
- Not working on MacOS High Sierra 10.13.6 and Sketch 52 HOT 1
- Your PlugIn is failing HOT 1
- Color mask is not working HOT 3
- color overlays with the newest Sketch update HOT 1
- Imported icons apply unnecessary groups HOT 2
- Bug: generated resize bigger than expected
- Sketch Reports SketchIconsFramework.framework can't be verified HOT 5
- Bug: Resizing Icons!
- Plugin usage via Command Line HOT 6
- Sketch-Icons Error, Import does not do anything HOT 6
- Cannot Create Symbols HOT 1
- Doesn't work with Sketch 66.1 HOT 2
- Organize icons not working with Sketch 66.1 HOT 2
- Imported Icons are empty artboards
- Developer cannot be verified. HOT 1
- Import not working
- Empty art boards during import HOT 1
- Import not working at all HOT 11
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from sketch-icons.